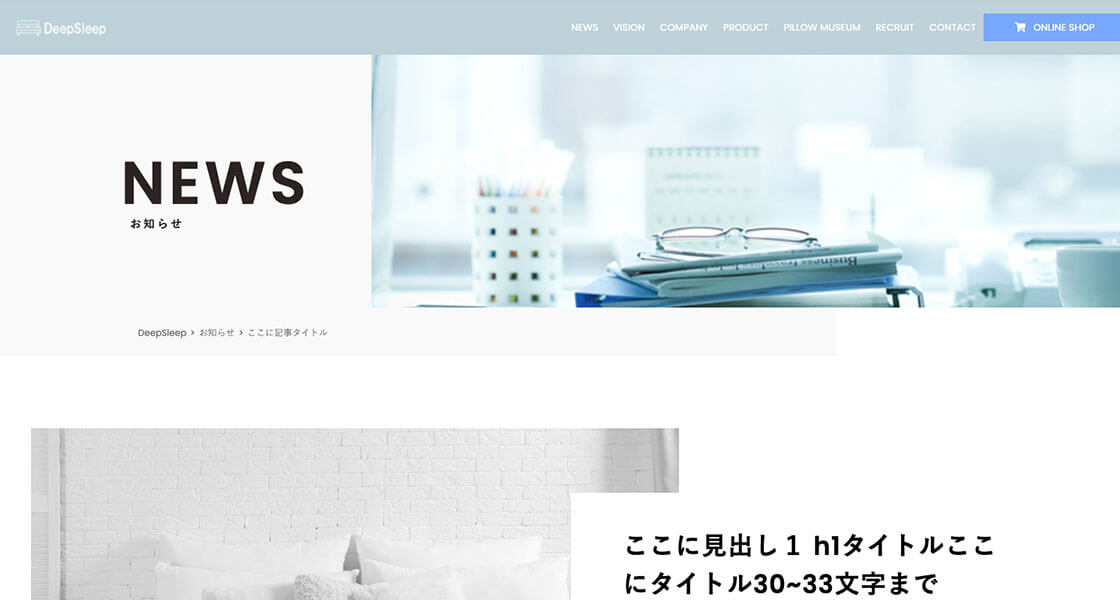
先日、HTML CSS作成した架空のサイトをWordpress化します。
WordPress化までの流れ
- シングルページのデザイン
- シングルページコーディング
- 無料サーバーを立ち上げwordpressインストール
- header 、footer 、main切り分け
- カスタム投稿設置
- index.phpにnews設置
他余力があれば
- AIOSEO
- コンタクトフォーム7 (コーディング)
シングルページのデザイン
富士ベッド工業株式会社デザイン
シンプルバージョン

シンプルなbass.htmlデザインでしたら、直でコーディングしても良いと思います。
メモ帳に手書きでも良いです!
逆にその方が効率が良いと思います。
シングルページのコーディング
Header,Footer部分は共通ですので、コピペします。
mainのid名がtopページと重ならないように、工夫しましょう!
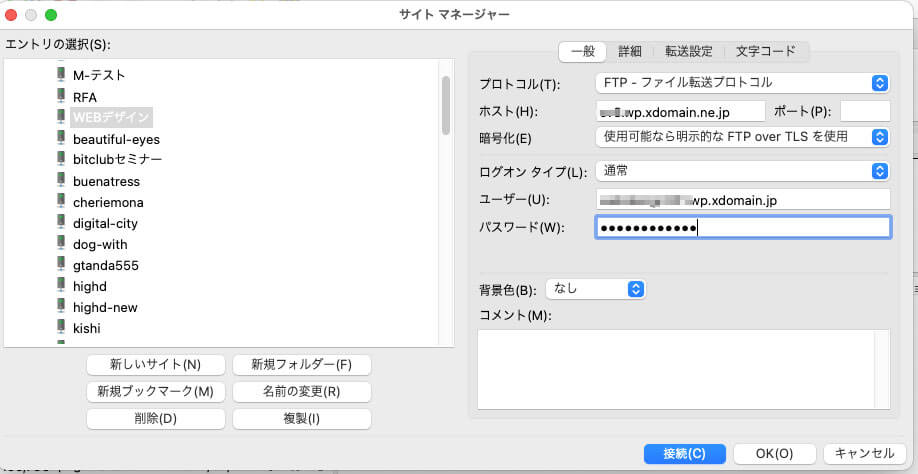
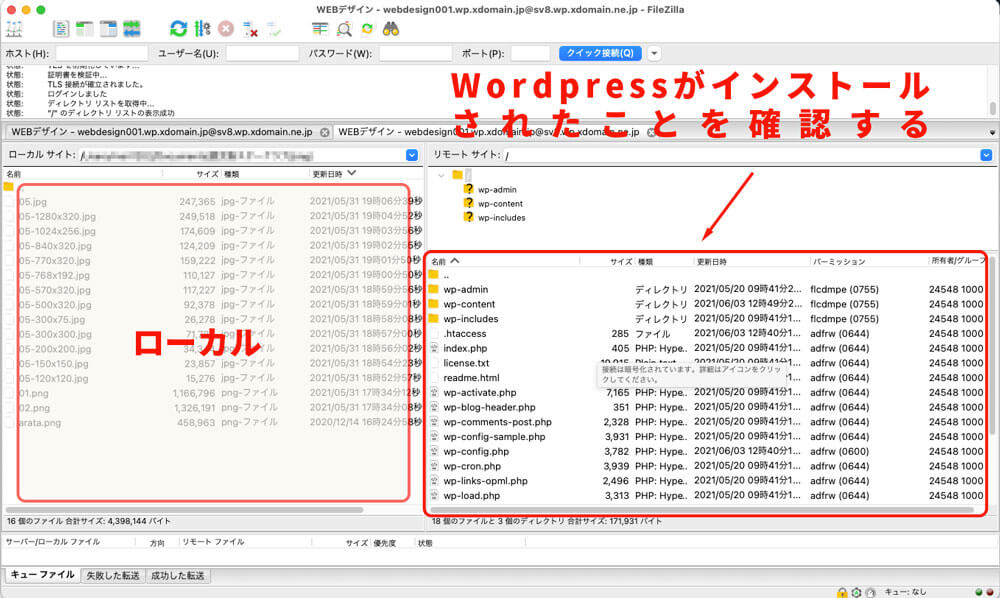
無料のサーバーを立ち上げ、Wordpressをインストールする
まずは、ご自身がサーバーをお持ちでしたら、ポートフォリオサイトのサブディレクトリーもしくは、サブアカウントを作成して、WordPressをインストールします。
下記のサイトも参考ください。
WordPressが使える!おすすめ無料レンタルサーバーは3つだけ
https://www.hiroyukisuzuki.com/entry/wordpress-free-rental-server/
6/3 授業の予定
- HTML CSSのサイトをレスポンシブまで完成させる
- WordPressをインストール
- ポートフォリオ
- ポートフォリオ
- ポートフォリオ
HTML CSS完成見本
http://bibourock.site/deepsleep_step05/index.html
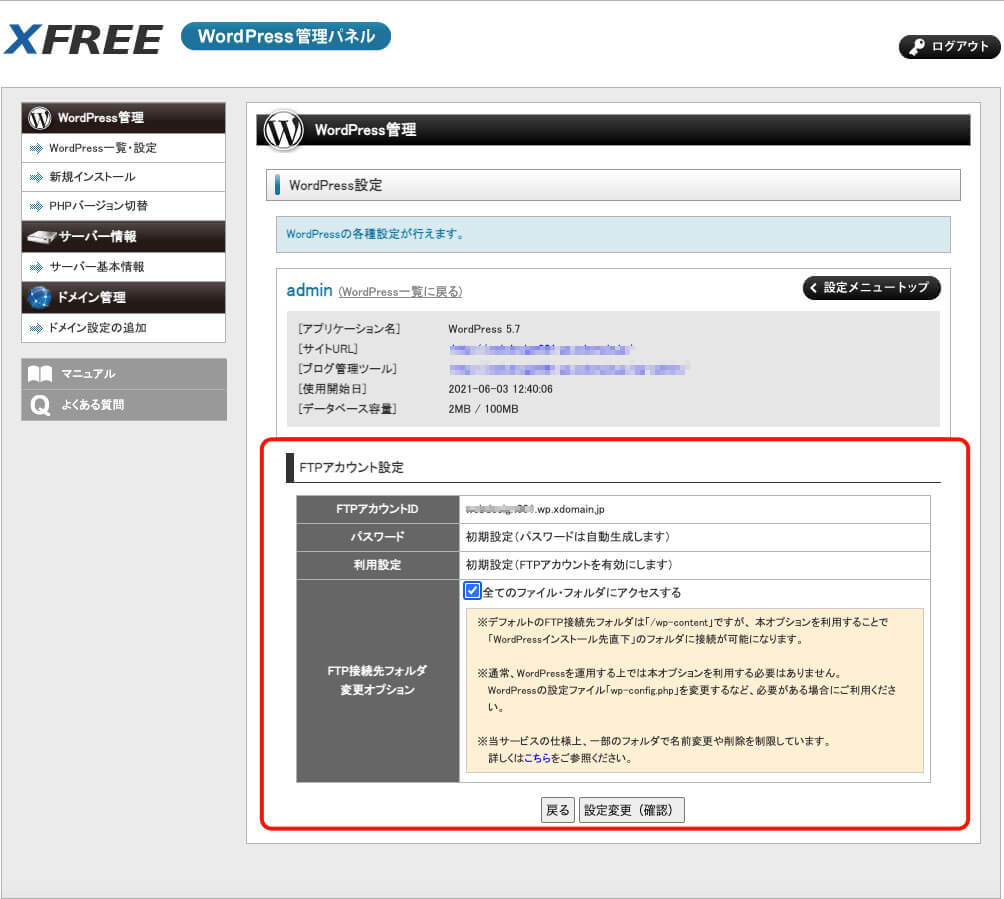
XFREEでWordpressをインストール
ドメインを5個まで作成できますが、Wordpressの練習なので、新規でgmailを作成して、WordPressをインストールしましょう!

そのまま手順にしたがって、Wordpressをインストールします。








コメント
[…] HTML CSS作成した架空のサイトをWordPress化の続きになります。 […]