ブログ記事を毎日更新した方が良い!と言われますが、なんでも毎日更新しておけば良いという時代から、より良質なコンテンツをお届けする時代になってます。
とはいえ、Google推奨の2200文字、最近では3800文字以上も毎日書くのは大変です。
そこで今回は、文字数が少ない記事でも(せめて800文字以上は欲しい)Google推奨の第一情報記事(オリジナル記事であること)というところにスポットを当てて、基本的なところを整頓して、ブログを改善していくコツをご紹介します。
ブログ改善のコツ
- 文字数2200文字、(ココ最近は)3800文字以上
- タイトルの付け方と文字数(30~32文字)
- ディスクリプションの作り方
- 見出しを文章構成をHTMLの構文ルールに沿って行う
- 画像サイズを軽くする
- 画像にALT(=代替えテキスト)を入れる
- タグは投稿画面で作成しない
本記事は、簡単にできる写真画像を軽くする方法とWordpressでの代替えテキストの入れ方のコツをご紹介致します。
WEBの写真について
WEB上での写真が大きいと、サイトの読み込みが遅くなり訪問者(想定読者)の離脱につながります。
WEBの写真のサイズ

1枚に対して60~100MBが望ましいサイズですが、最近はディバイスも進化してきており200MB前後でも、表示速度が遅くなることは少なくなっております。
ですが、
枚数が多い場合、画像読み込み時間が遅くなります。
WEBでの画像は基本解像度が72ppiです。
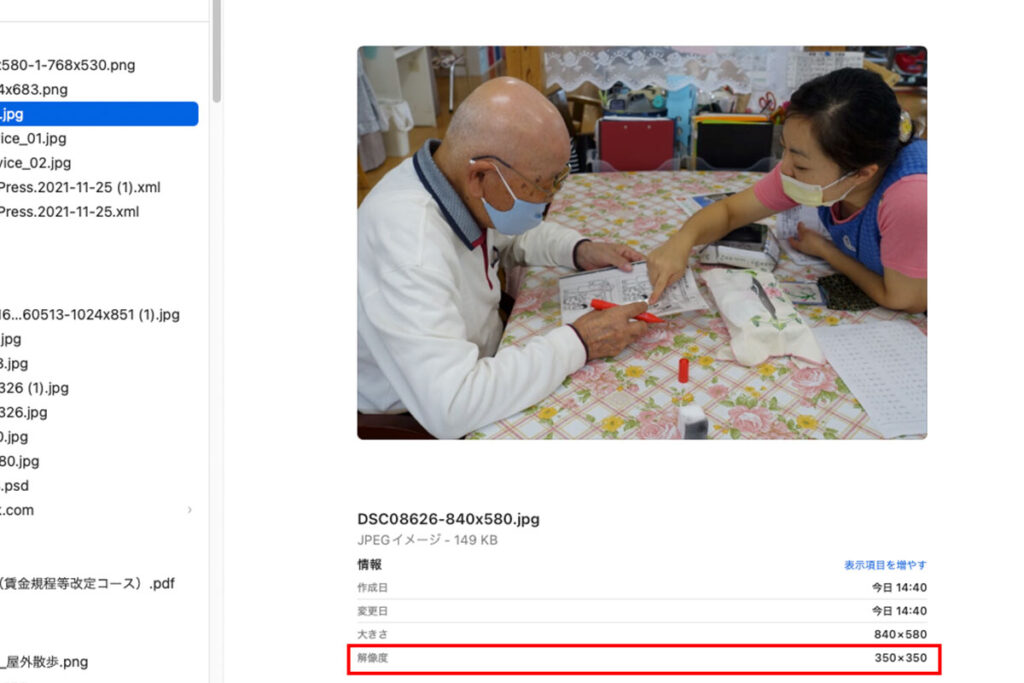
一眼カメラ等で撮影して画像のサイズを小さくしても解像度が350ppiですと、サイズが大きいので、読み込み速度が遅くなります。
画像サイズと解像度
https://helpx.adobe.com/jp/photoshop/using/image-size-resolution.html
ブログでのWEBの写真の推奨サイズ
WEBサイトは写真がとても重要です綺麗な写真をWEBサイトに施すことによって、企業イメージにもつながります。
通常、横幅か縦幅のどちらかの辺が1600px以上が推奨されますが、これではサイズが大きくなってしまいます。
ですので、ブログの統一感を出すためにも、画像サイズを決めておくことをおすすめします。
ブログの写真がバラバラですとデザイン的にも統一感がなく、読みにくくなります。
また、最近は、スマホでブログを見る読者が9割いじょうになりますので、インスタなど正方形のサイズも考えておくところです。
1200×800 (写真サイズ4:3)
1920×1080 (動画サイズ 16:9)
1280×720 (動画サイズ 16:9)
1000×1000 (正方形)

それでも、画像サイズとして大きいのですが、小さい画像(幅300pxなど)で表示すると、最近のディバイスですと、
ピントがボケた画像になりますので、通常は、画像圧縮を行いブログにアップします。
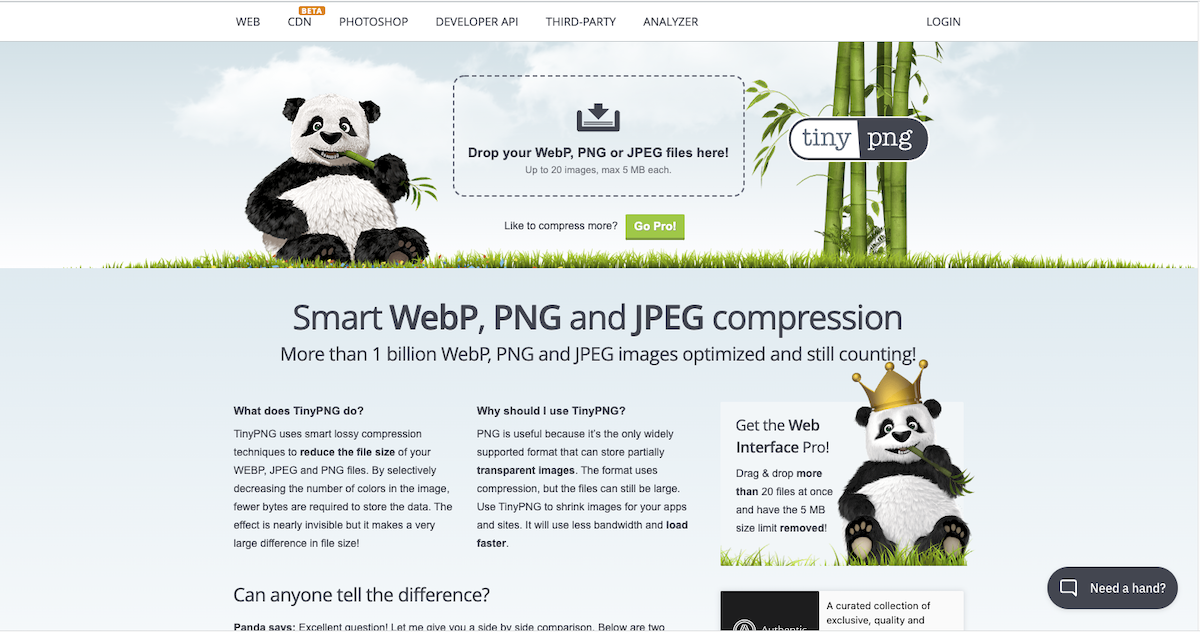
WEBサイトの写真や画像を劣化させずサイズを小さくする方法
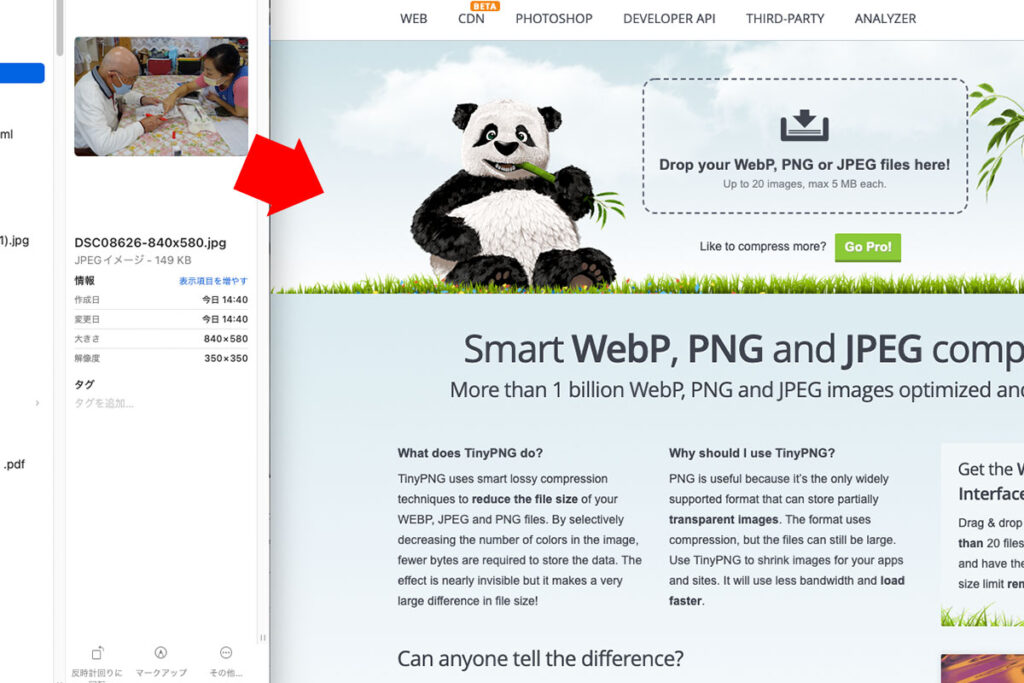
おすすめのサイトはTinypngという画像圧縮サイトです。

こちらのサイトに画像をドラッグ&ドロップするだけでOK!です!

パソコン操作の基本

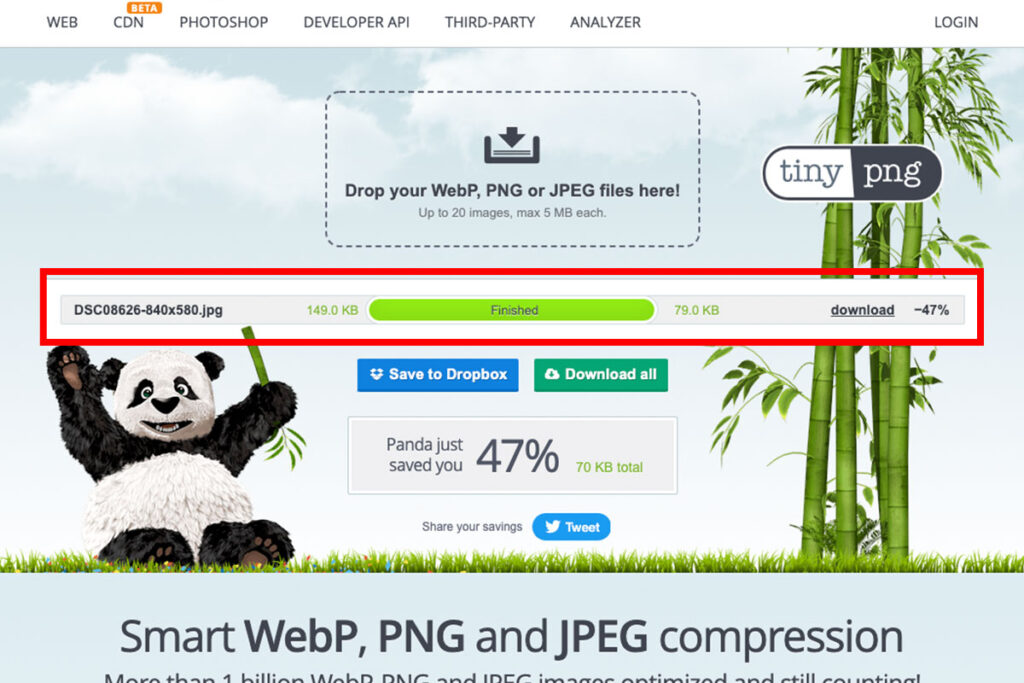
149KBから79KMになりました!↓

比べてみても画質は綺麗なままです。↓

その他画像圧縮サイト3つご紹介します。↓

SEO対策 ALT(=代替えテキスト)とは?
Google検索エンジンは、画像そのものは認識できない仕組みになっています。
その際、画像がどういったものなのか、どんな画像なのか?を検索エンジンに伝えてくれるのが
「ALT」です。
ALTタグ(=代替テキスト)とは、ページ内に設定した画像や動画が表示されなかったり、
障害のある方に対する情報保障のため、画像などの代わりに表示させるテキストのことです。
また、画像が重く読み込みが遅い時など、先にこのALTタグ(=代替テキスト)が表示されます。
Googleでは音声で読み上げるALT機能を推奨しており、検索エンジンを意識したSEOを考えると、
替テキストは設置しておくべきです。
ここでは、ALT(=代替えテキスト)の概要と正しい設置の仕方、注意点について、ご説明していきます。
SEO対策 ALT(=代替えテキスト)の設定のコツと注意点
ALTタグ(=代替テキスト)を設定でSEO対策
画像にALTタグ(=代替テキスト)が設定されていない場合でも、SEOの評価が下がるといったことはありませんが、ALTタグ(=代替テキスト)を設定しておけばSEOとしての評価をもらえる可能性はあります。
画像を設置するたびにALTタグ(=代替テキスト)を設置しておくよう習慣化し定着させましょう。

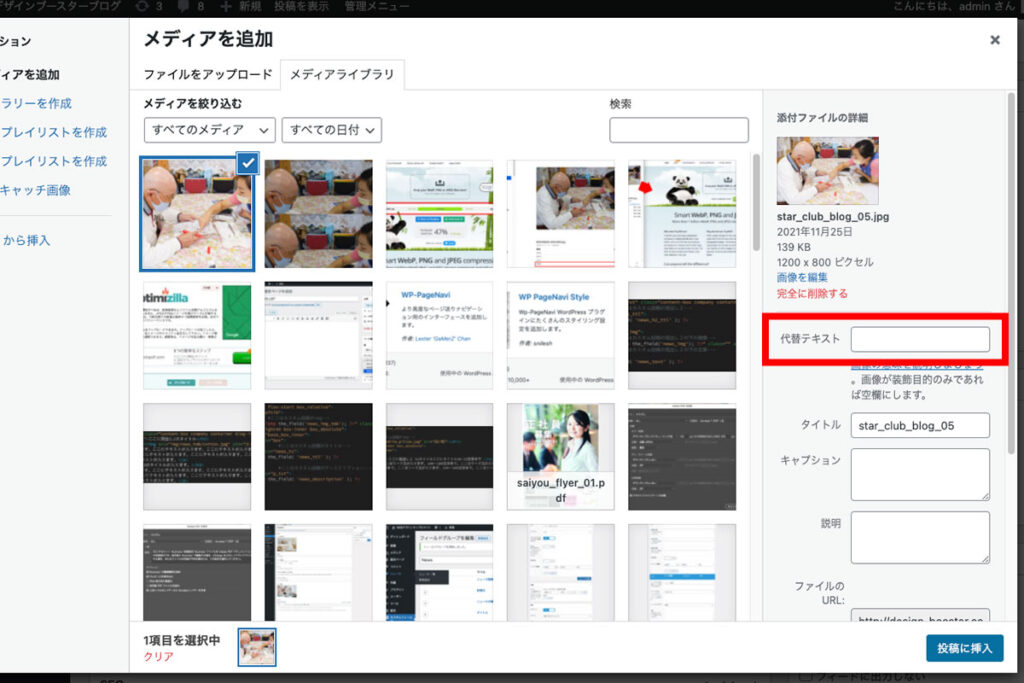
ALTタグ(=代替テキスト):
画像の内容などをテキストで説明します。
例)
鹿児島デイサービススター倶楽部で、リハビリする楽しく和気藹々の利用者さまと介護スタッフ
キャプション:
画像など公式サイトからの引用した場合など、引用先サイト、商品名、公式サイト名などを入れる。

代替テキストに他の情報を盛り込んだりするのはNGです!
悪い例 1:
鹿児島デイサービススター倶楽部は毎日営業 よしの かんまち 体験デイサービス介護事業 M&A リハビリする利用者さまと介護スタッフ
など、過度な盛り込みや他の情報を追加する
悪い例 2:
個別リハ
一般に人がわからない略語など
悪い例 3:
老人と女性 メガネ マスク リハビリ
画像の示したいことから離れてしまっている
WordPressのメディアでのコツ

メディアに画像を取り込んでから記事に画像を差し込む
記事を作成しながら、画像を差し込んむと記事内の画像を右クリックして、代替えテキストを入力する方法で行う場合もありますが、
先に画像を数枚メディアにアップして、メディア内で、代替えテキストを入れ込むと、同じような文言をコピペすることができますので、細かい差し替えだけで作業がスムーズです。
また、その際アイキャッチ画像にもALT(=代替えテキスト)を設定してから、アイキャッチ画像を選ぶと、その画像に代替えテキストを設定した文章構造になります。
他の記事で、同じ画像を使用することもありますので、投稿記事ごとに同じテキストを毎回入力しなくてもすみます。
- まとめてメディアにアップロードする
- ALT(=代替えテキスト)を設定
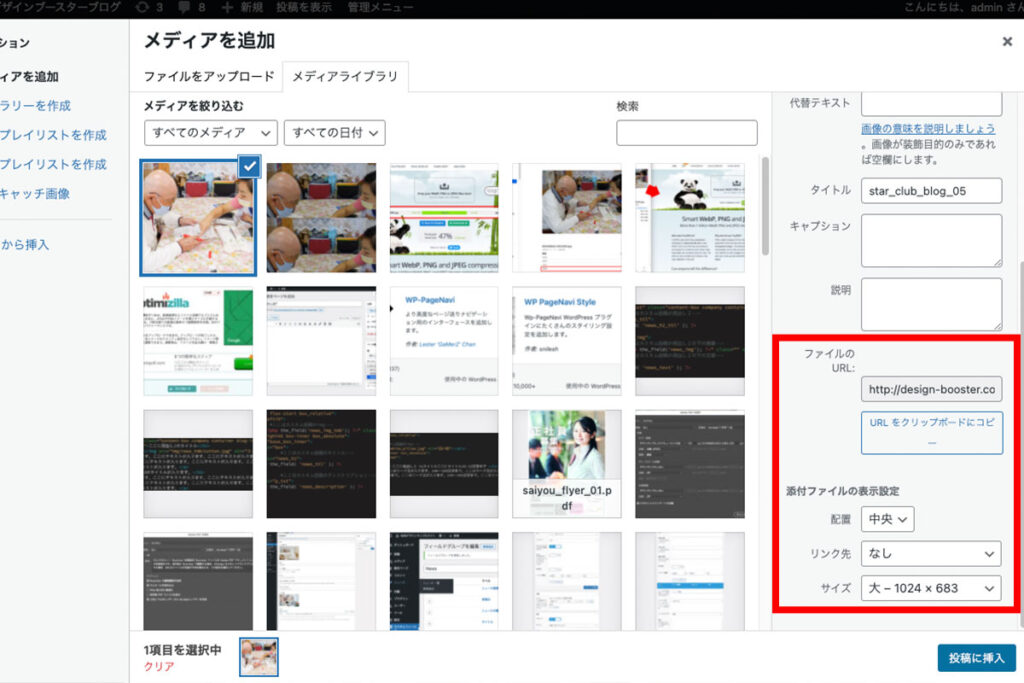
- 添付ファイルの設定を行う(記事内で一つ一つ設定する手間が省けます)
└配置
└リンク先
└サイズ(大1024×683)
更にもっとSEO対策するなら
ちょっとした工夫で表示回数が増えるようにします。表示回数が増えると時を重ねて上位表示が上がってきます。
ここ数年、画像検索での利用が増えています。画像ファル名を英語で作成すると国関係なく、ネットで表示されるということになります。
画像ファイル名にを工夫してみましょう。
例)
犬の画像で白いポメラニアンの場合
画像ファイル名:
❌ dog_01.jpg
⭕️ pomeranian_white_01.jpg
例)
リハビリする利用者さまと介護スタッフの場合
画像ファイル名:
❌ DSC08626-840×580 2.jpg (カメラのファイル名そのまま)
⭕️ kagoshima_day_service_star_club_blog_01.jpg
ここまで長いのはあんまりだ!
と思われることもありましたら、何で検索されたいか?を考えて
「kagoshima_day_service_01.jpg」
など短めにしてもOK!です
「star_club_01.jpg」
とファイル名をつけたくなると思います。
これは
スター倶楽部を知っている人が スター倶楽部と検索したら表示されます。
WEBサイトの目的は、
「鹿児島 デイサービス スター倶楽部」
を知らない想定読者に検索してもらうことが大事と考えてください。
WordPressで画像の読み込みを早くする
WordPressのプラグインを使って、画像を軽くしたり読み込み速度を軽減させることもできます。
ただ、「無料プラグインですと月50枚まで」とか制限があります。
また、同じ用途の無料プラグインを入れればいいじゃん!と考えがちですが、サイト自体が
重くなり、更に読み込み速度が遅くなります。
また、無料のプラグインは、予告なくサービスを終了することもあります。
ですので、
一眼レフ、高性能スマホで撮った画像をそのままアップするのは絶対避けましょう!
まとめ
- 一眼レフ、高性能スマホで撮影した画像は画像ファイルサイズを小さくする
- 画像にALTタグ(=代替テキスト)を入れる
- 画像など公式サイトからの引用した場合など、引用先、公式サイト名などを入れる
- 代替テキストに他の情報を盛り込んだりするのはNG
- WordPressの場合メディアに画像を取り込んでから記事に画像を差し込む
- 画像ファイル名にも工夫を重ねてみる
- WordPressの画像圧縮プラグインを頼りすぎない
でした。
WEBの世界は日々進化します。昨日までOK!だったルールが、NGの対象になったりします。
こちらのサイトではこの他にもWebに関するお役立ち情報を多数ご紹介しています。
ブログ記事の事やWordpress関してわからない事ございましたら、お気軽にご連絡ください。



コメント