本文構築
(1)DropBoxから該当記事をダウンロードし、開いておくhttps://www.dropbox.com/scl/fo/pljzocivp6c0ggzupbvue/h/%E3%81%A1%E3%81%B2%E3%82%8D%E3%81%95%E3%82%932024?dl=0&subfolder_nav_tracking=1
(1)ライターさんからのテキストを共有
20250609 現在→wordpress に、コピペ済み
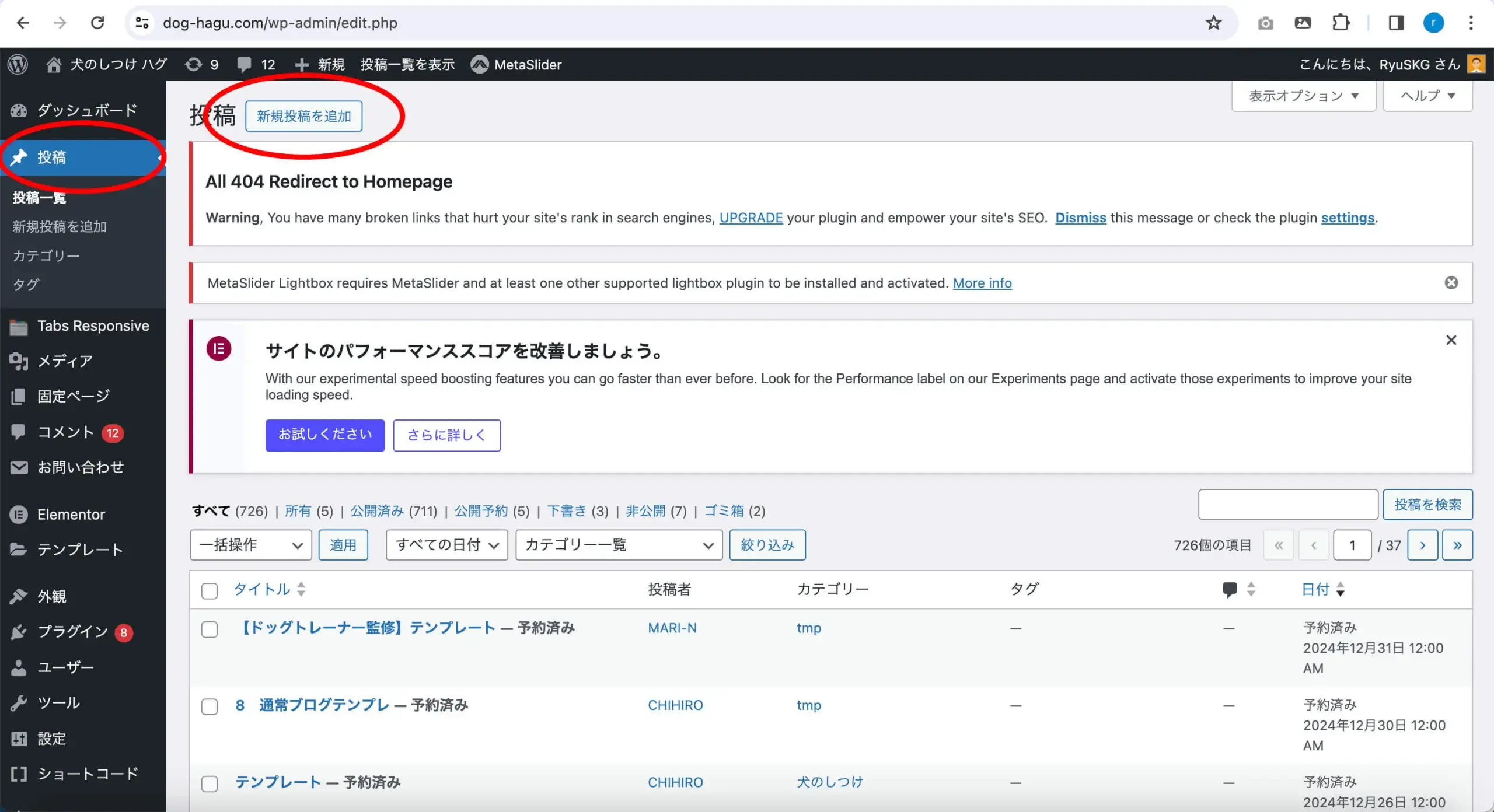
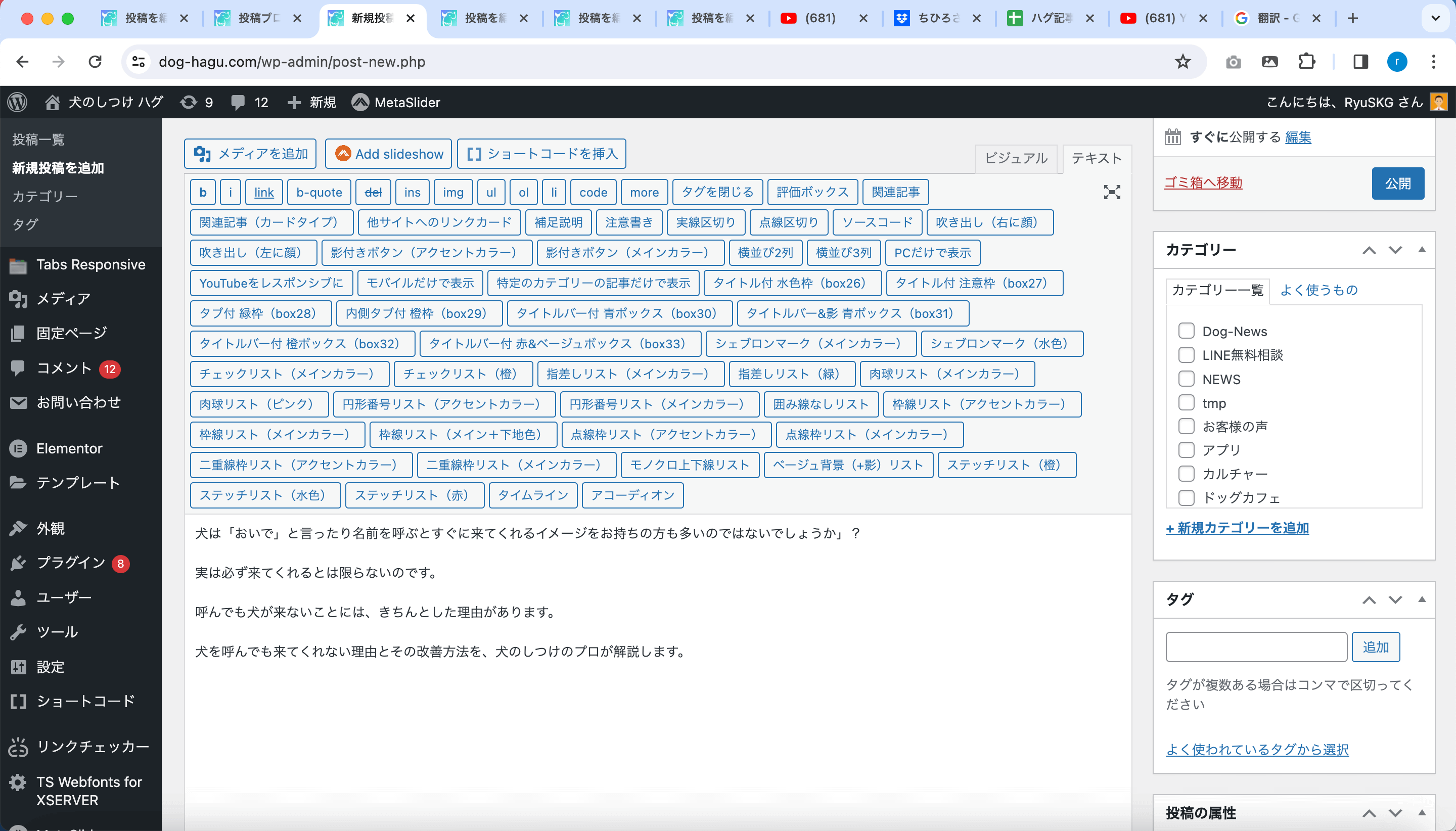
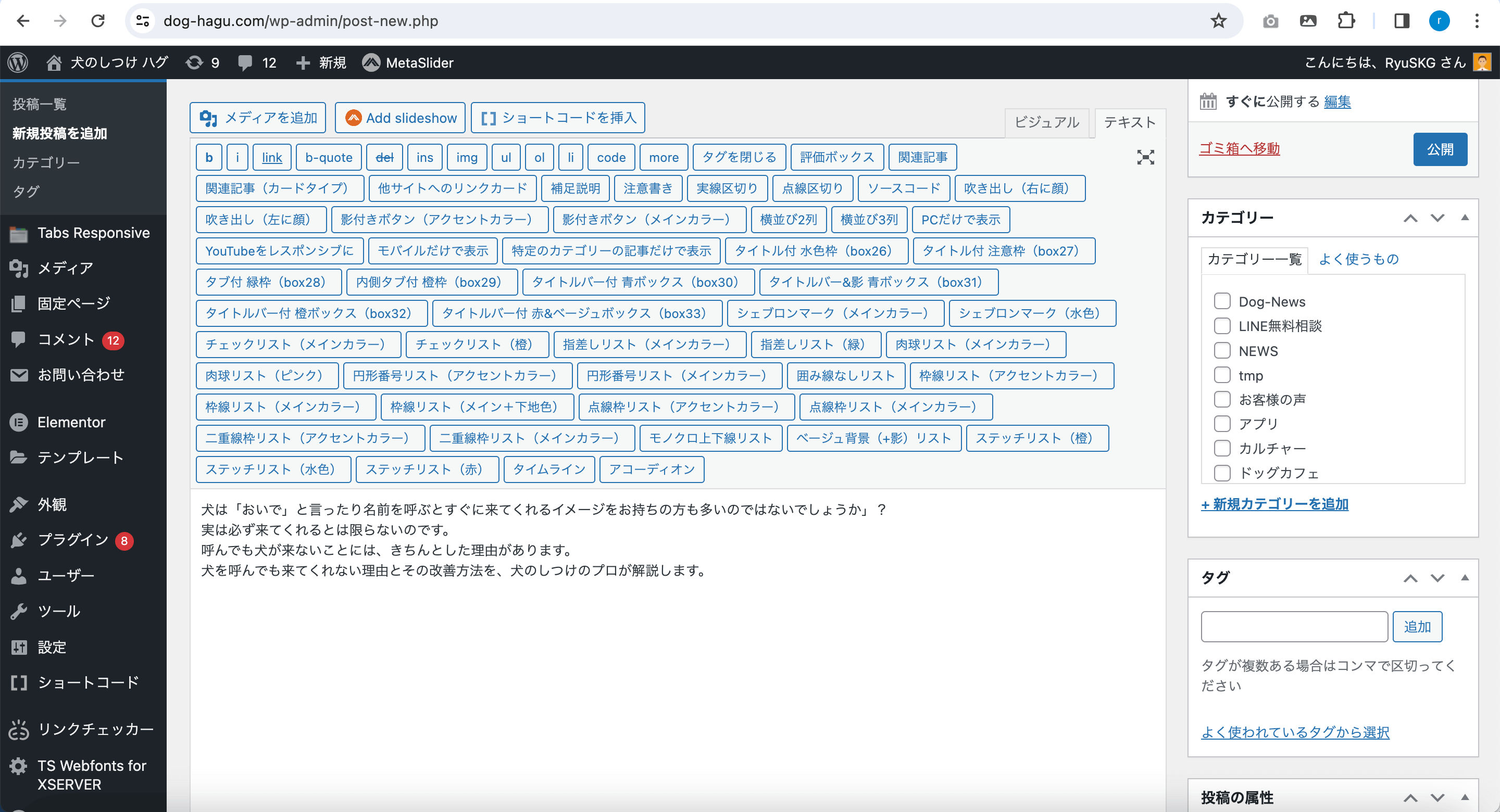
(2)WordPressの投稿→新規投稿を追加で投稿内容を書き込める状態にする

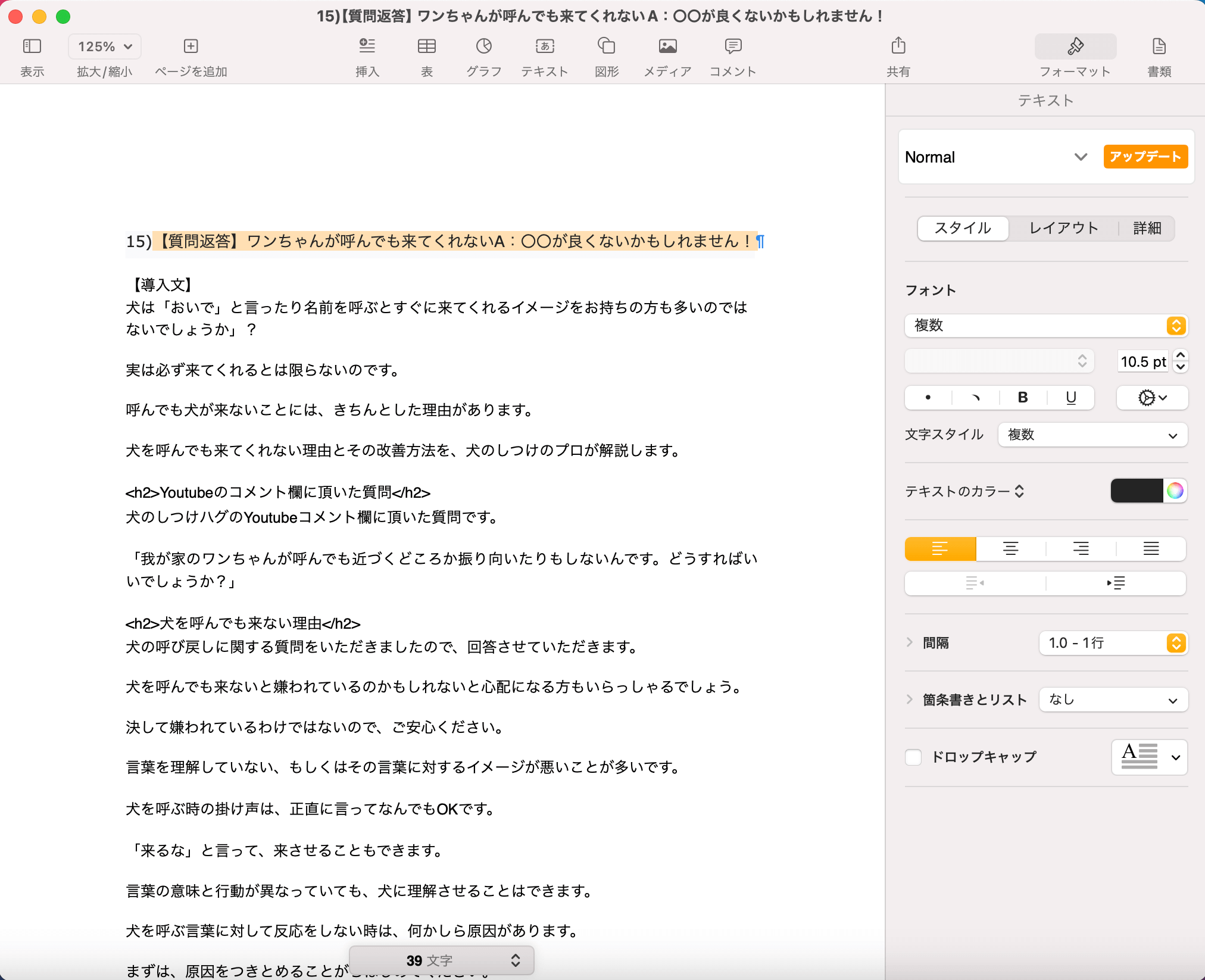
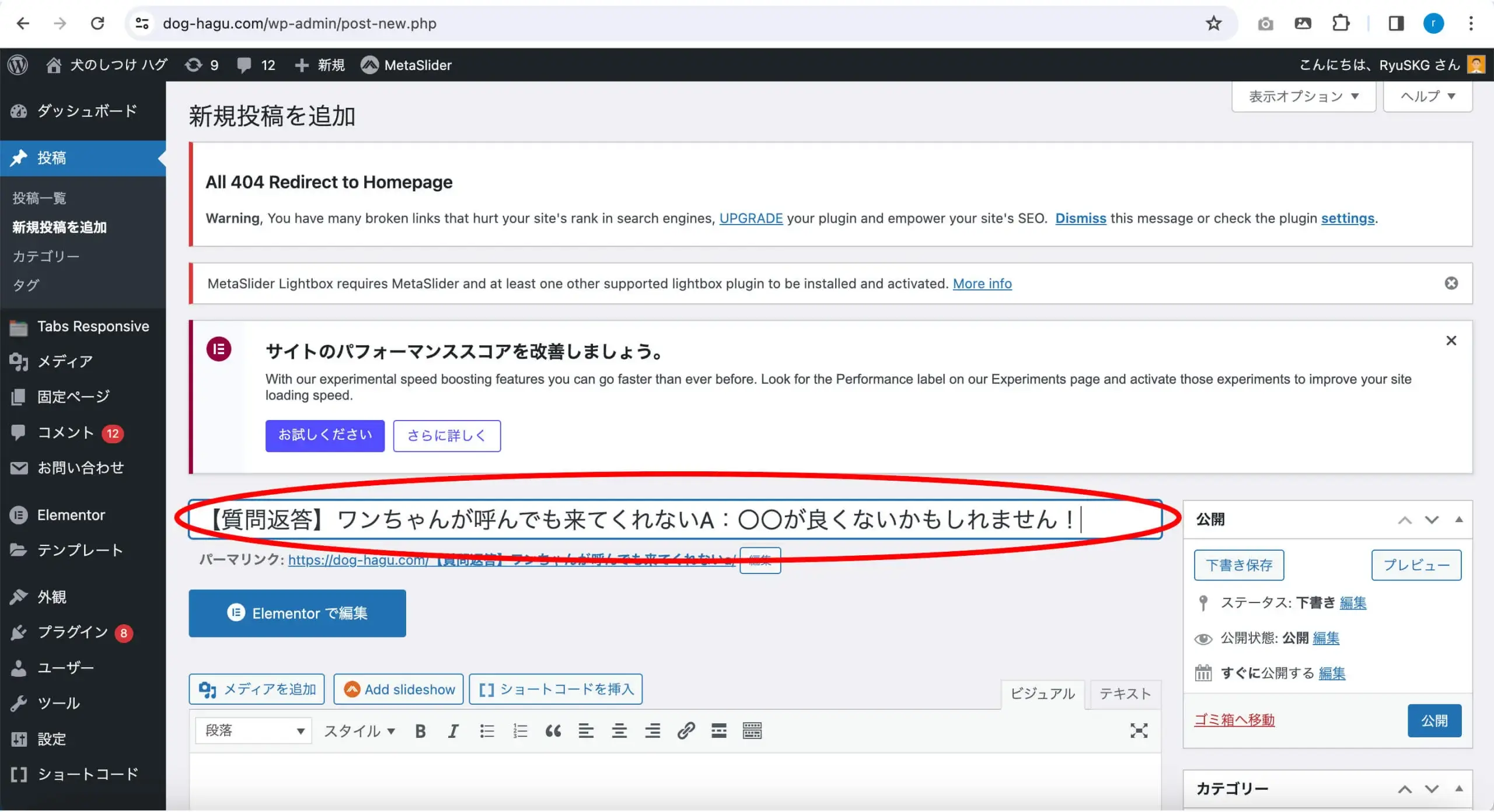
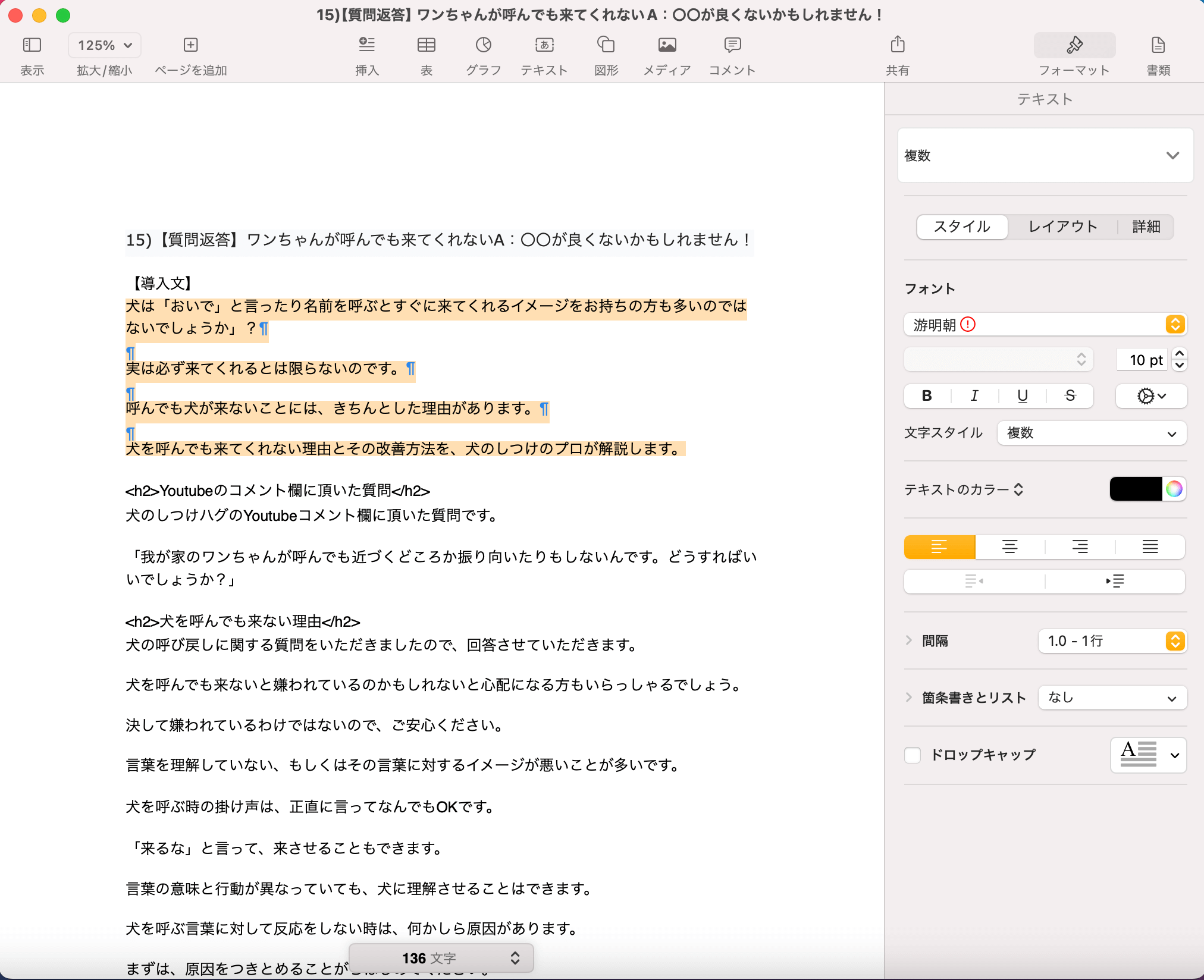
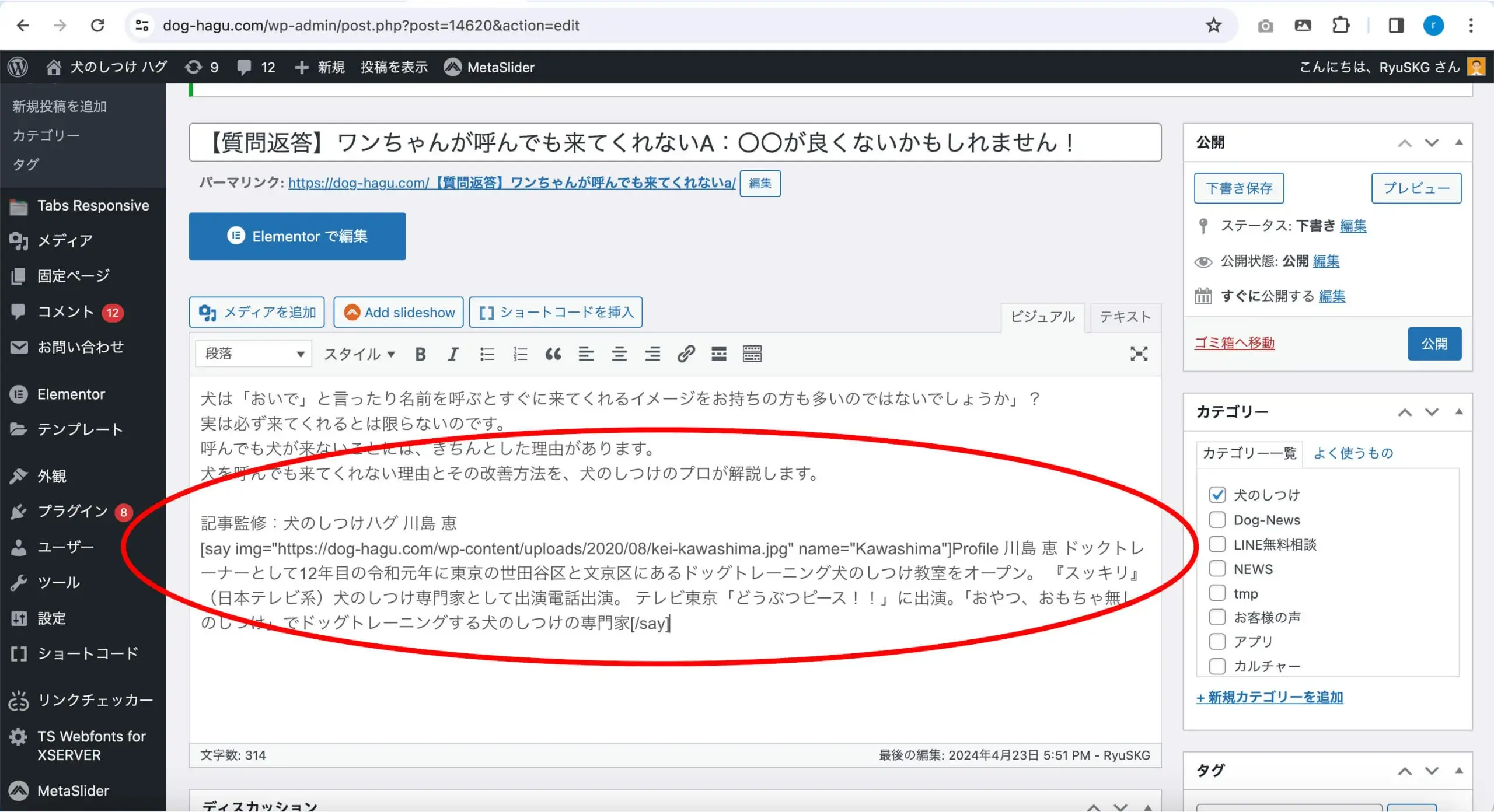
(3)タイトル部分に、(1)でダウンロードしたファイルのタイトルをコピペ


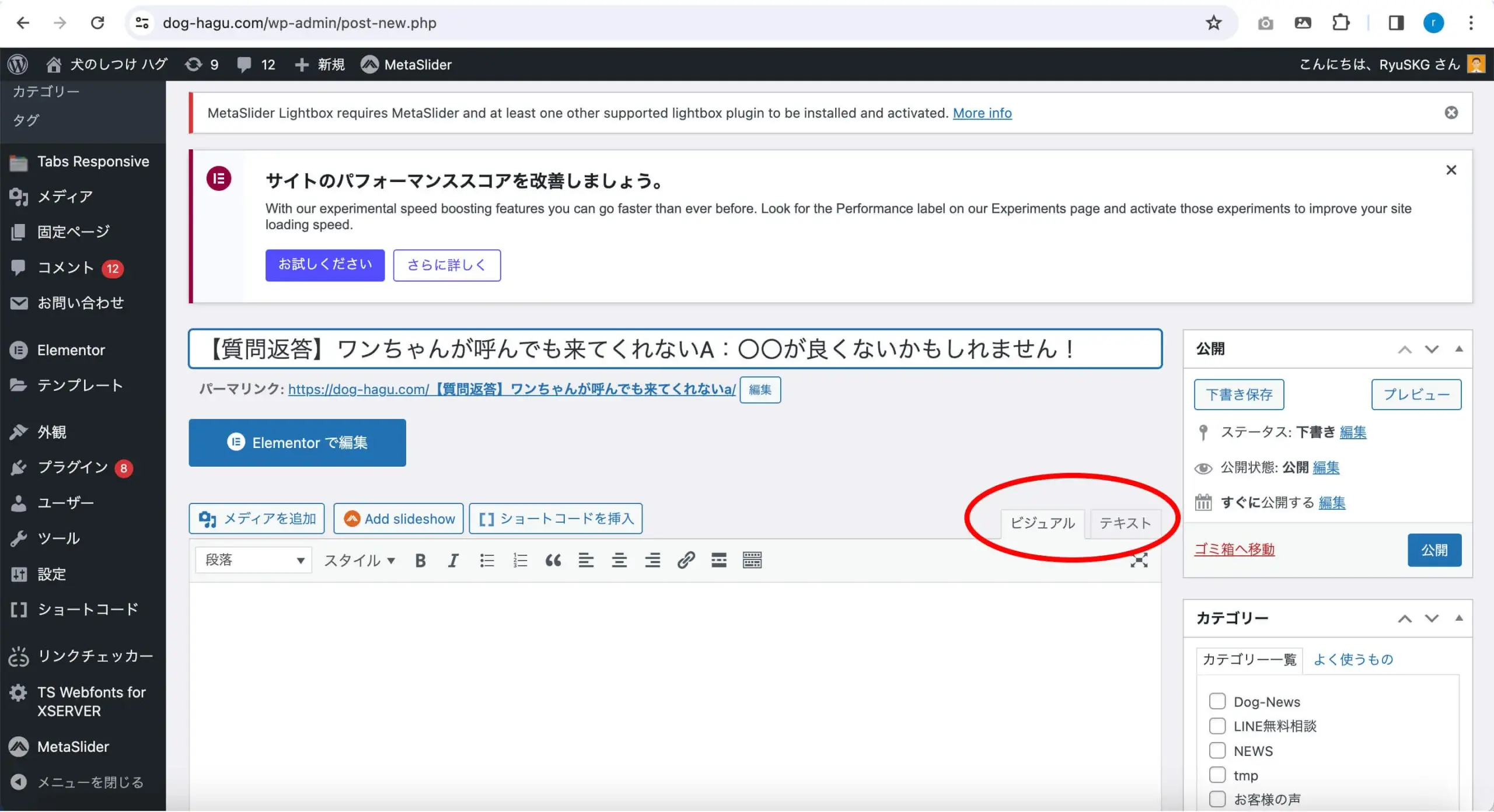
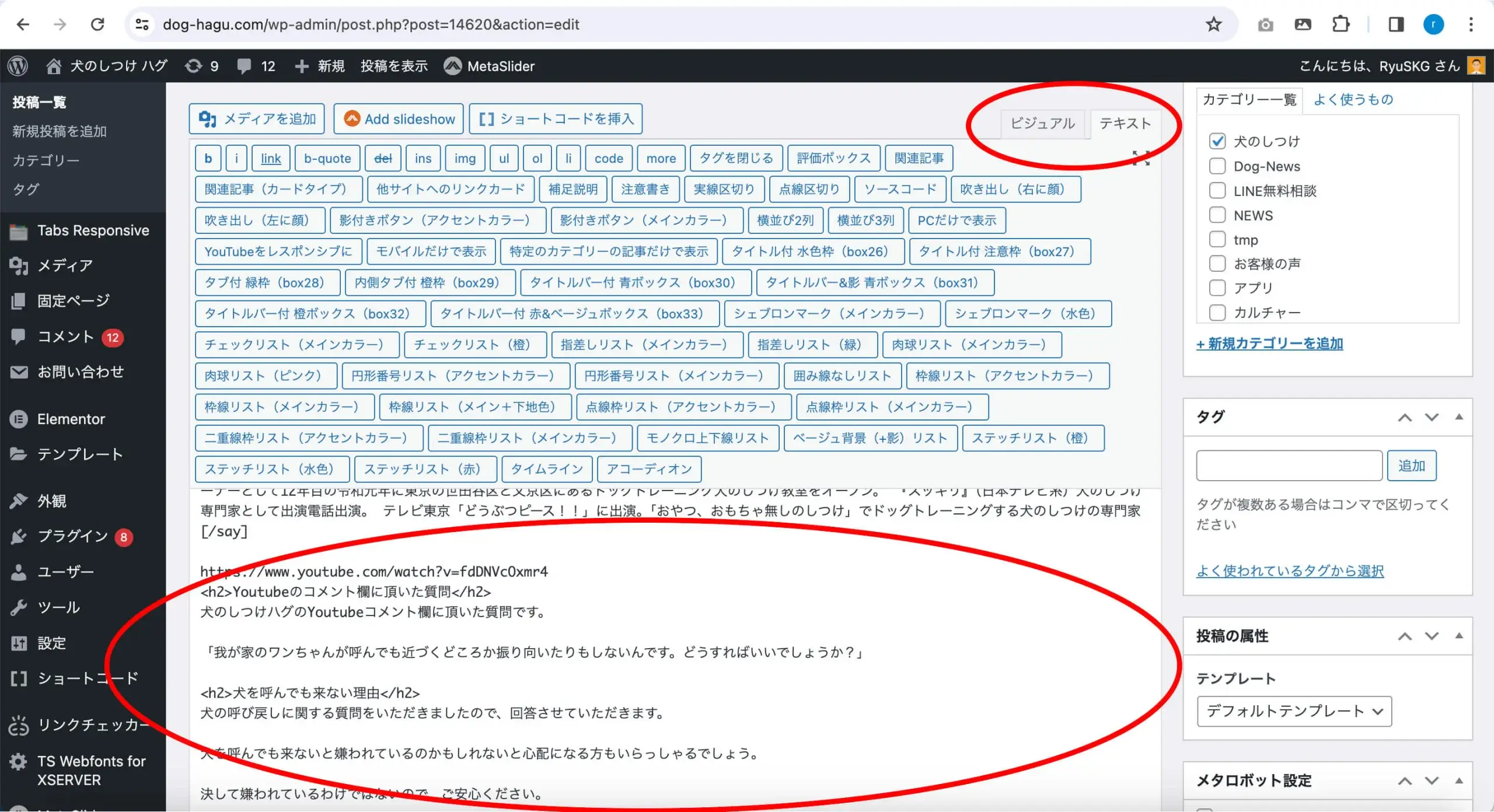
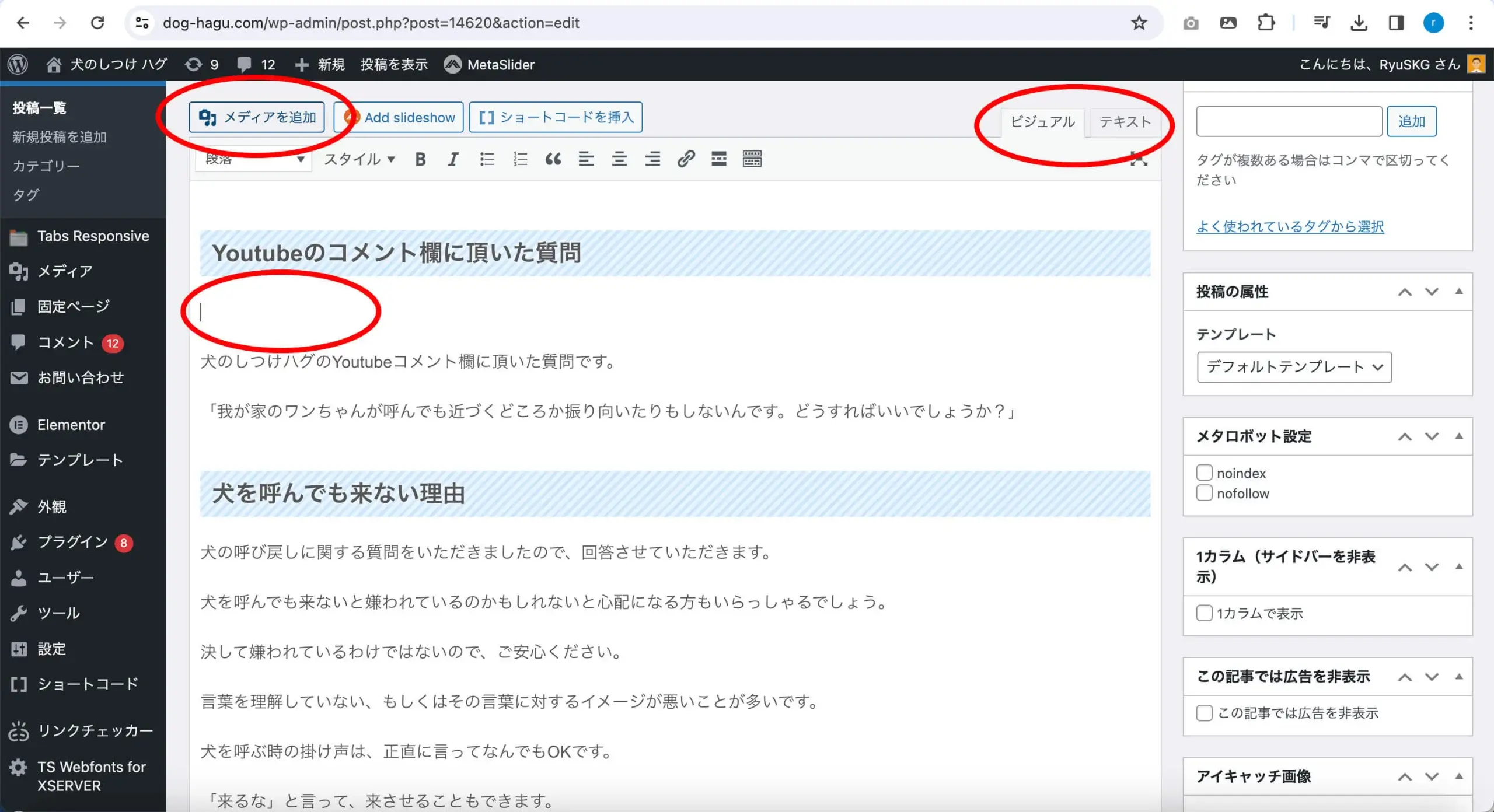
(4)本文部分の右上にある「ビジュアル」「テキスト」を「テキスト」に切り替える

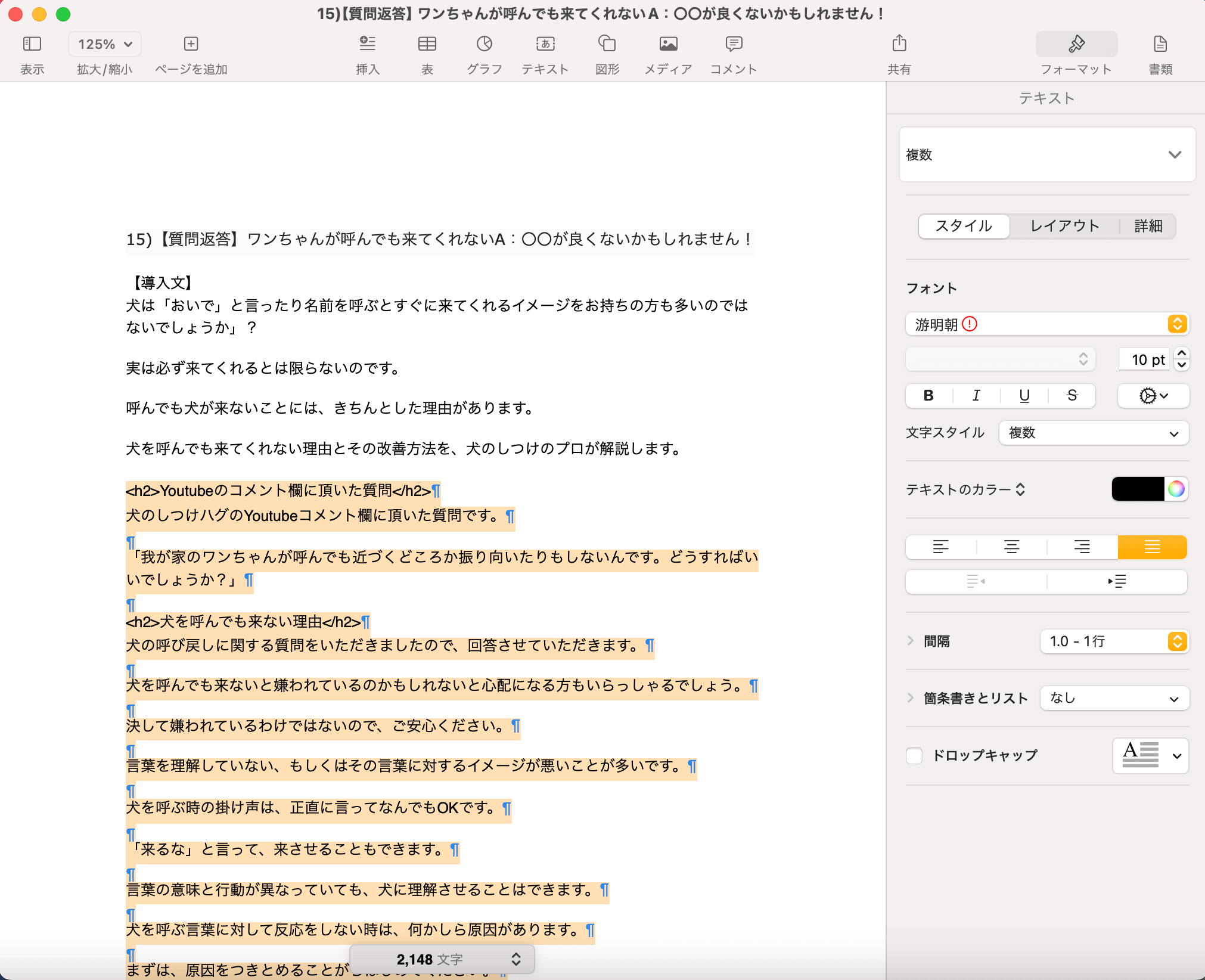
(5) (1)でダウンロードしたファイルの導入分部分をコピペ


(6)ペーストした際に1行毎に空欄がある場合詰める

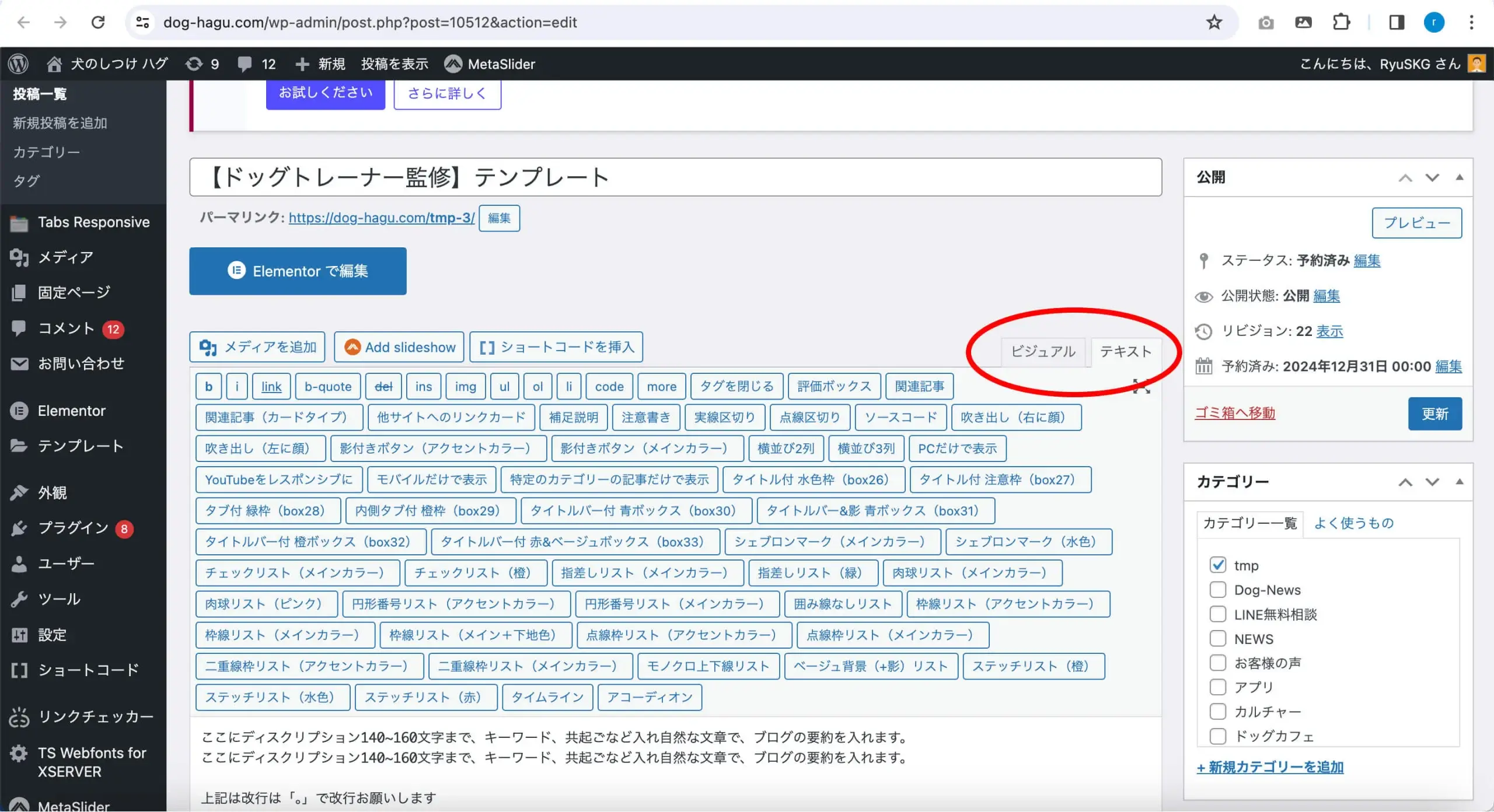
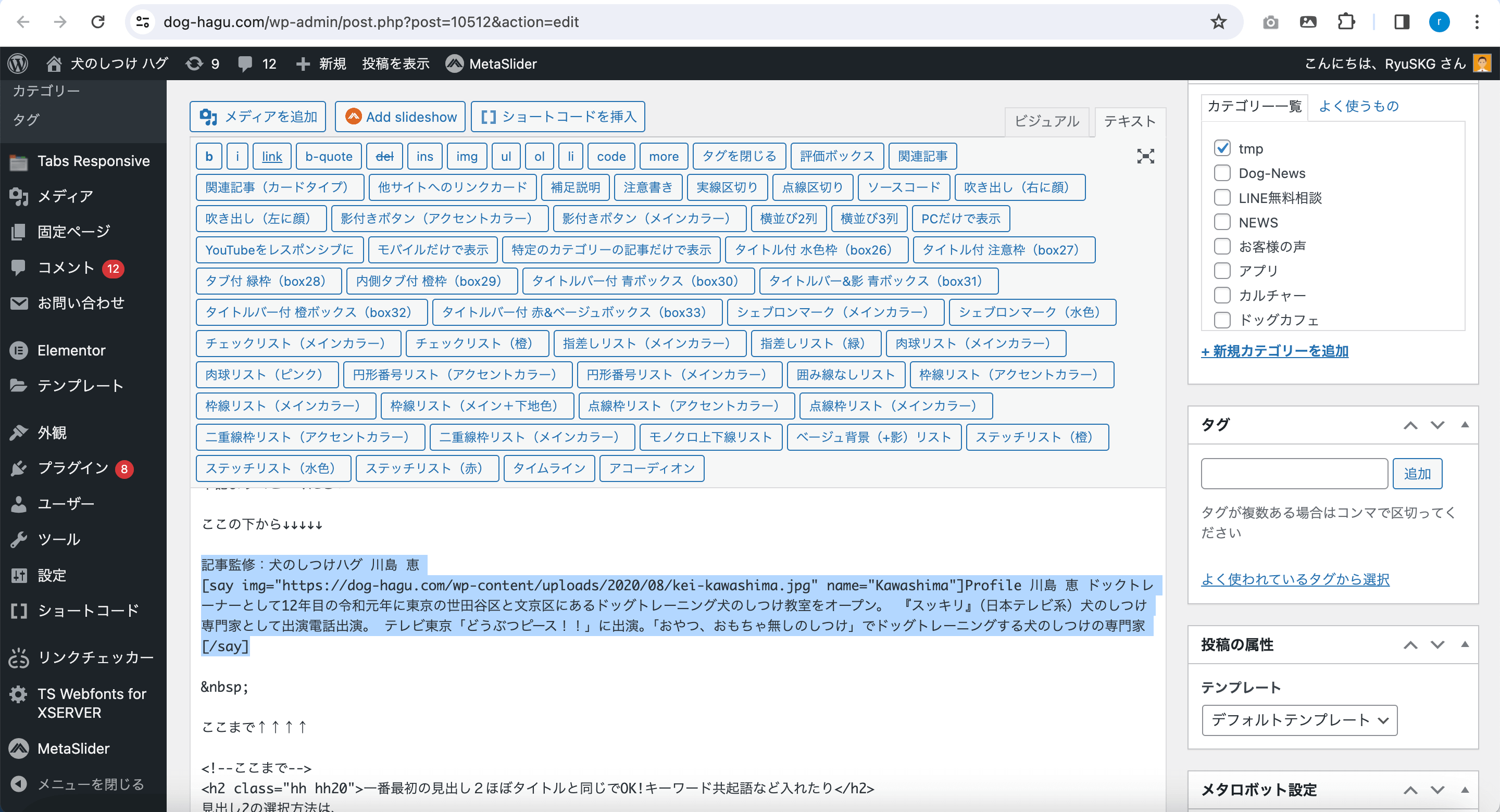
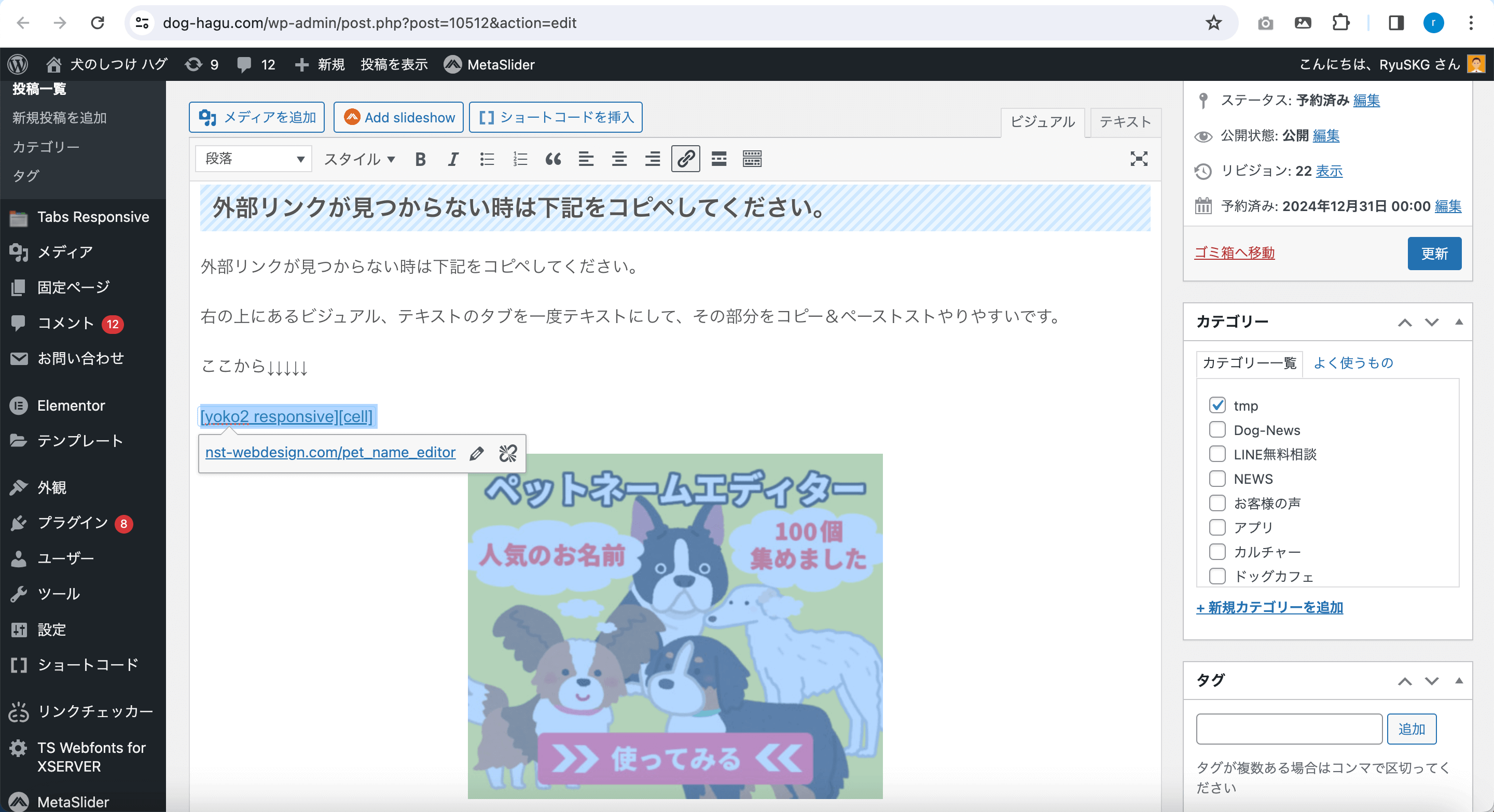
(7)https://dog-hagu.com/wp-admin/post.php?post=10512&action=edit を別タブで開く
(8) (4)と同じように本文部分の右上にある「ビジュアル」「テキスト」を「テキスト」に切り替える

(9) (7)の中の本文にある
ここの下から↓↓↓↓↓ ここまで↑↑↑↑の間の部分をコピー

(10) (5)でコピペした下に1行空けて、ペースト

(11)タイトルを https://www.youtube.com/ で検索し、出てきたurlコピー

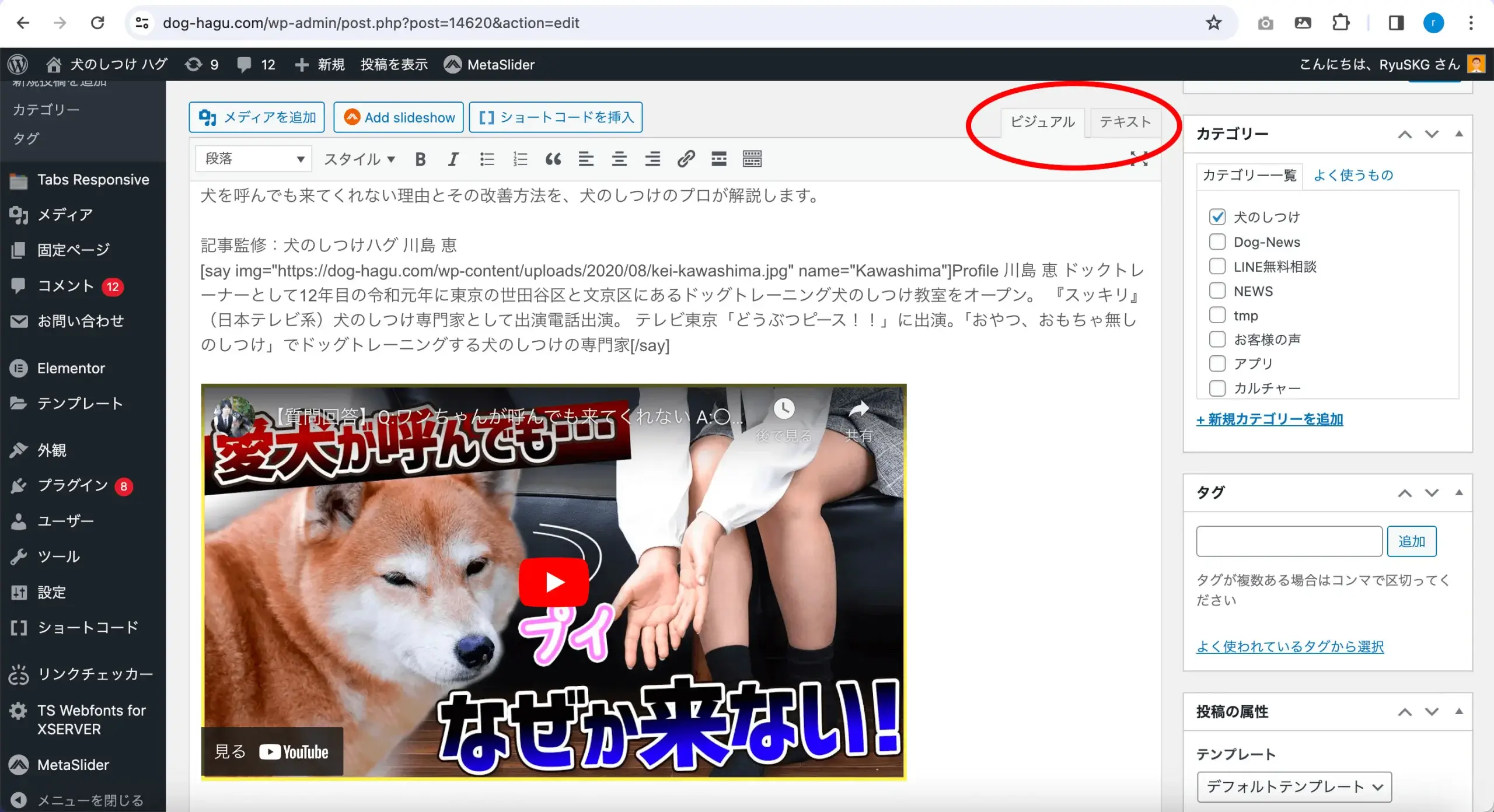
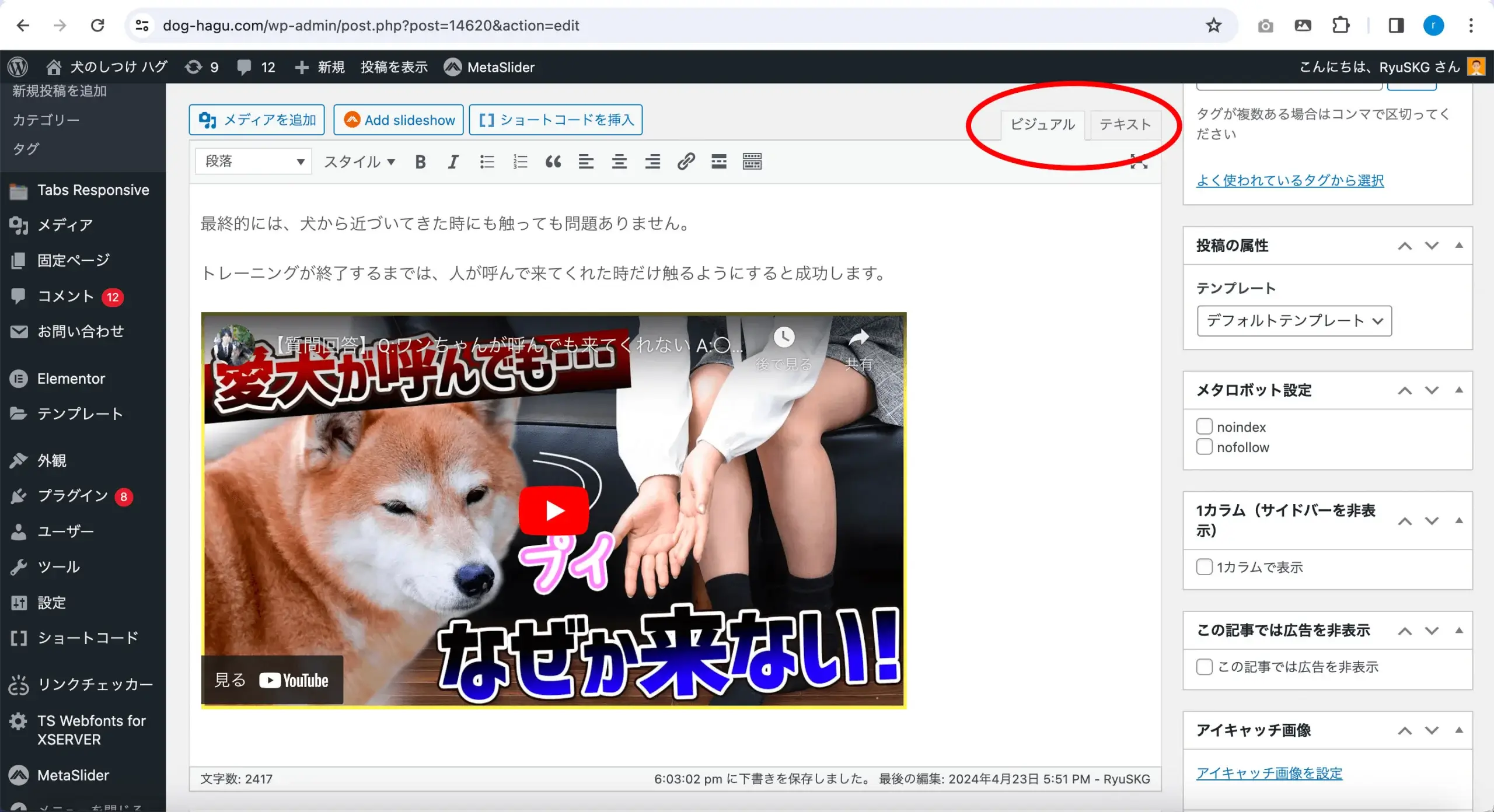
(12)本文部分の右上にある「ビジュアル」「テキスト」を「ビジュアル」に切り替え、(10)の下にペースト

(13) 本文部分の右上にある「ビジュアル」「テキスト」を「テキスト」に切り替え、(1)でダウンロードしたファイルの本文部分を全てコピペ


コピペ後、本文が1文毎に1行空けて改行されているかチェック
(ブログ記事作成時で開けているはずですが念の為お願いいたします。)
(14) (11)でペーストしたyoutubeのリンクを(12)の手順で(13)の下にコピペ

(15) (7)で開いていた投稿の下の方にある
ここから↓↓↓↓↓ の部分をコピー


(16) (14)の下にペースト

本文整え
サブタイトルの装飾
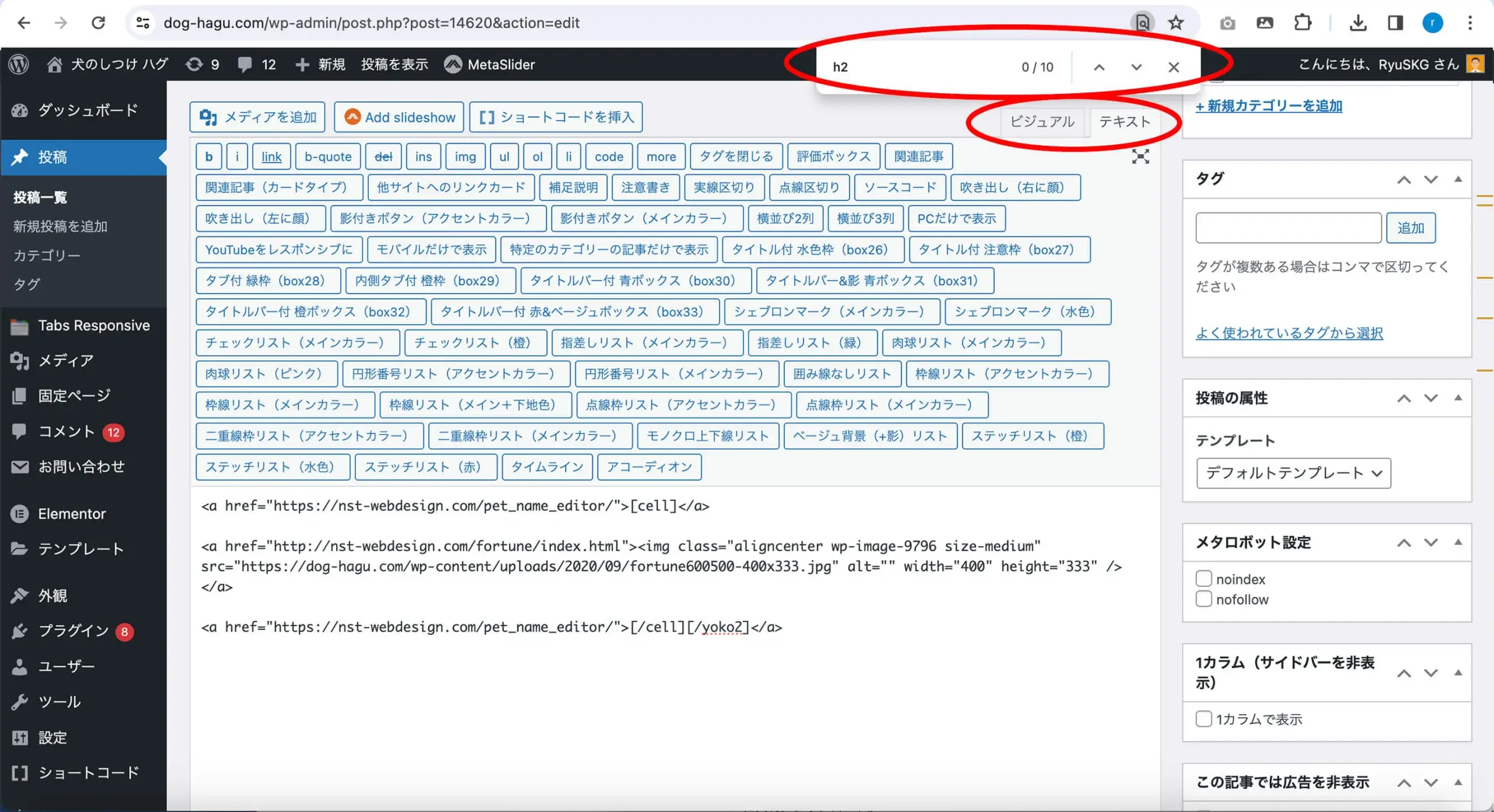
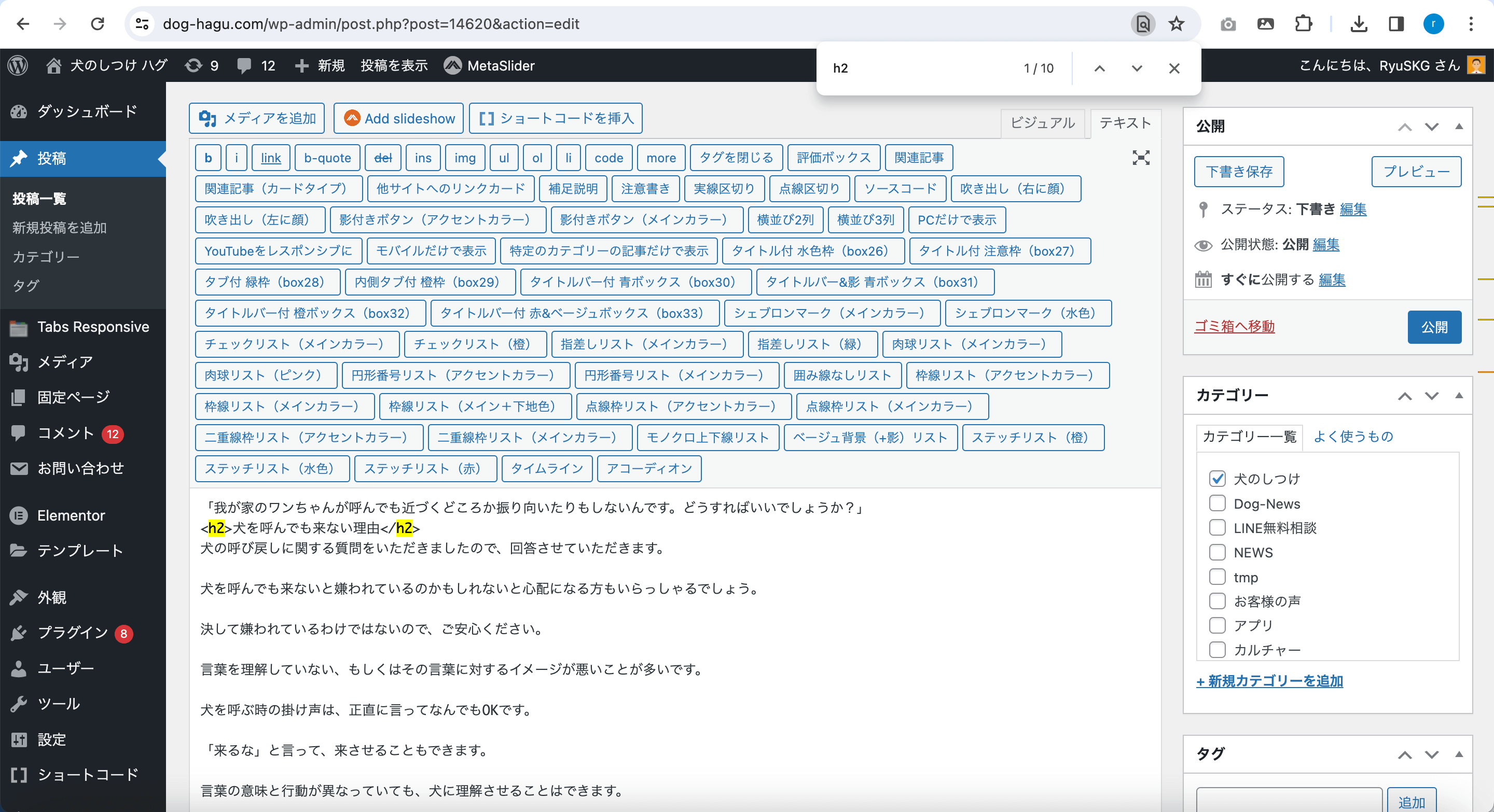
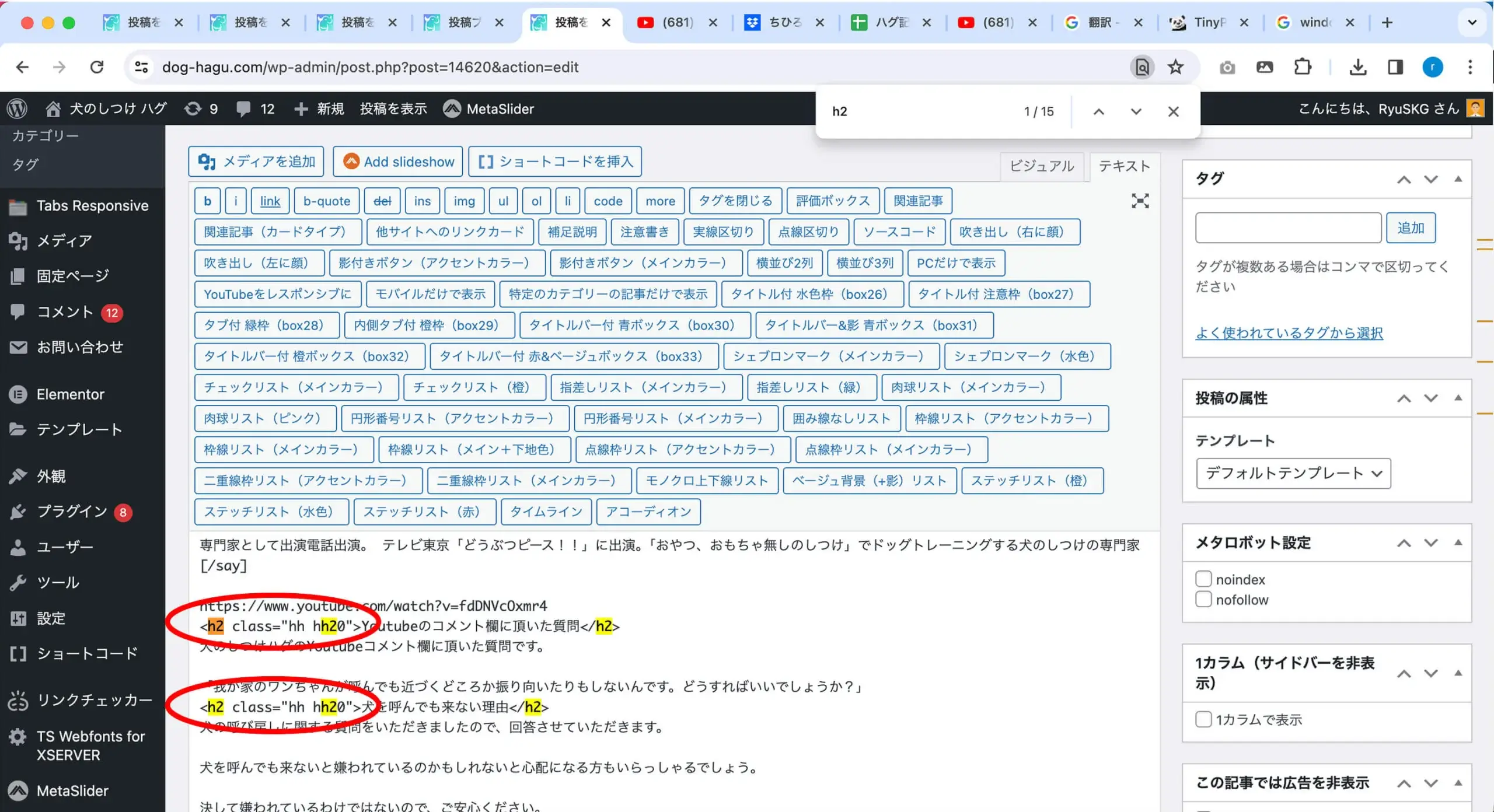
(1) 本文部分の右上にある「ビジュアル」「テキスト」を「テキスト」に切り替え、「command+F」(windowsの場合は「Ctrl」+F)で h2 と入力し、 Enter。h2を探す。


(2)出てきたh2全てに「 class=”hh hh20″」(←コピーした後、両方ともダブルクォーテーションに書き換えて入力してください。このままコピペするとエラーになり装飾が変わりません。)を貼り付け。
※この時 class の前は半角で空欄を入れる事

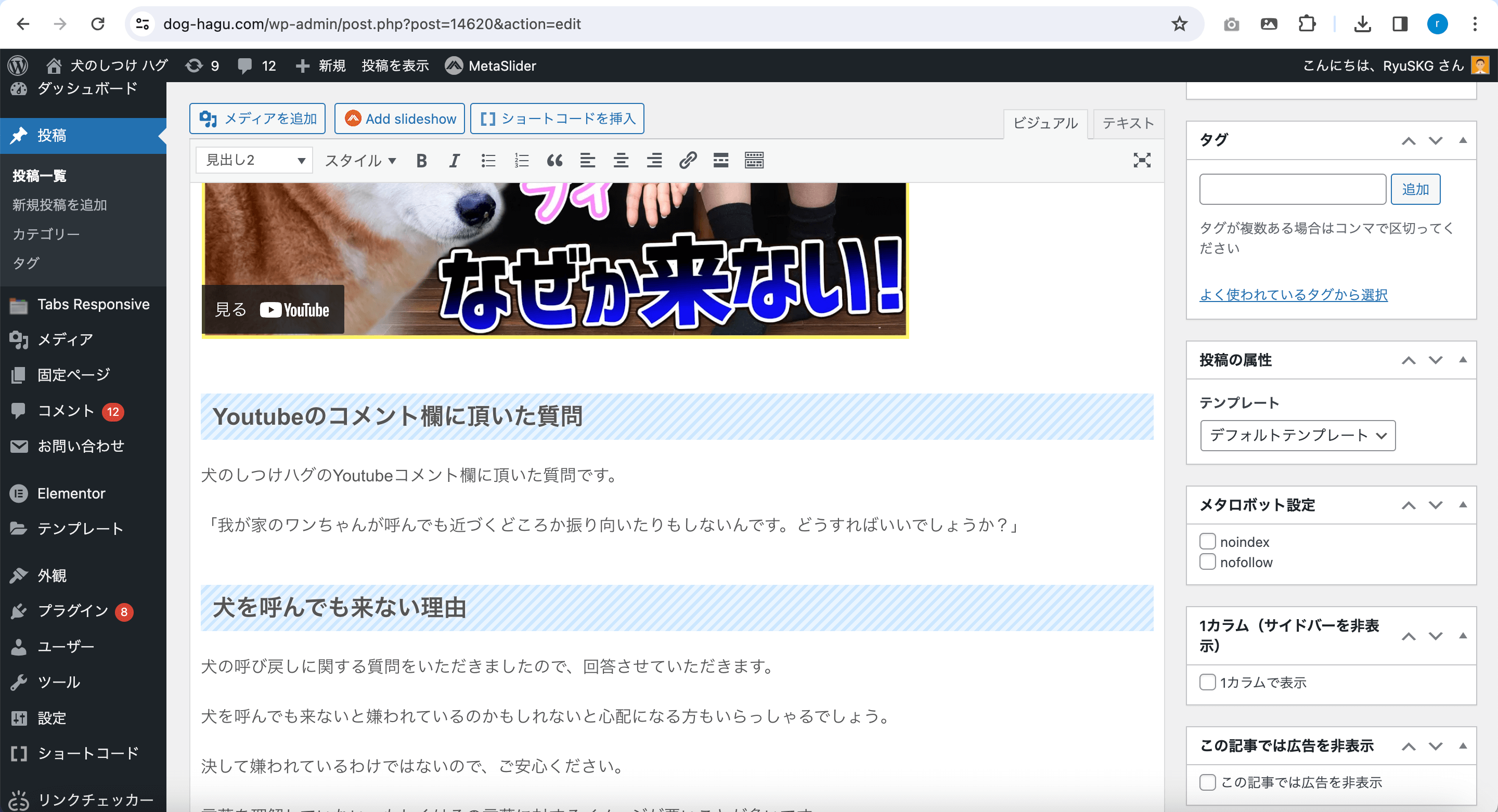
(3)反映されていたらこのようにサブタイトルに装飾がされます

画像挿入
画像の挿入頻度
(1)<h2>のすぐ下には毎回入れる
(2)それ以外では、スマホで見た時に画像が入っているくらいの頻度で入れ込む。
(大体3~5文に1画像ほど)
画像の挿入方法
2025.06.02 追記
下記の方法はより画質良いピックアップ方法がありますので
そちらを参考にしてください。
YouTube動画を右クリックしてスクリーンショットを撮る方
https://design-booster.co.jp/blog/manual/
保存した画像を幅960pxにリサイズして、WebP形式に変換する手順
https://design-booster.co.jp/blog/manual-2/
=====
以下過去記事保存用
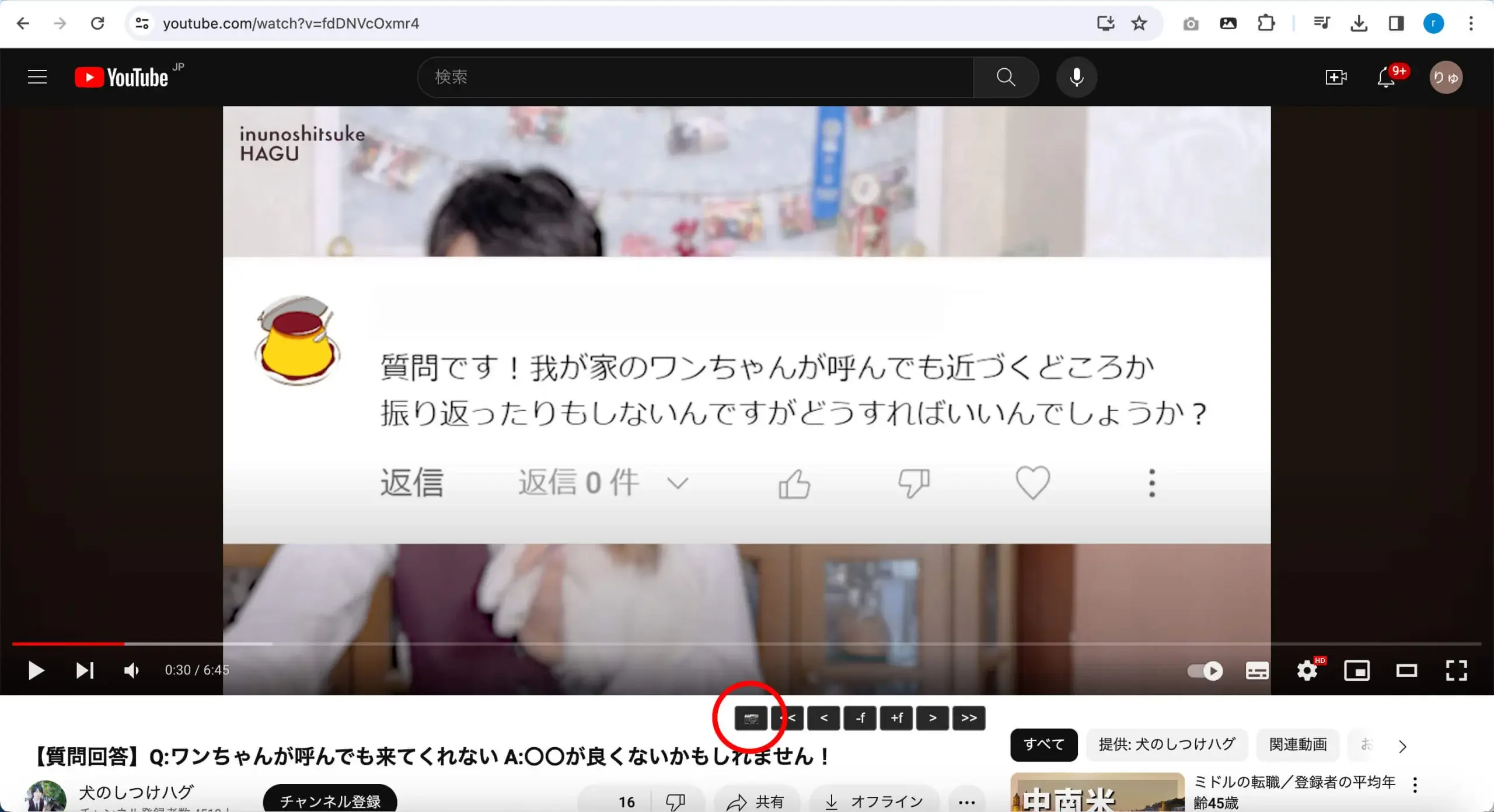
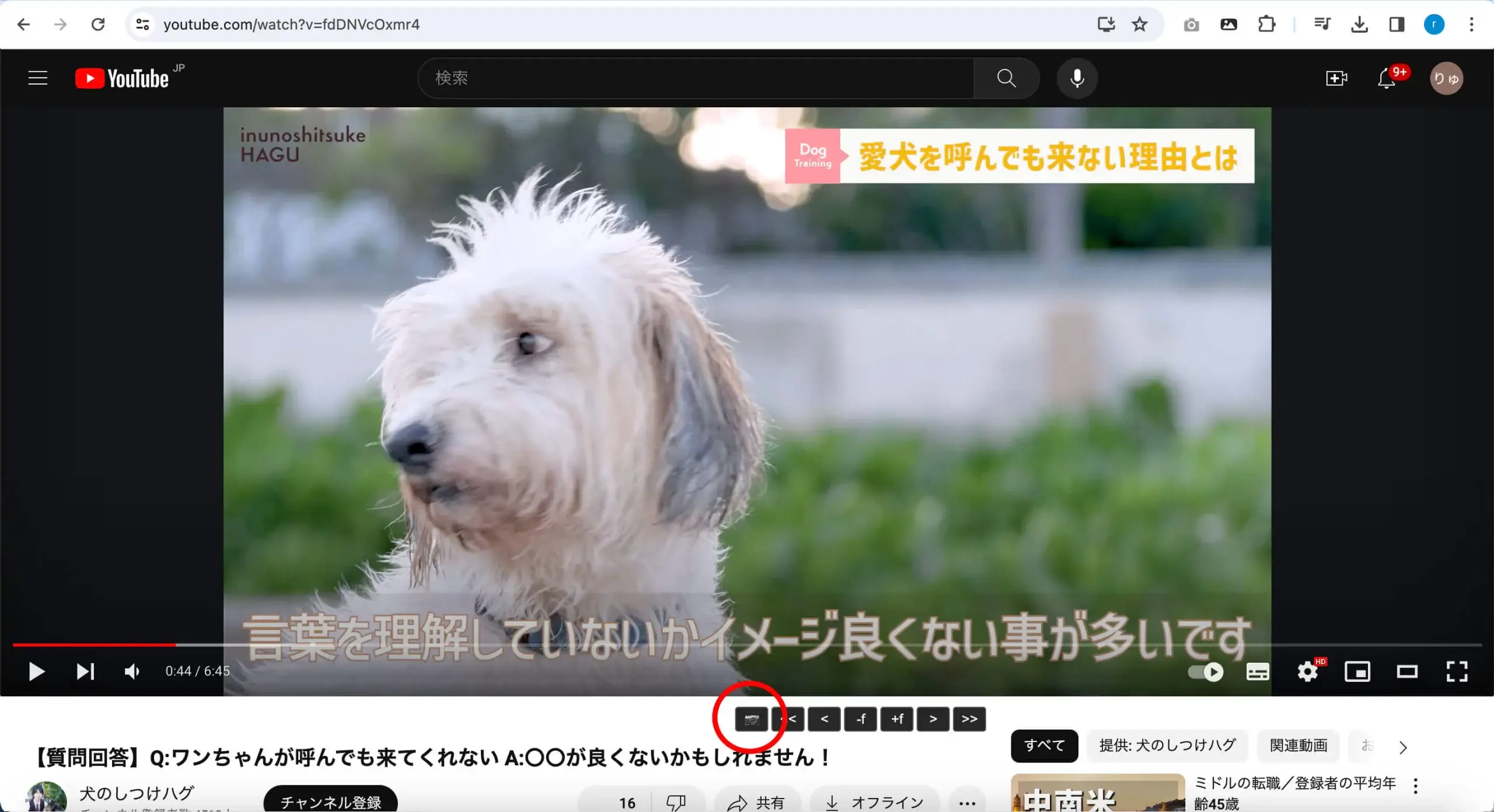
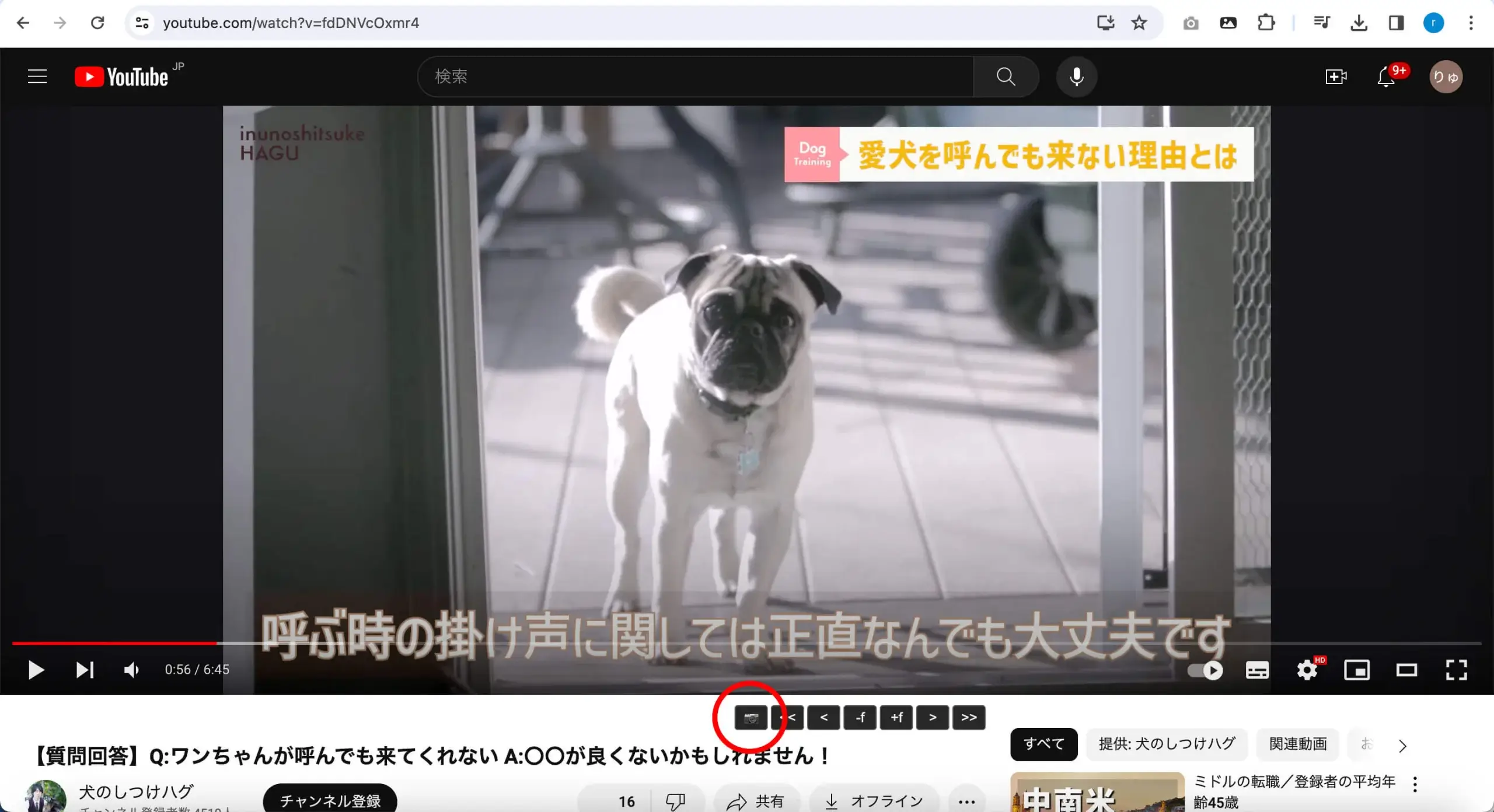
(1)タイトルを https://www.youtube.com/ で検索し、YouTube上から画像をスクショする
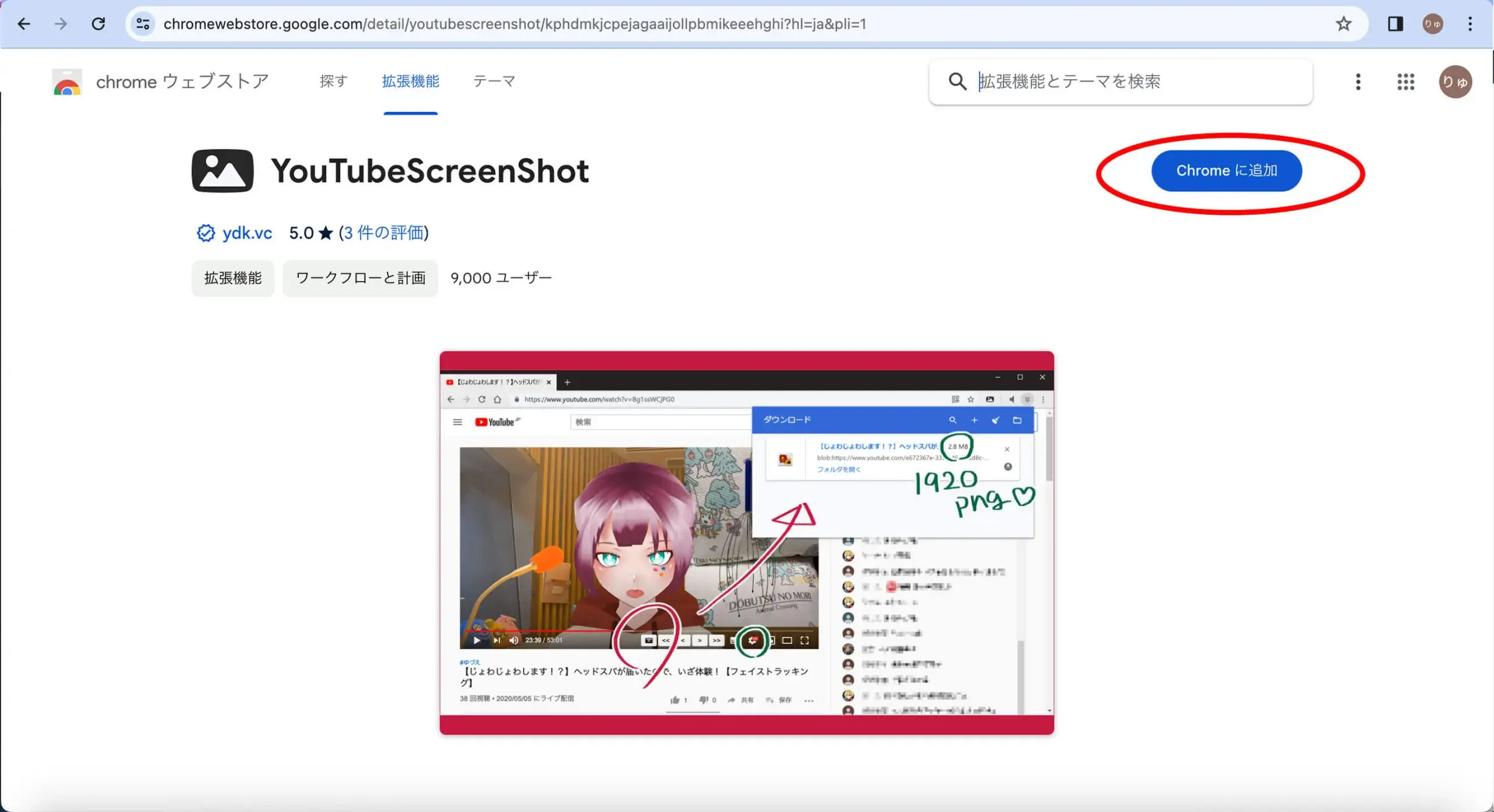
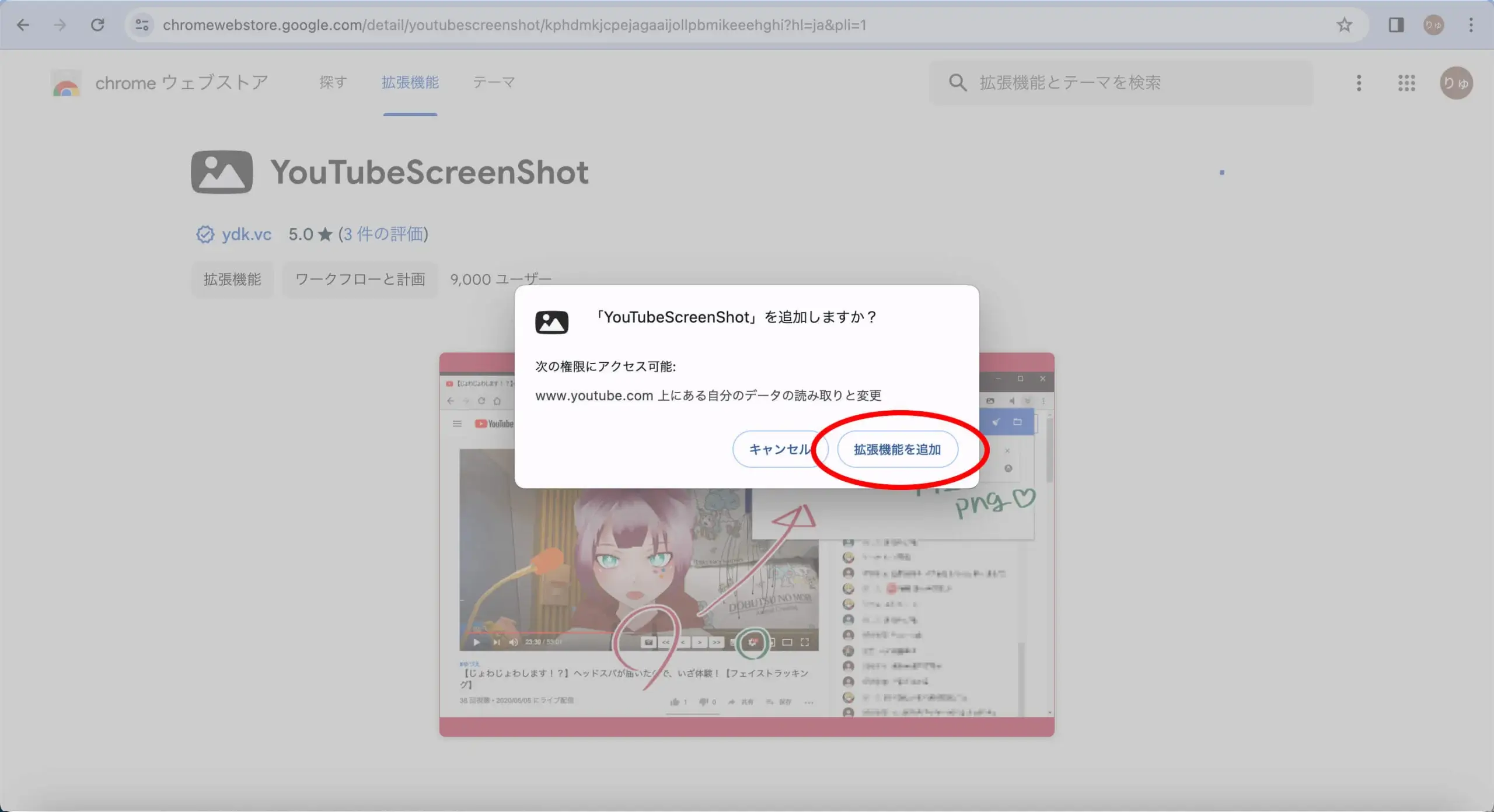
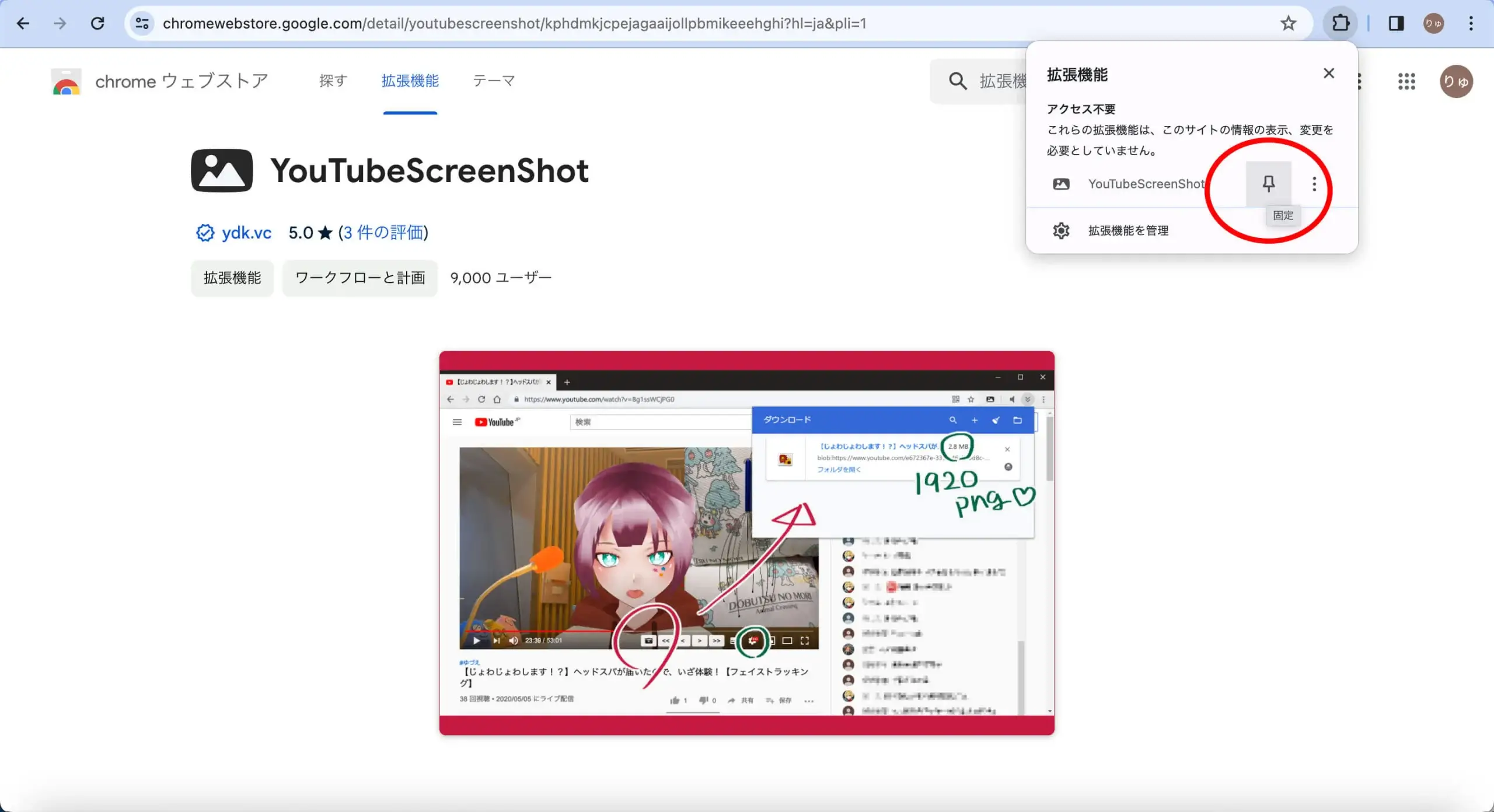
スクショする時はこの拡張機能を追加し、使用する
https://chromewebstore.google.com/detail/youtubescreenshot/kphdmkjcpejagaaijollpbmikeeehghi?hl=ja



スクショする時の画像選びのコツとしては、犬の画像や動画が映っていて、かつテキストが載っているシーンをスクショする
※youtubeの画質設定を一番良いもの(1080p60 HD)に設定してからスクショ開始する
よろしければ 26)の記事まではDropBox内のサムネイルが入っている場所と同じ場所に入っている画像もお使いください。すでに数枚スクショしてあります



(2)ダウンロード後、画像サイズを1920×1080から
960×540に変更する。
mac bookの場合
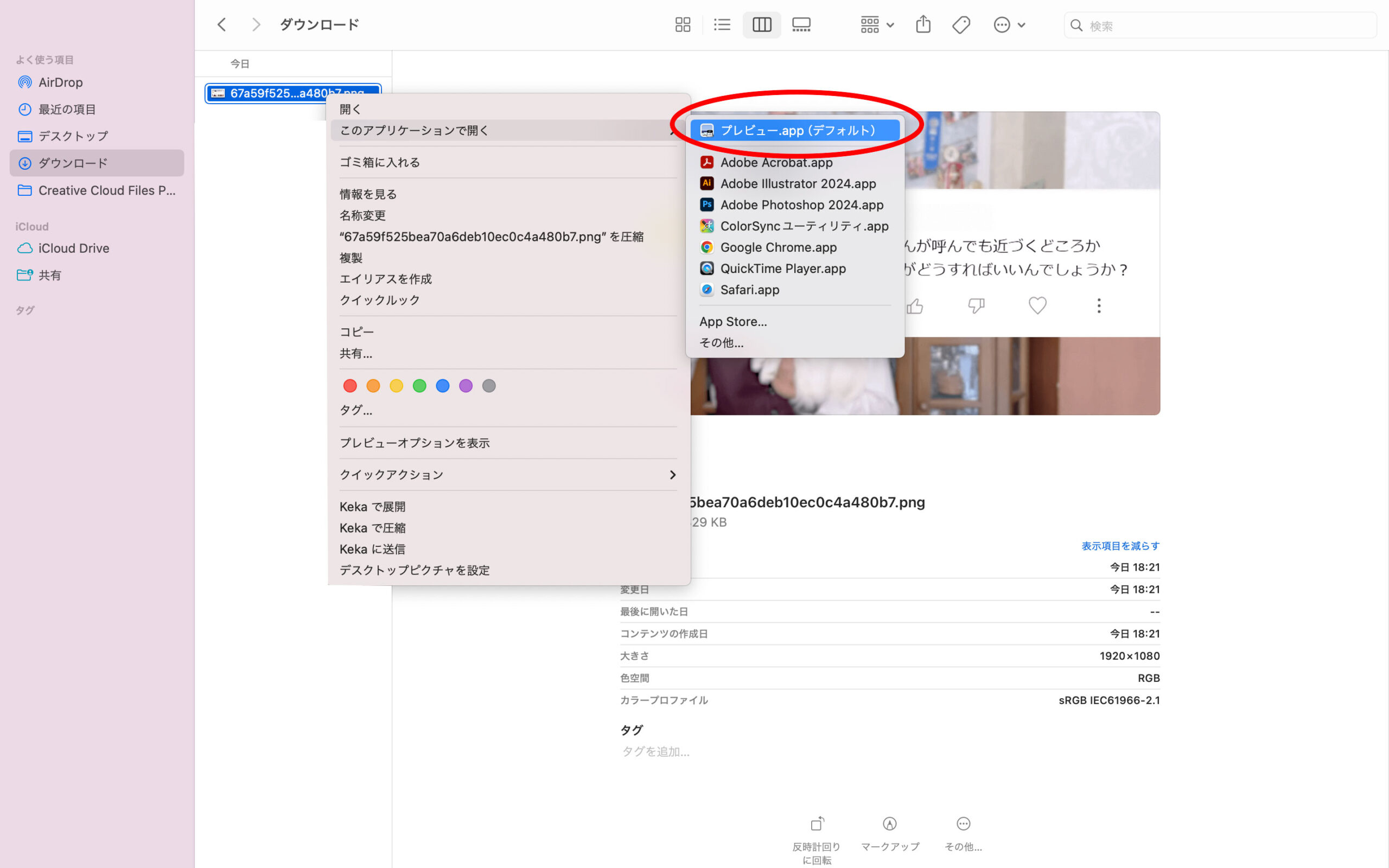
(1)プレビューを開く

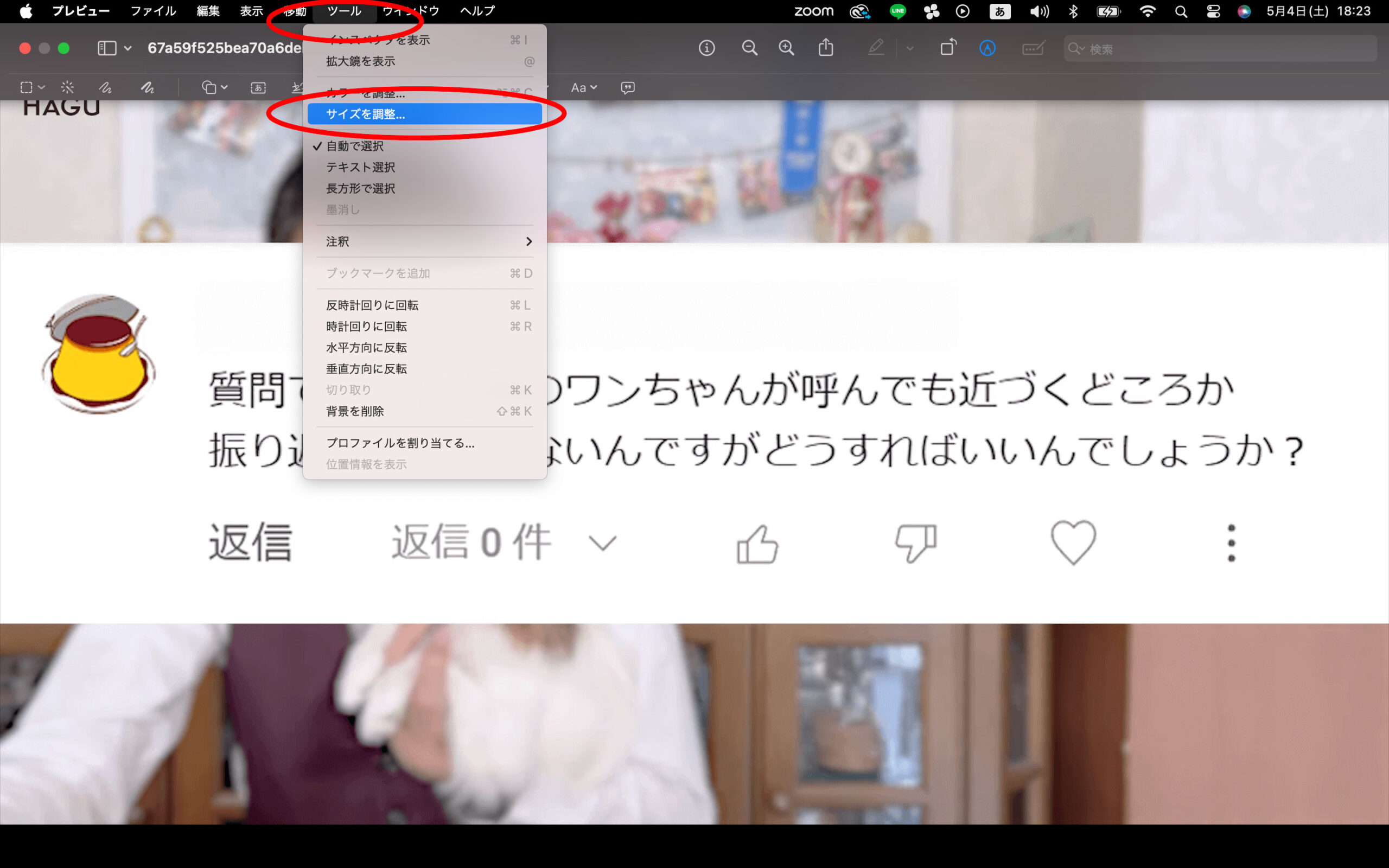
(2)画面上部「ツール」から「サイズを調整」を選択

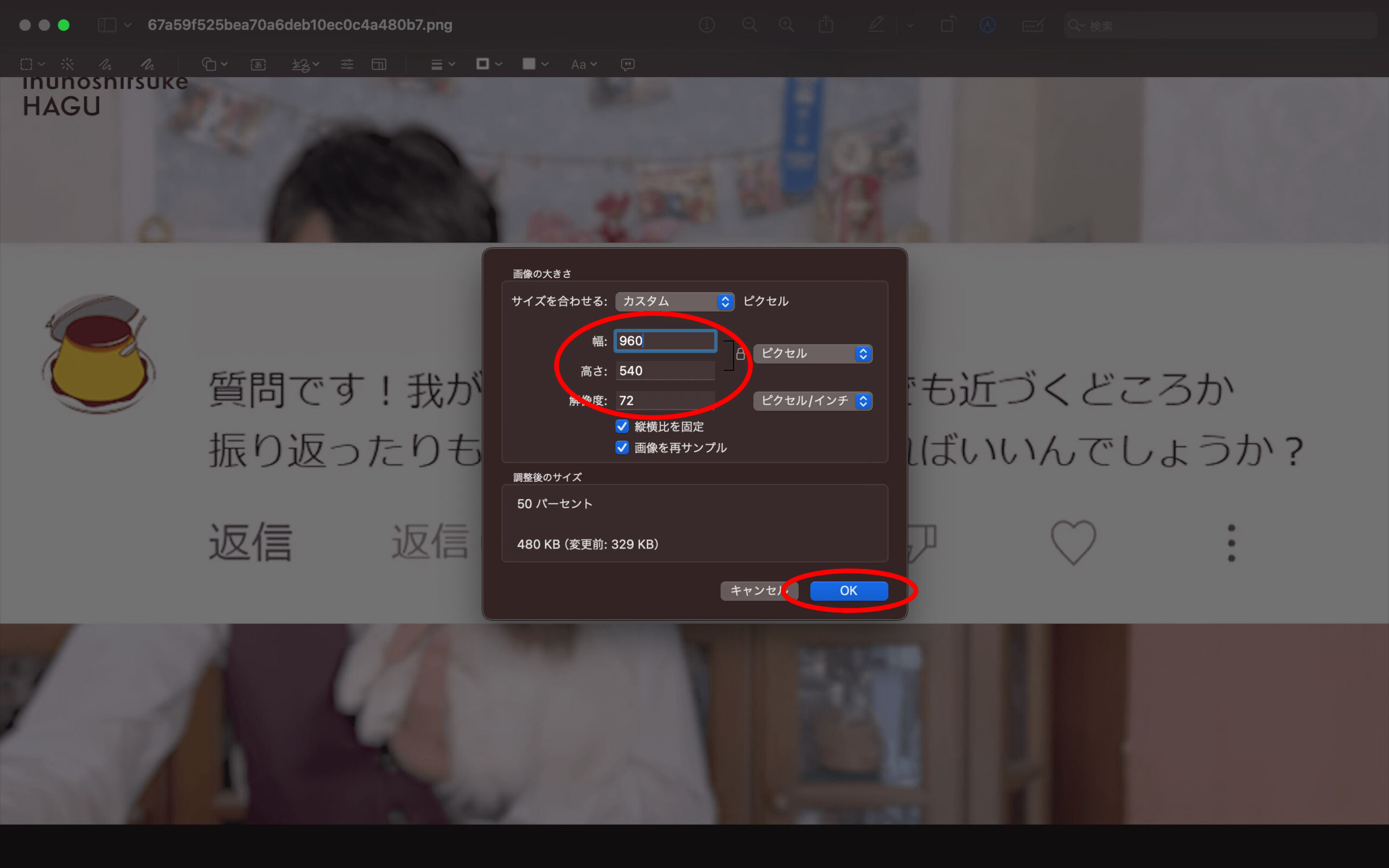
(3)幅を960px、高さを540pxに設定し、OKをクリック

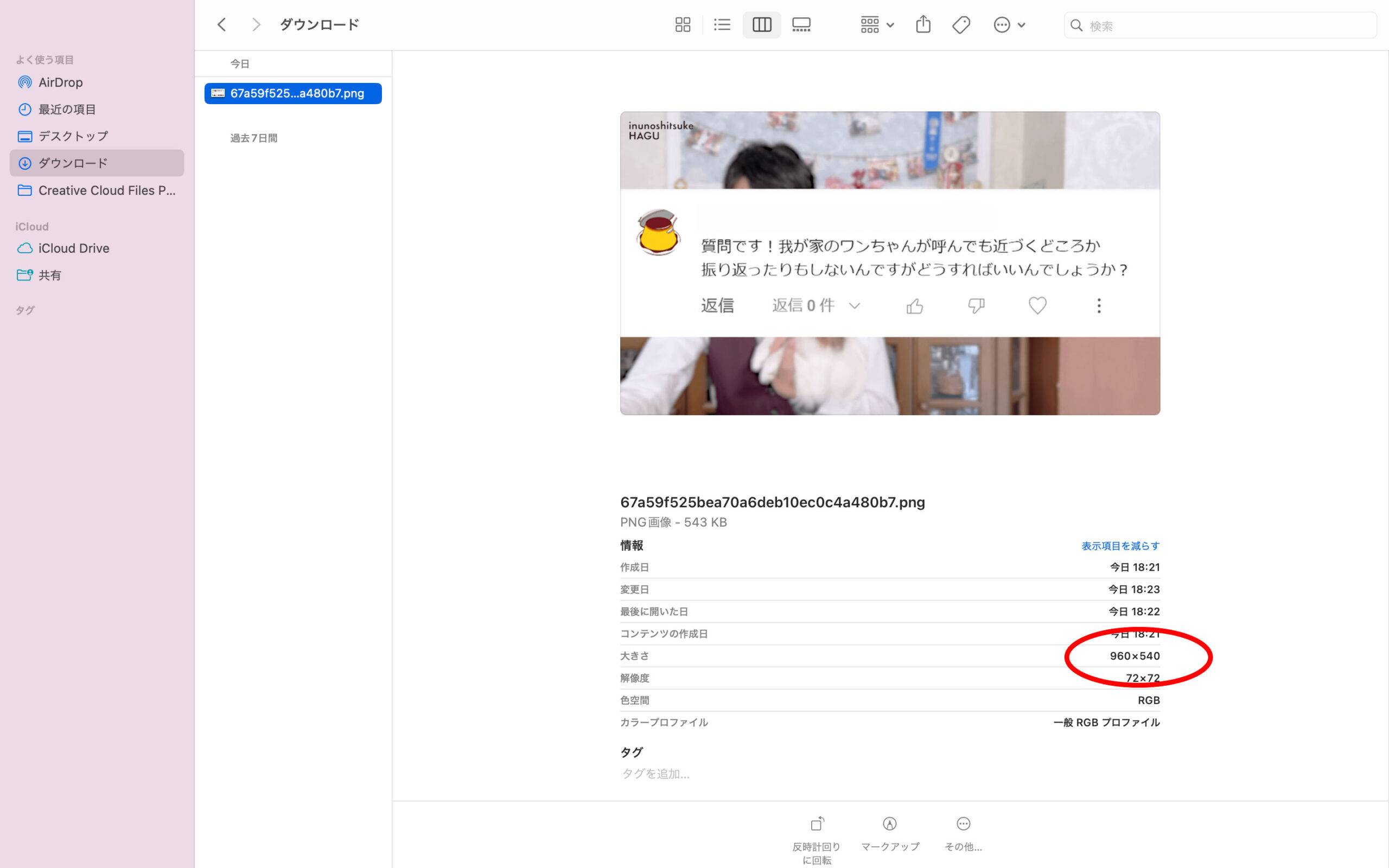
(4)大きさが960×540に変わっていたらOK

windowsの場合
(1)エクスプローラーで変更したい画像を右クリックして、「プログラムから開く」の「フォト」をクリック
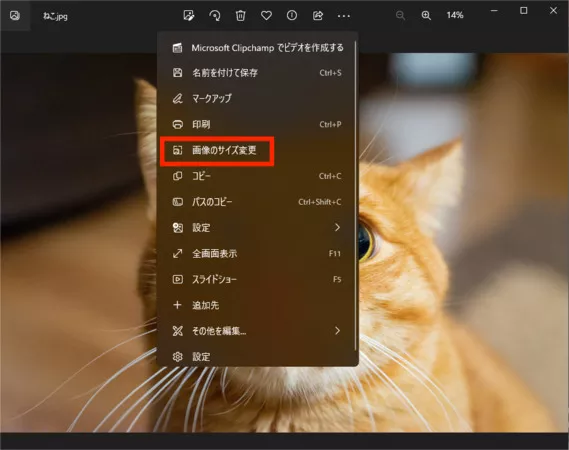
(2)上部の「3つの点」のアイコンを選択し、「画像のサイズ変更」をクリック

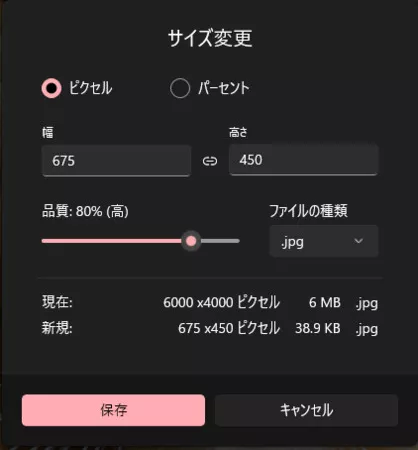
(3)サイズ変更画面で、幅を960px、高さを540pxに設定して保存

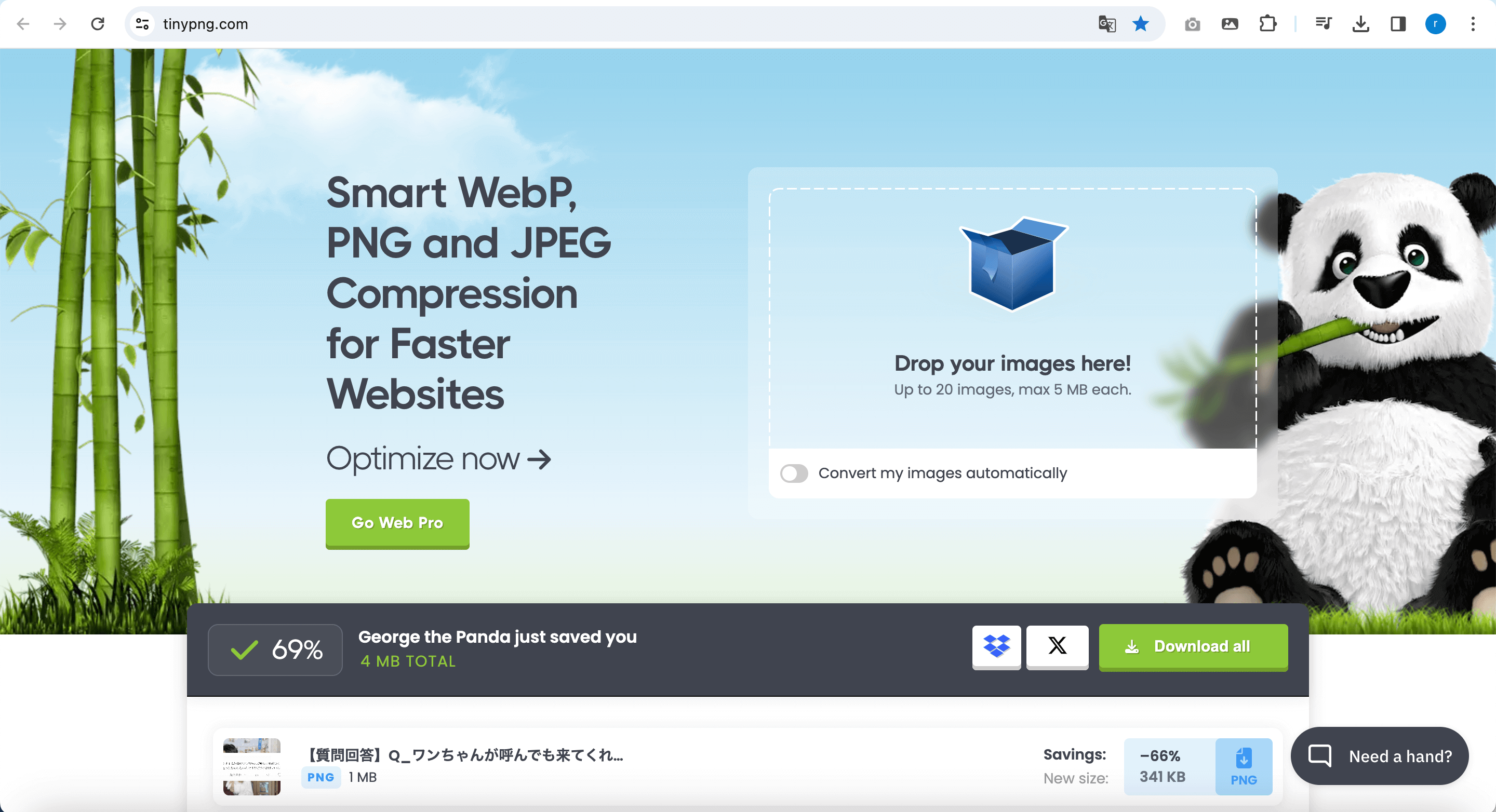
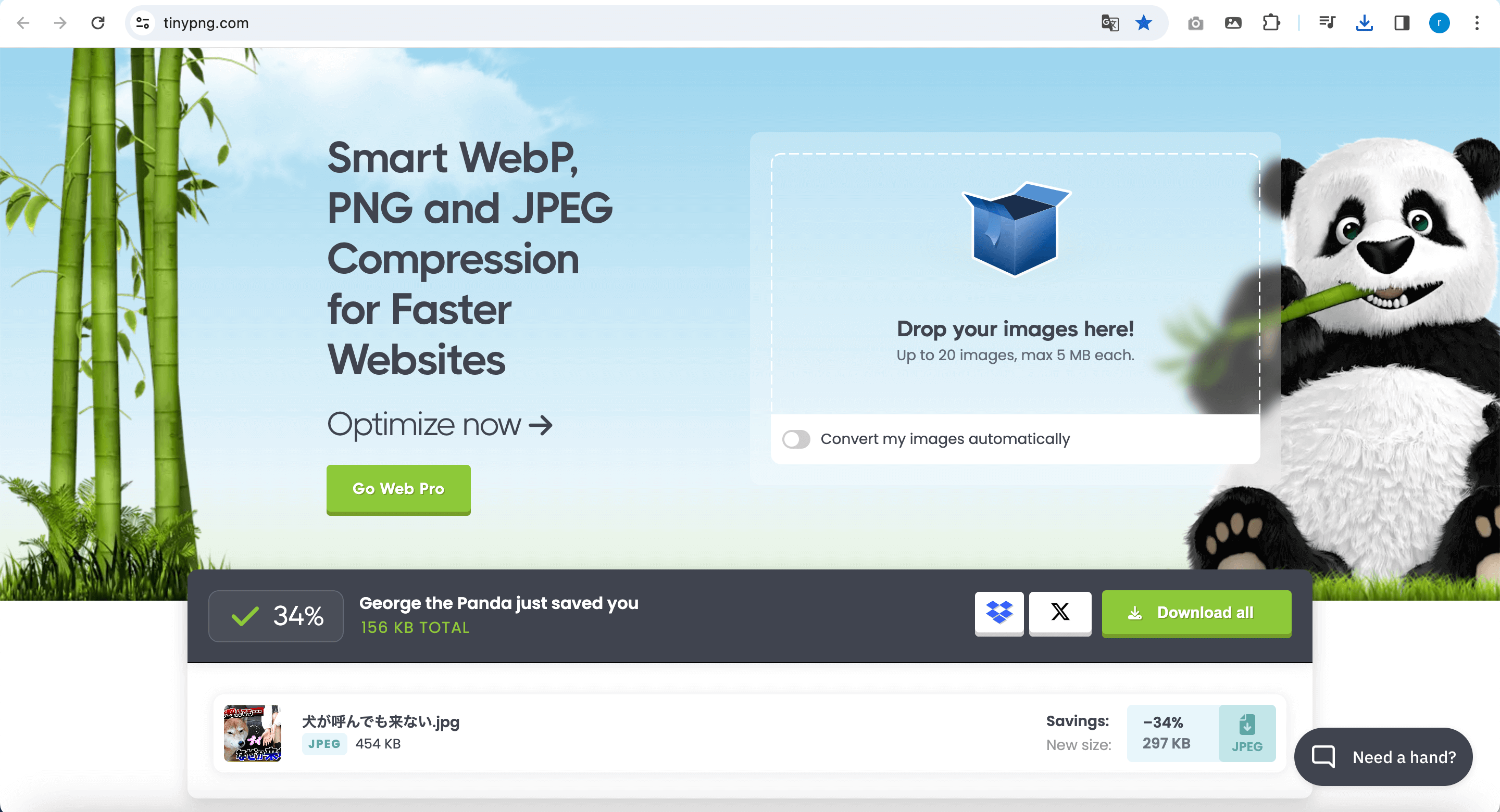
(3)スクショした画像を軽量化するため
https://tinypng.com/
に入れ、ダウンロード。
軽量化前の画像はもう使わないので捨ててしまって大丈夫です

(4)作成したWordPressの投稿画面に戻り、本文部分の右上にある「ビジュアル」「テキスト」を「ビジュアル」に切り替える
(5)画像を挿れたい箇所に、カーソルを持っていき「メディアを追加」をクリック

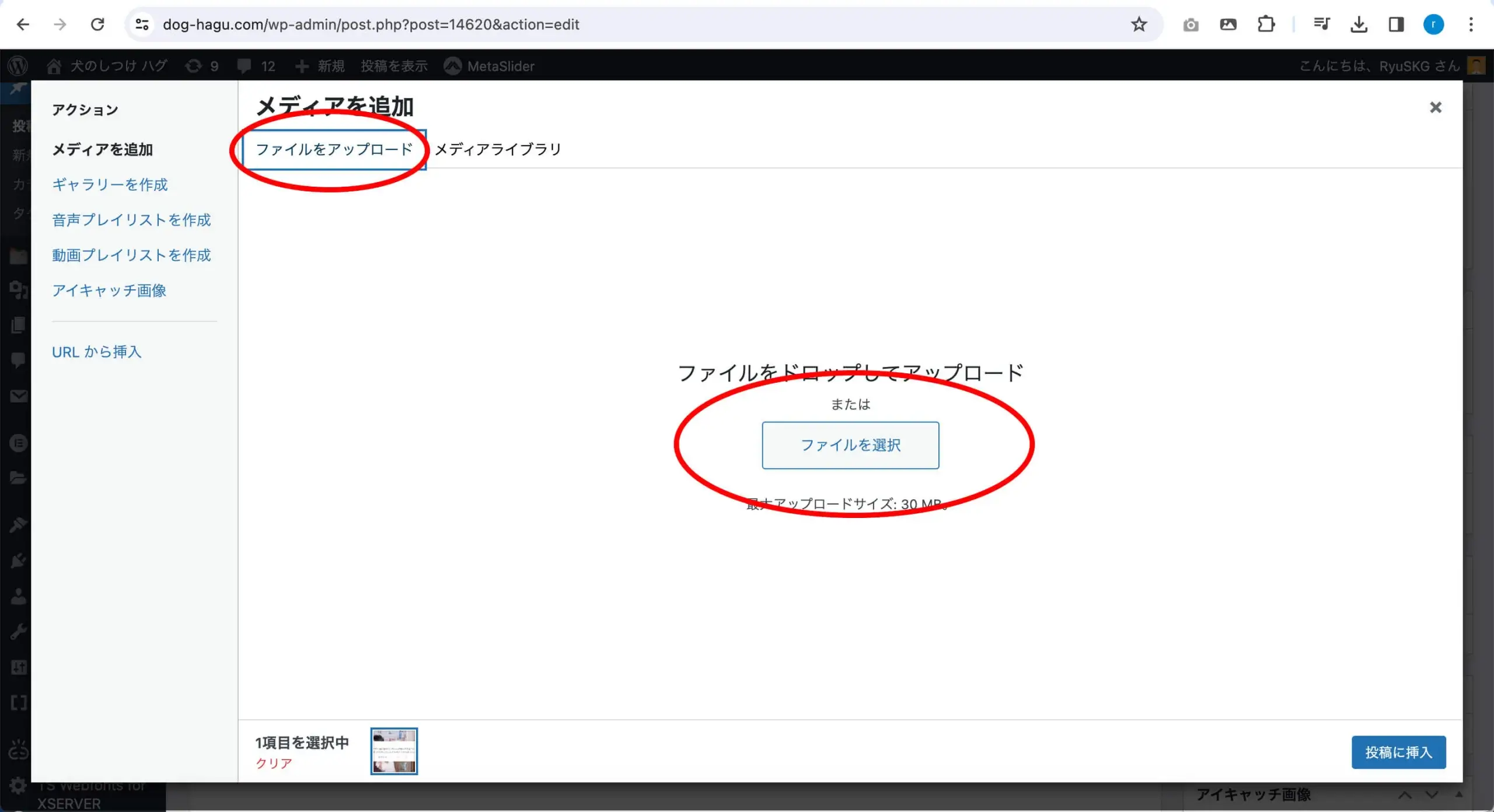
(6)「ファイルをアップロード」をクリックし、ファイルを選択。挿れたい画像を挿入

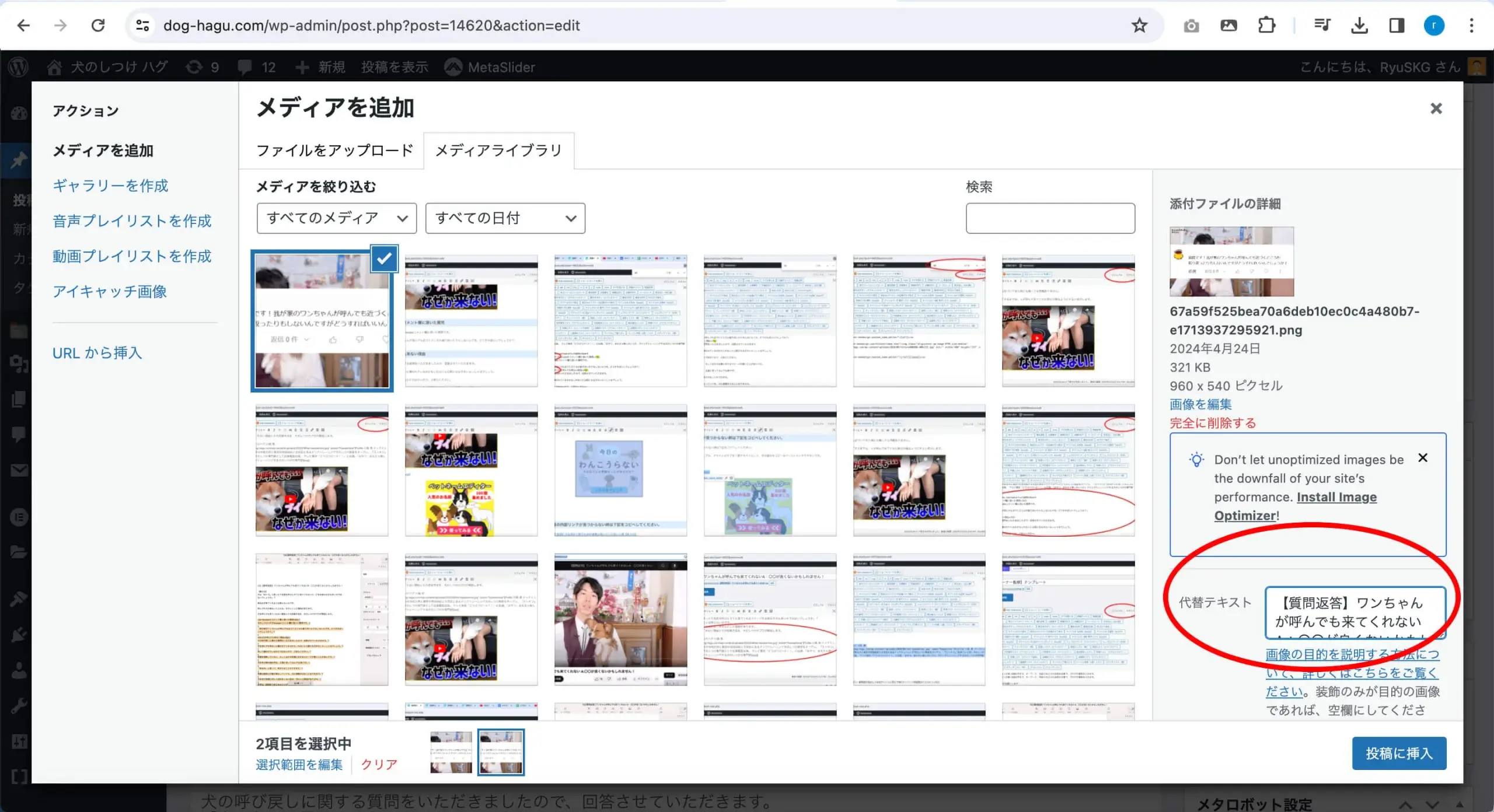
(7)「代替テキスト」に投稿タイトルをコピペ

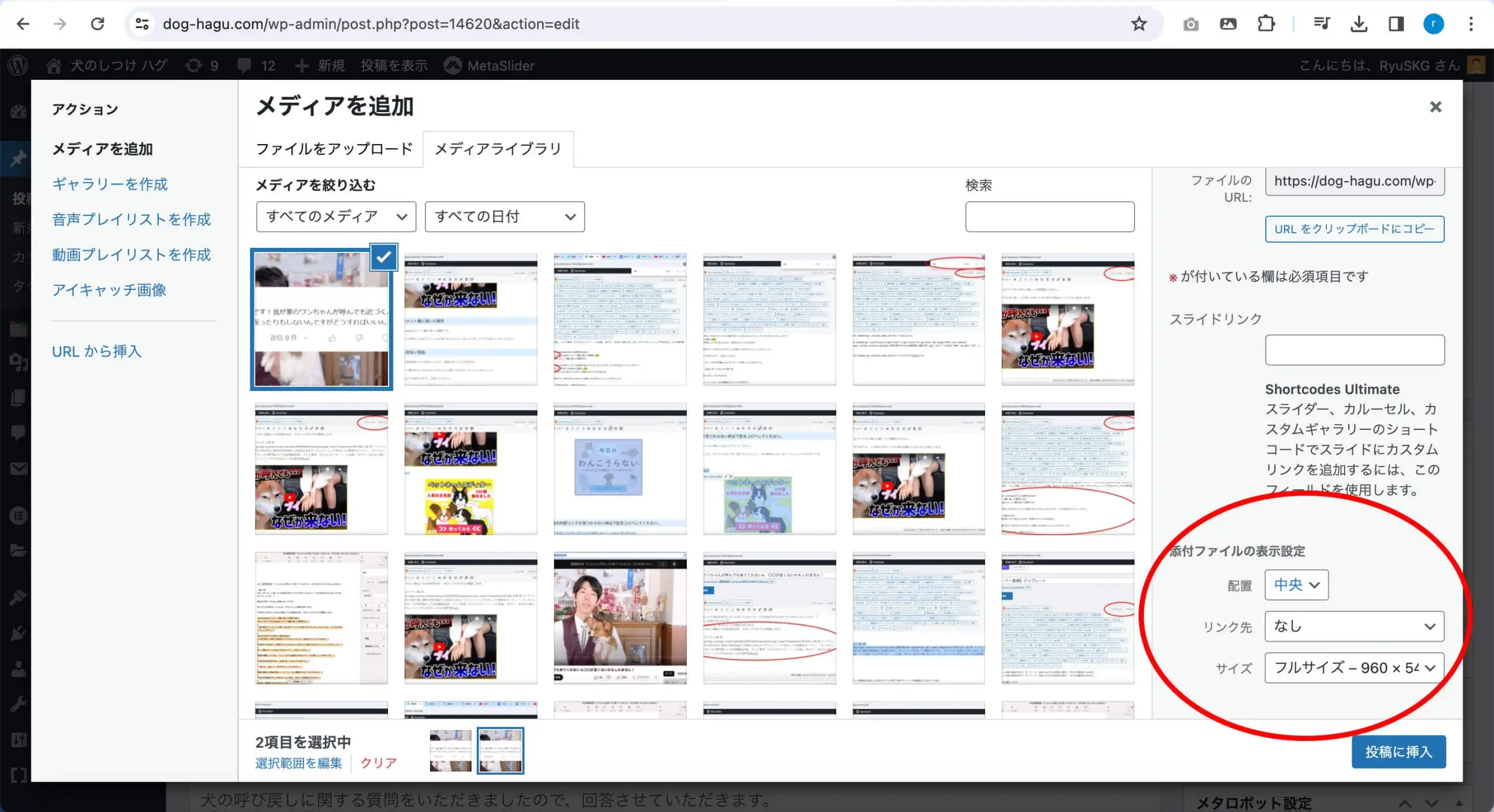
(8)「添付ファイルの表示設定」から
配置:中央
リンク先:なし
サイズ:フルサイズ-960×540
に設定
※画像をブログ記事に挿入する場合は、必ずALTを先に入れてください

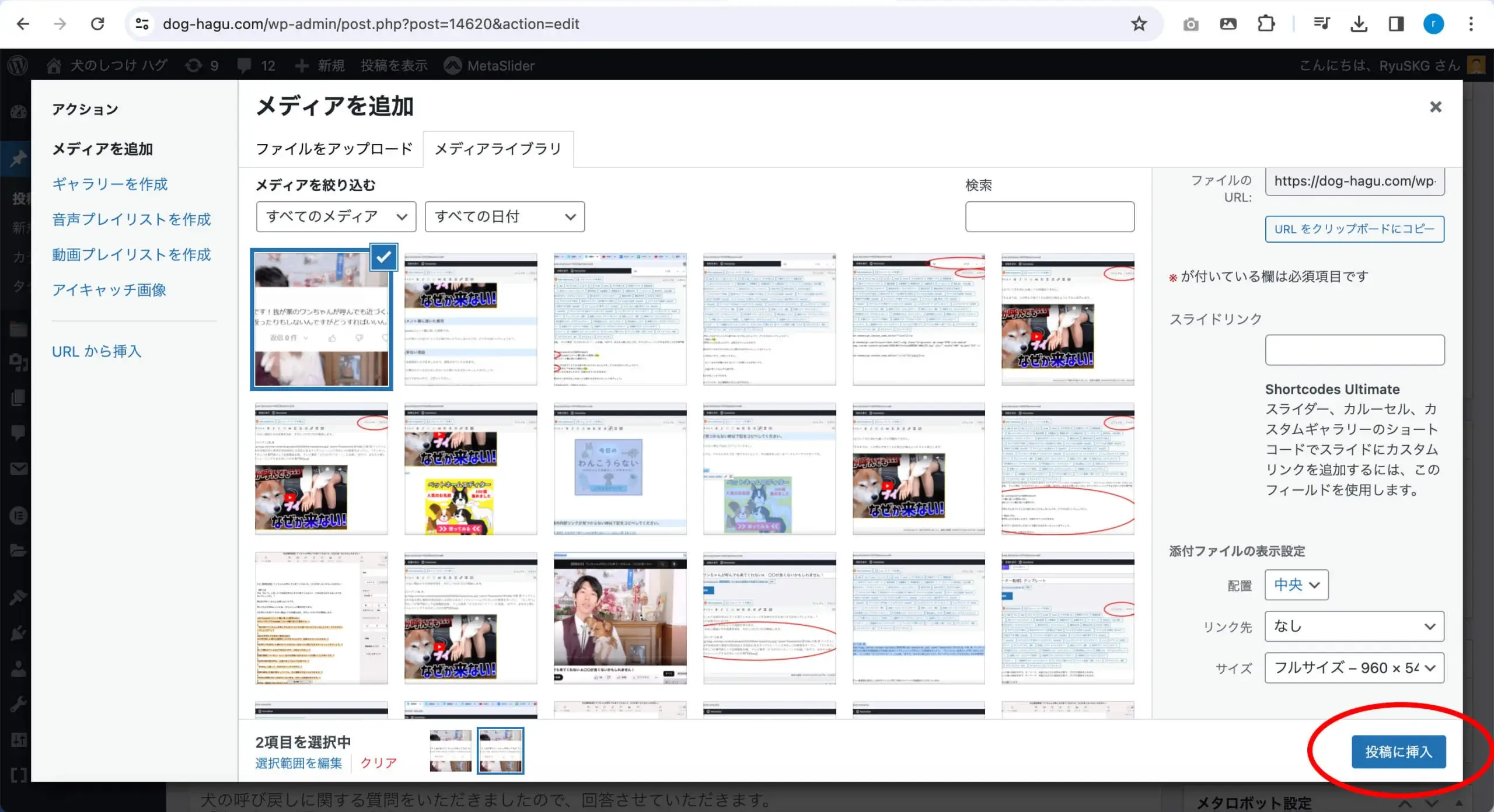
(9)投稿に挿入


サムネイルの設定方法
(1)DropBoxの中から
https://www.dropbox.com/scl/fo/6g08pkymtojfhp340ltpt/h/%E7%8A%AC%E3%81%AE%E3%81%97%E3%81%A4%E3%81%91%E3%83%8F%E3%82%B0_%E3%83%AC%E3%82%AF%E3%83%81%E3%83%A3%E3%83%BC_%E3%82%B9%E3%82%AF%E3%82%B7%E3%83%A7_%E3%83%96%E3%83%AD%E3%82%B0?dl=0&subfolder_nav_tracking=1
該当のサムネイルを探し出し、ダウンロード。

(2)スクショした画像を軽量化するため
https://tinypng.com/
に入れ、ダウンロード。
軽量化前の画像はもう使わないので捨ててしまって大丈夫です

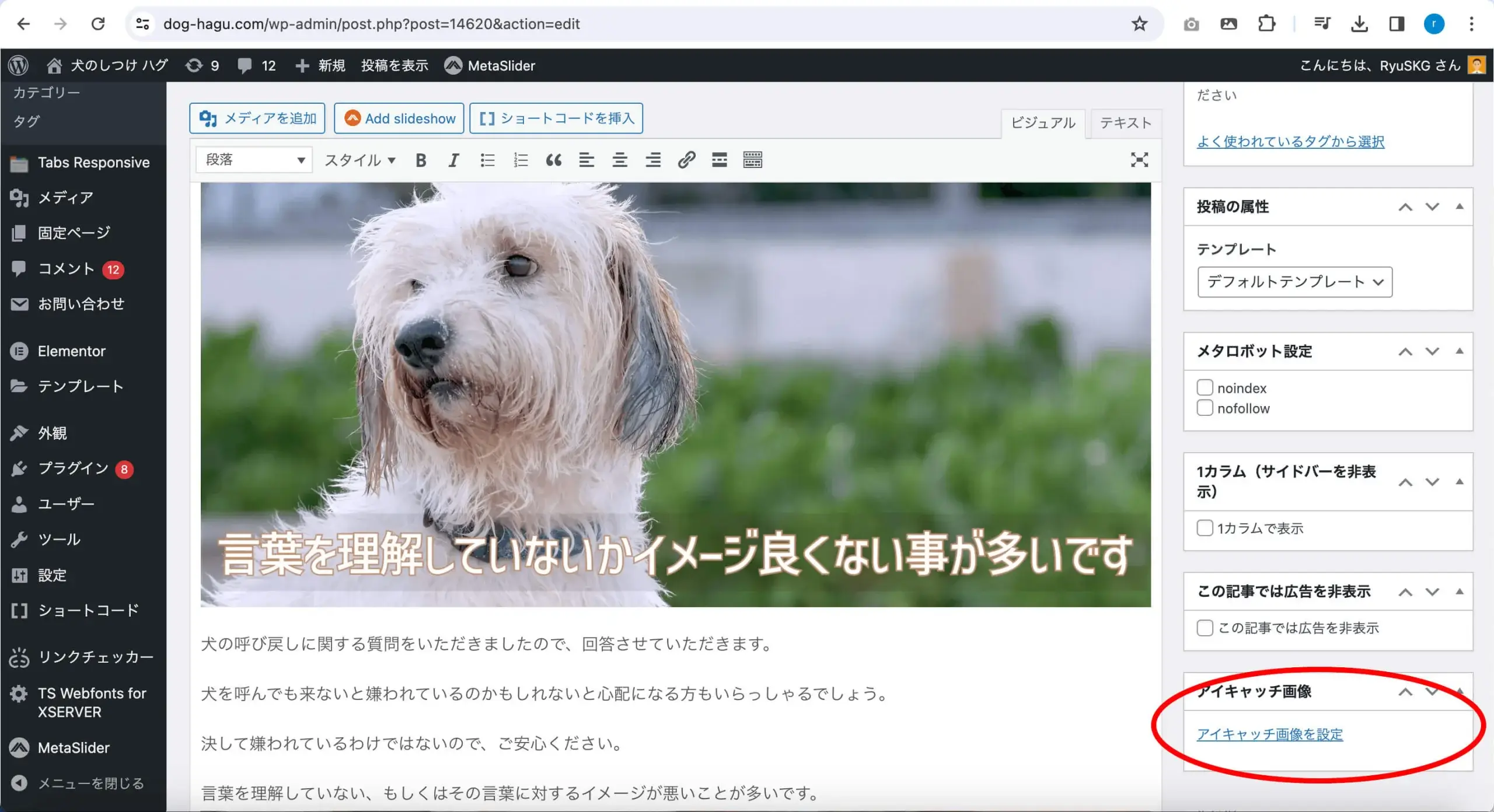
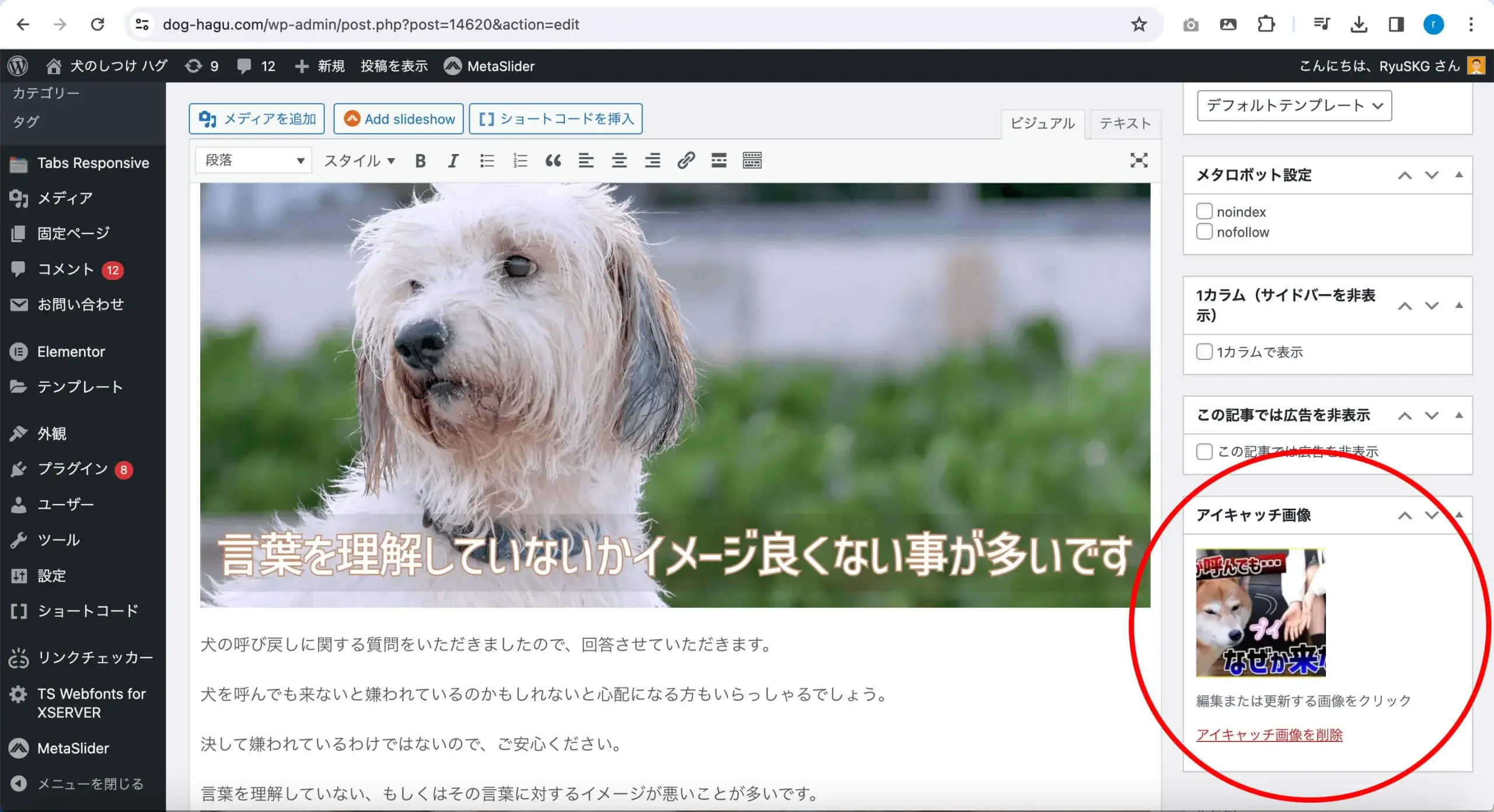
(3)作成したWordPressの投稿画面に戻り、右下にある「アイキャッチ画像」→「アイキャッチ画像を設定」をクリック

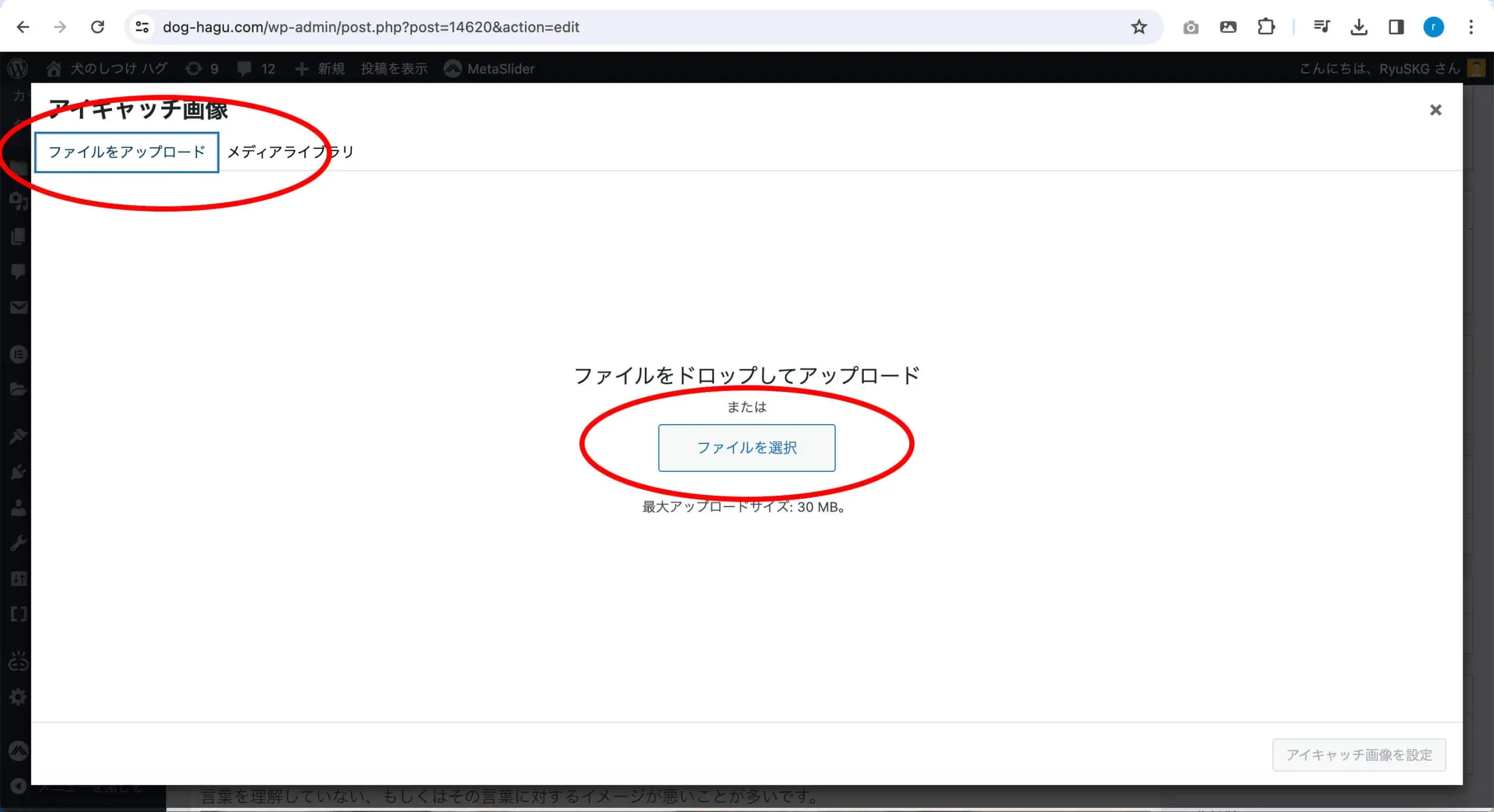
(4)「ファイルをアップロード」をクリックし、ファイルを選択。挿れたい画像を挿入

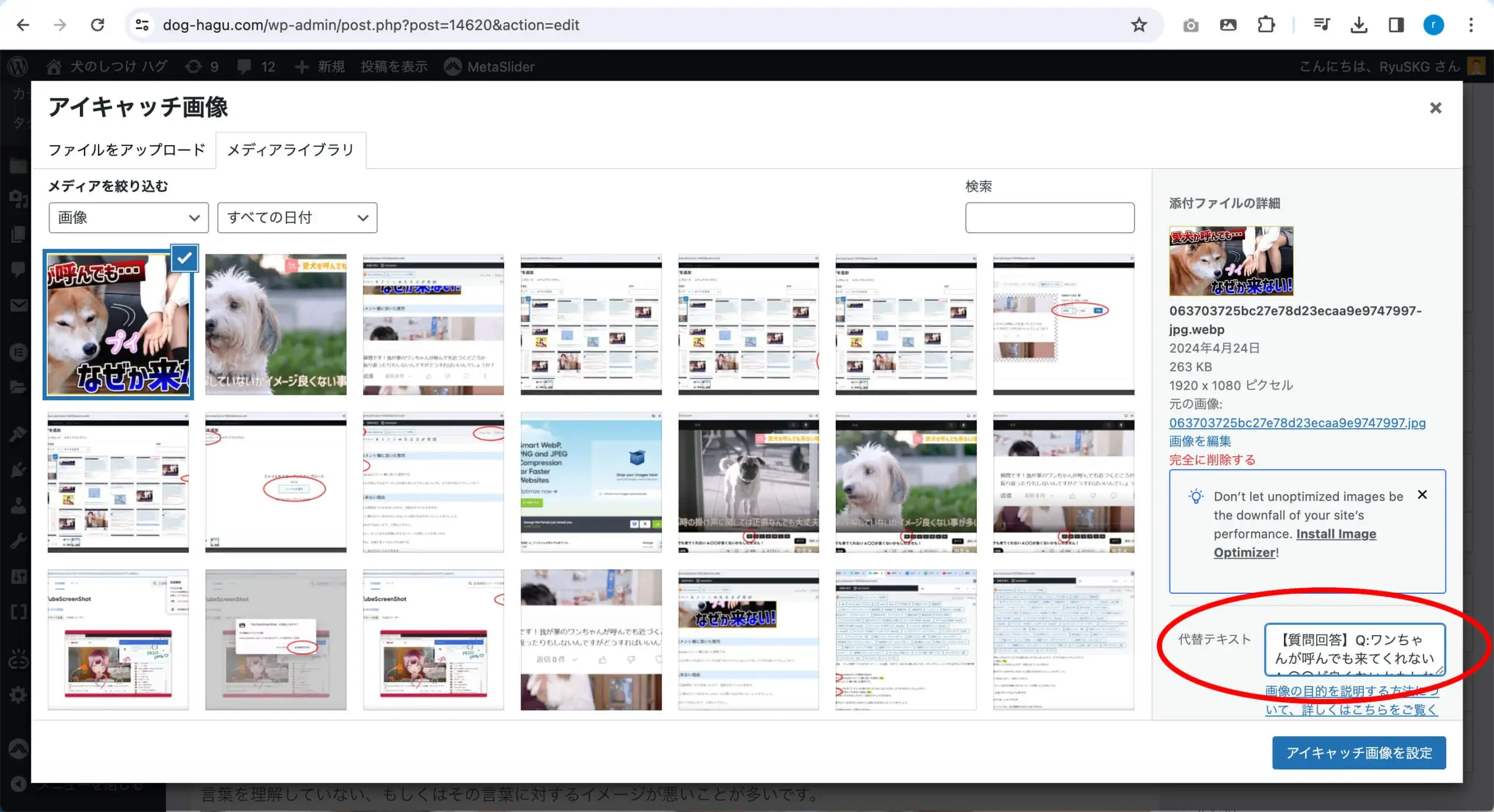
(5)「代替テキスト」に投稿タイトルをコピペし、アイキャッチ画像を設定


文章の調整(必要ない場合もあります)
本文の中に中黒(・)や番号が振ってある場合にSEO対策として使います
本文中にない場合この項目は飛ばしてください
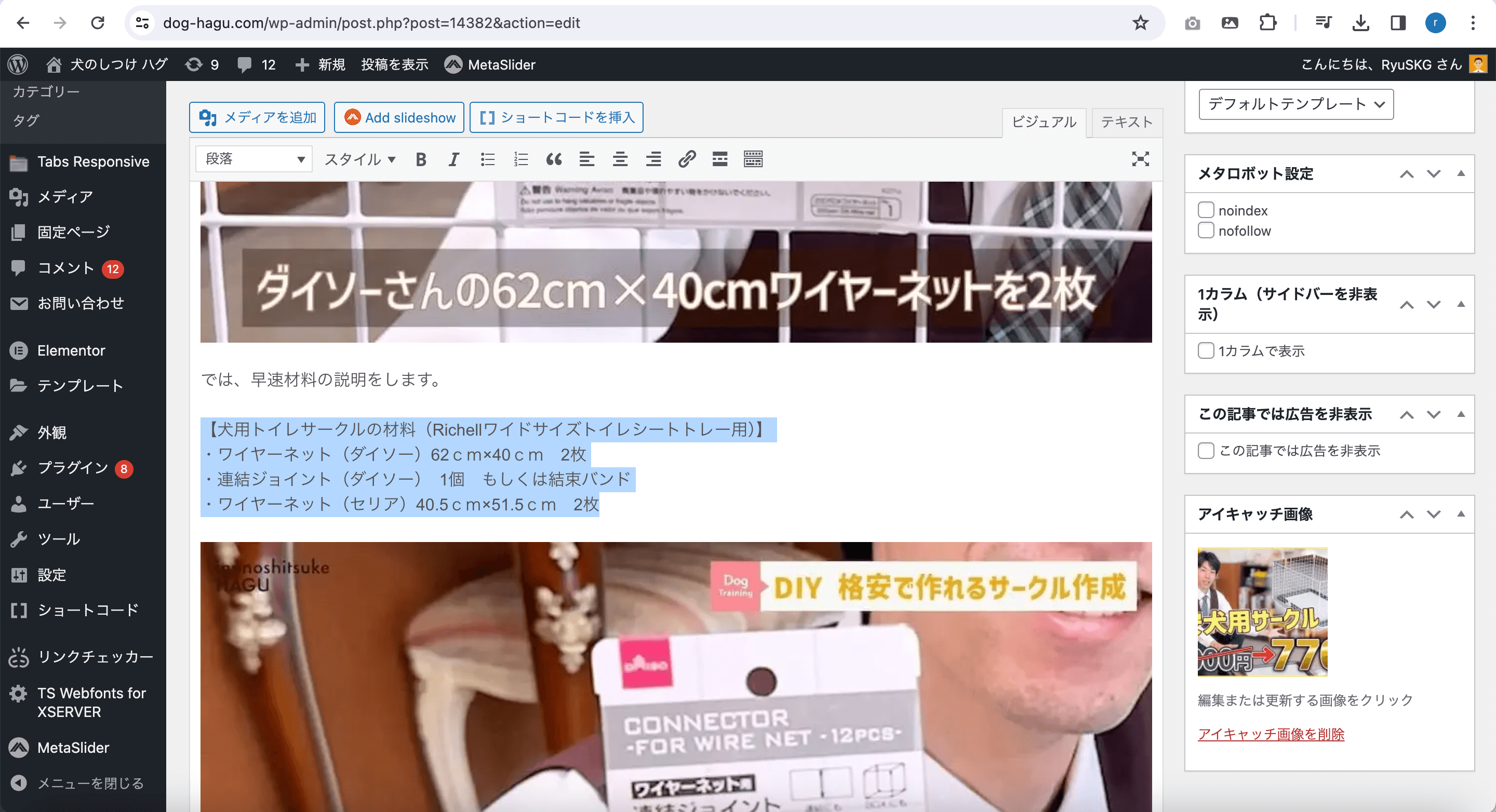
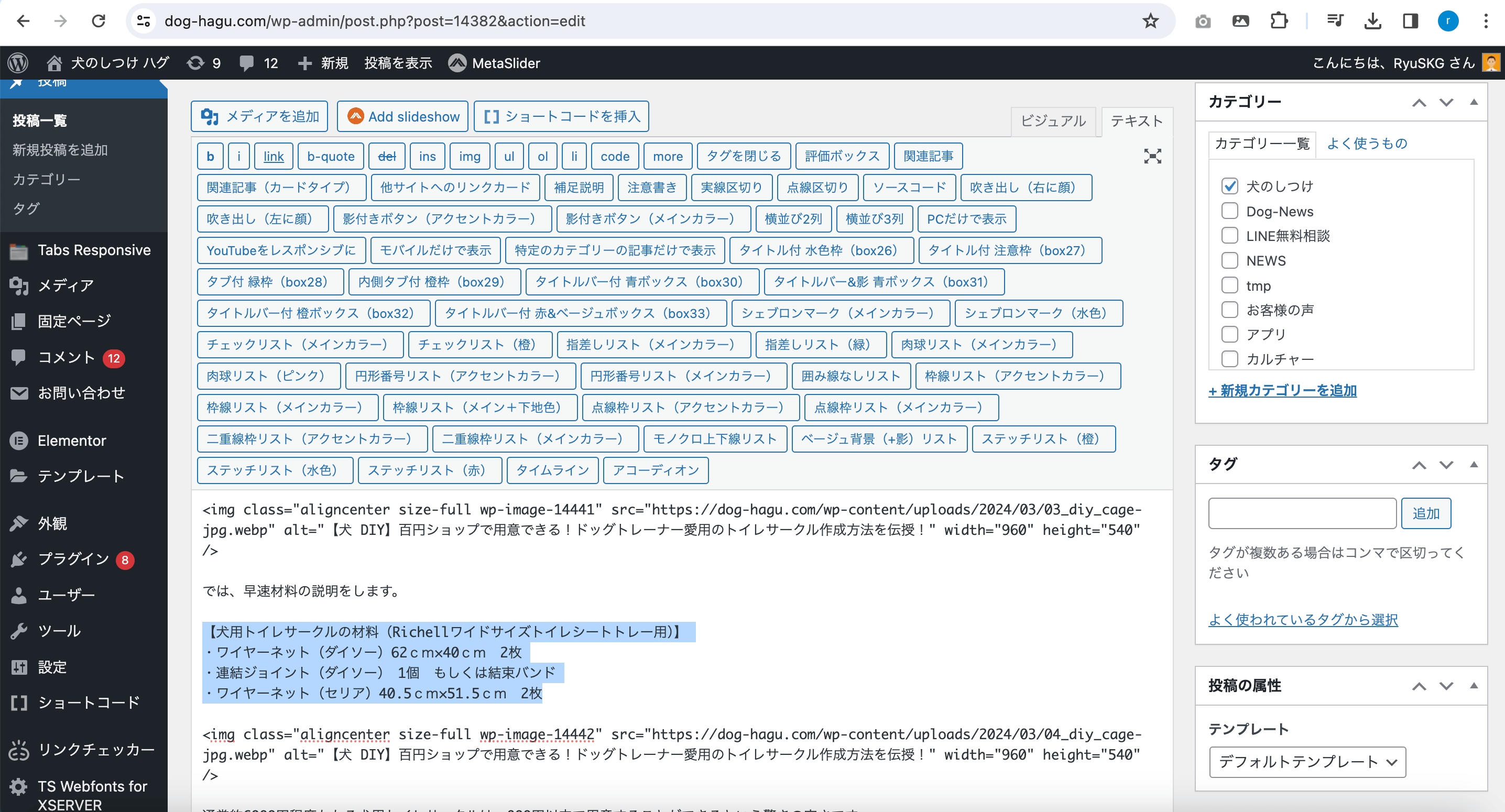
中黒の例
【犬用トイレサークルの材料(Richellワイドサイズトイレシートトレー用)】
・ワイヤーネット(ダイソー)62cm×40cm 2枚
・連結ジョイント(ダイソー) 1個 もしくは結束バンド
・ワイヤーネット(セリア)40.5cm×51.5cm 2枚
中黒(・)がある場合、本文部分の右上にある「ビジュアル」「テキスト」を「テキスト」に切り替え、


中黒(・)を消し、
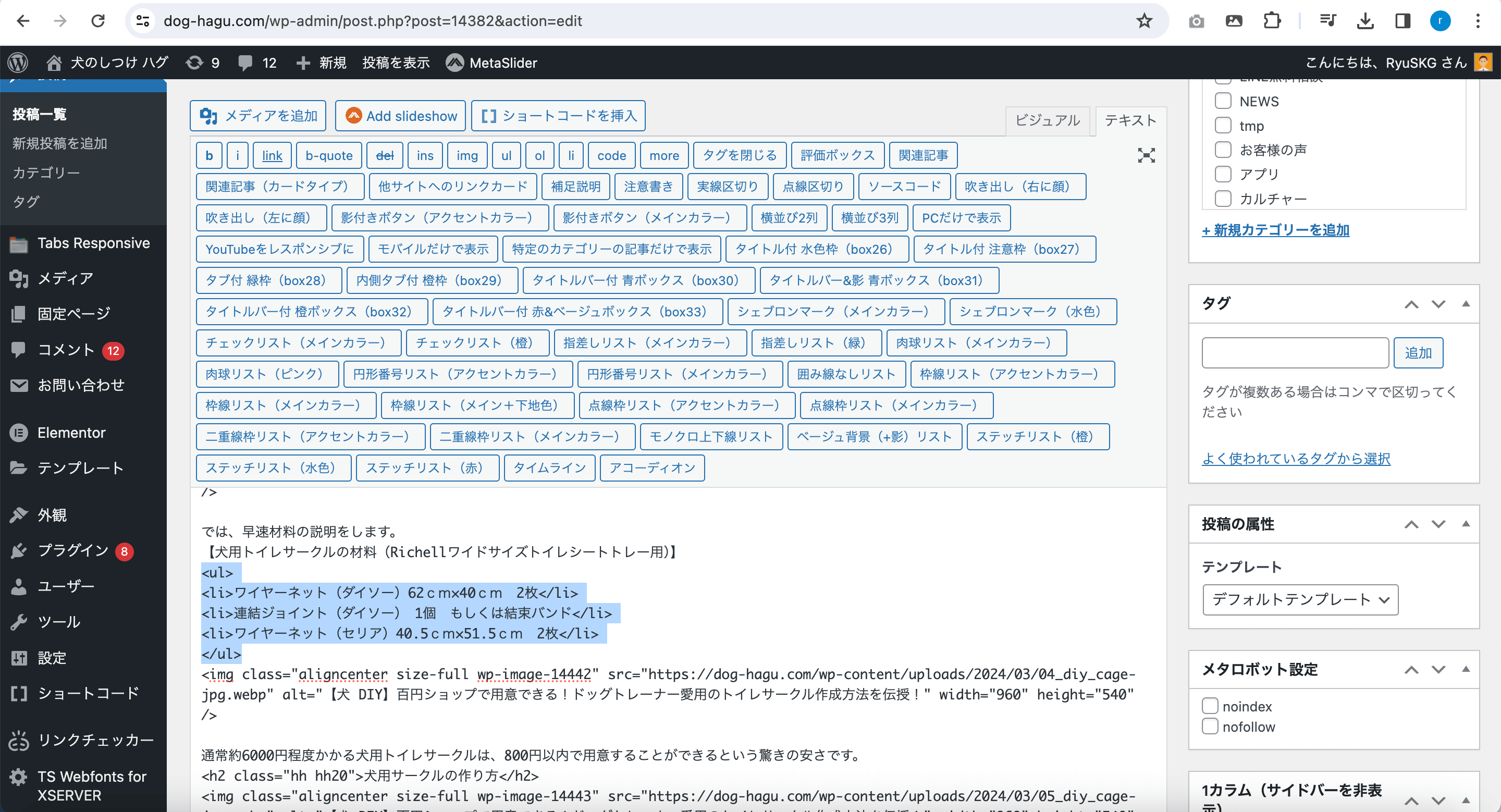
【犬用トイレサークルの材料(Richellワイドサイズトイレシートトレー用)】
<ul>
<li>ワイヤーネット(ダイソー)62cm×40cm 2枚</li>
<li>連結ジョイント(ダイソー) 1個 もしくは結束バンド</li>
<li>ワイヤーネット(セリア)40.5cm×51.5cm 2枚</li>
</ul>
と入力します。
※ <>部分は半角で入力してください

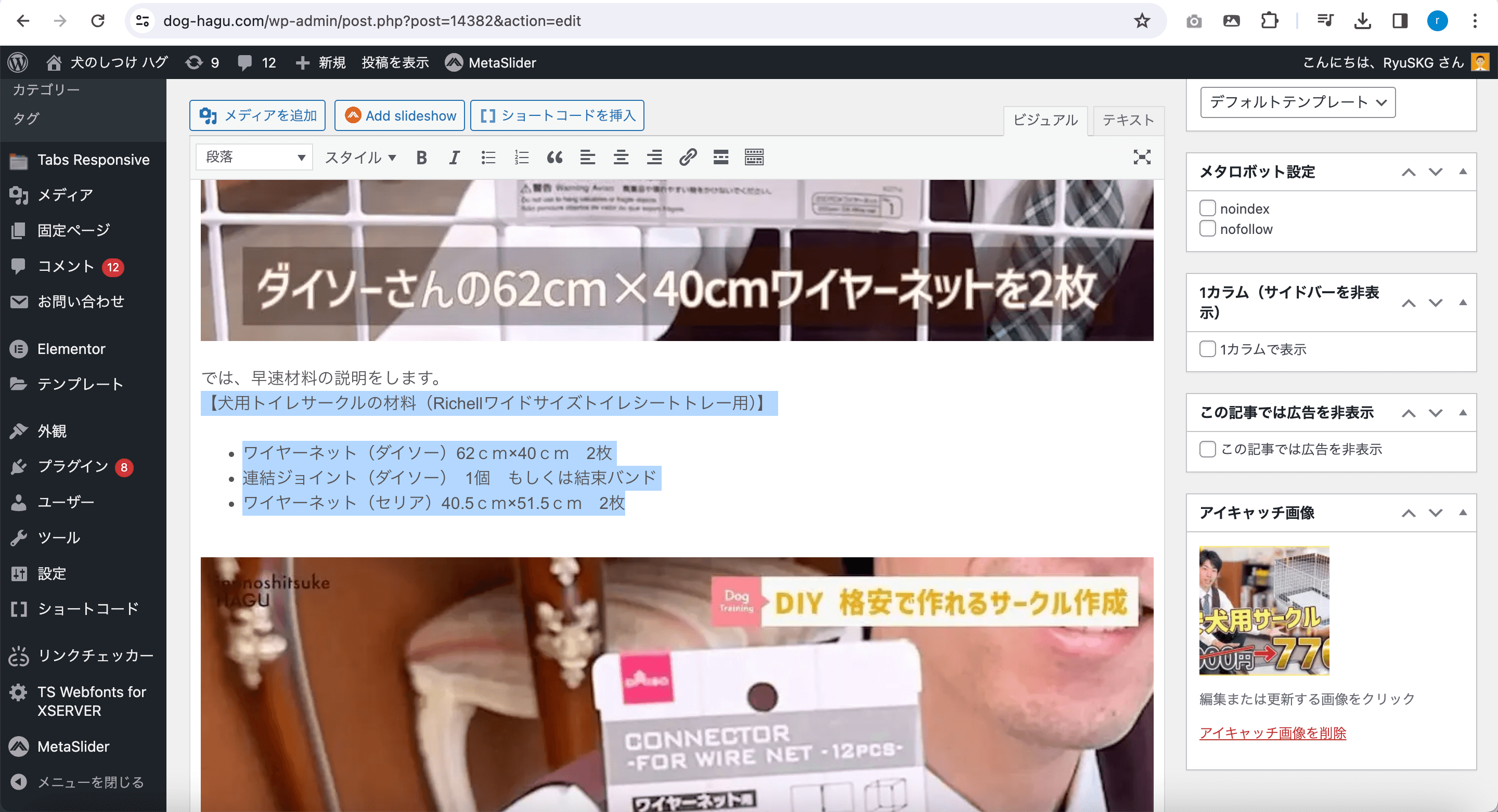
このように表示されていたらOKです。

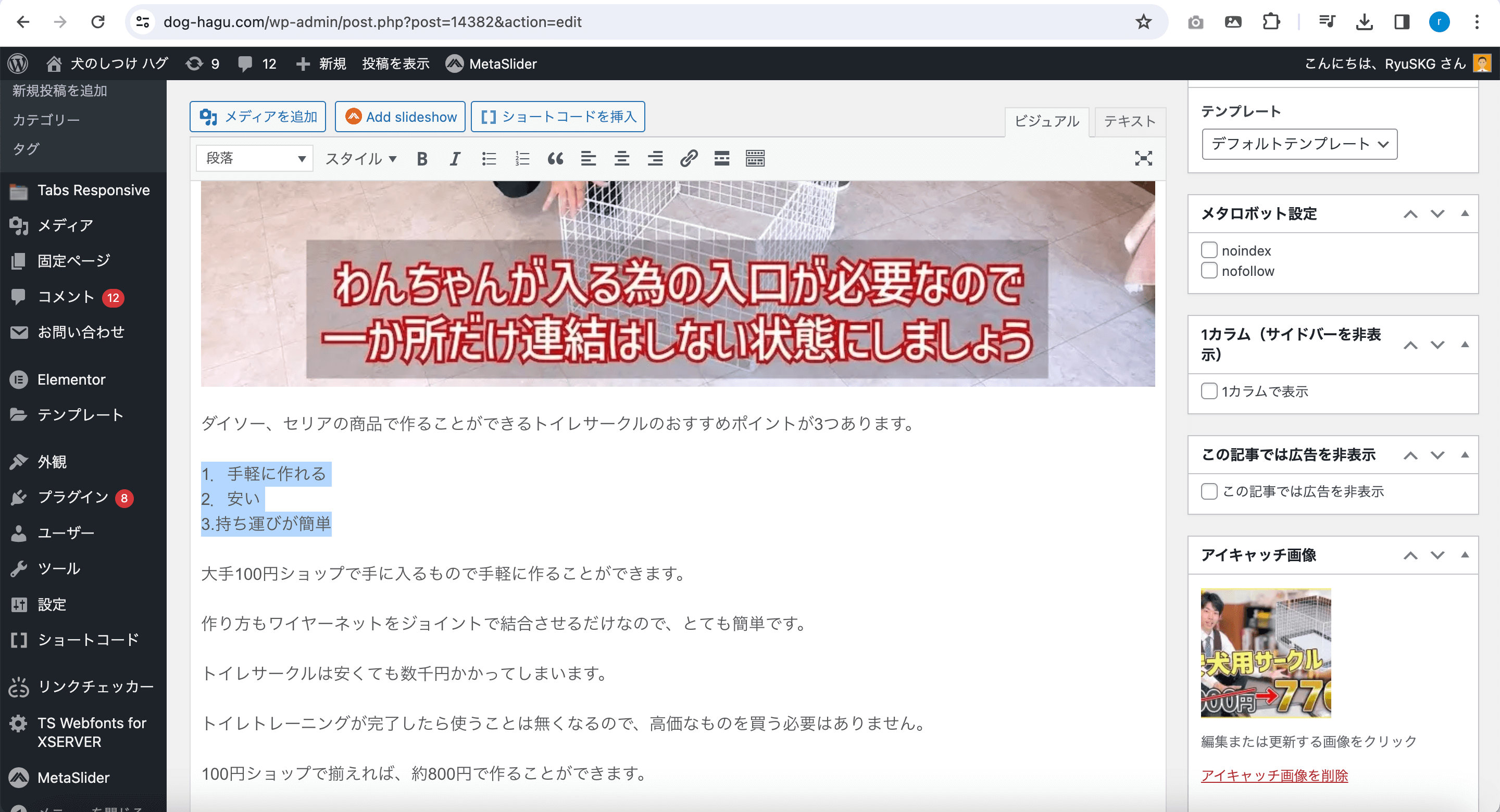
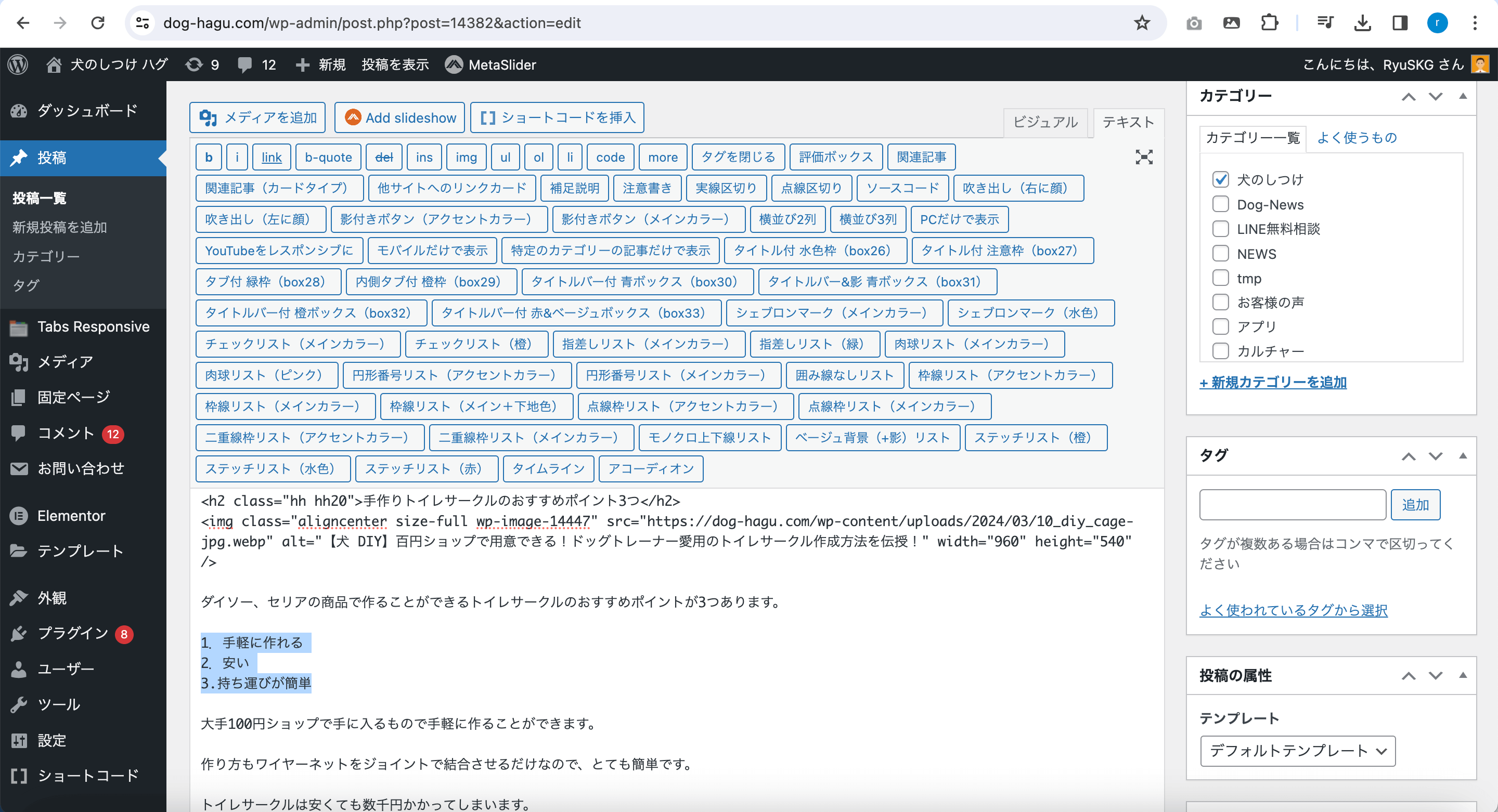
番号が振ってある例
1.手軽に作れる
2.安い
3.持ち運びが簡単
番号がある場合、本文部分の右上にある「ビジュアル」「テキスト」を「テキスト」に切り替え、


番号を消し、
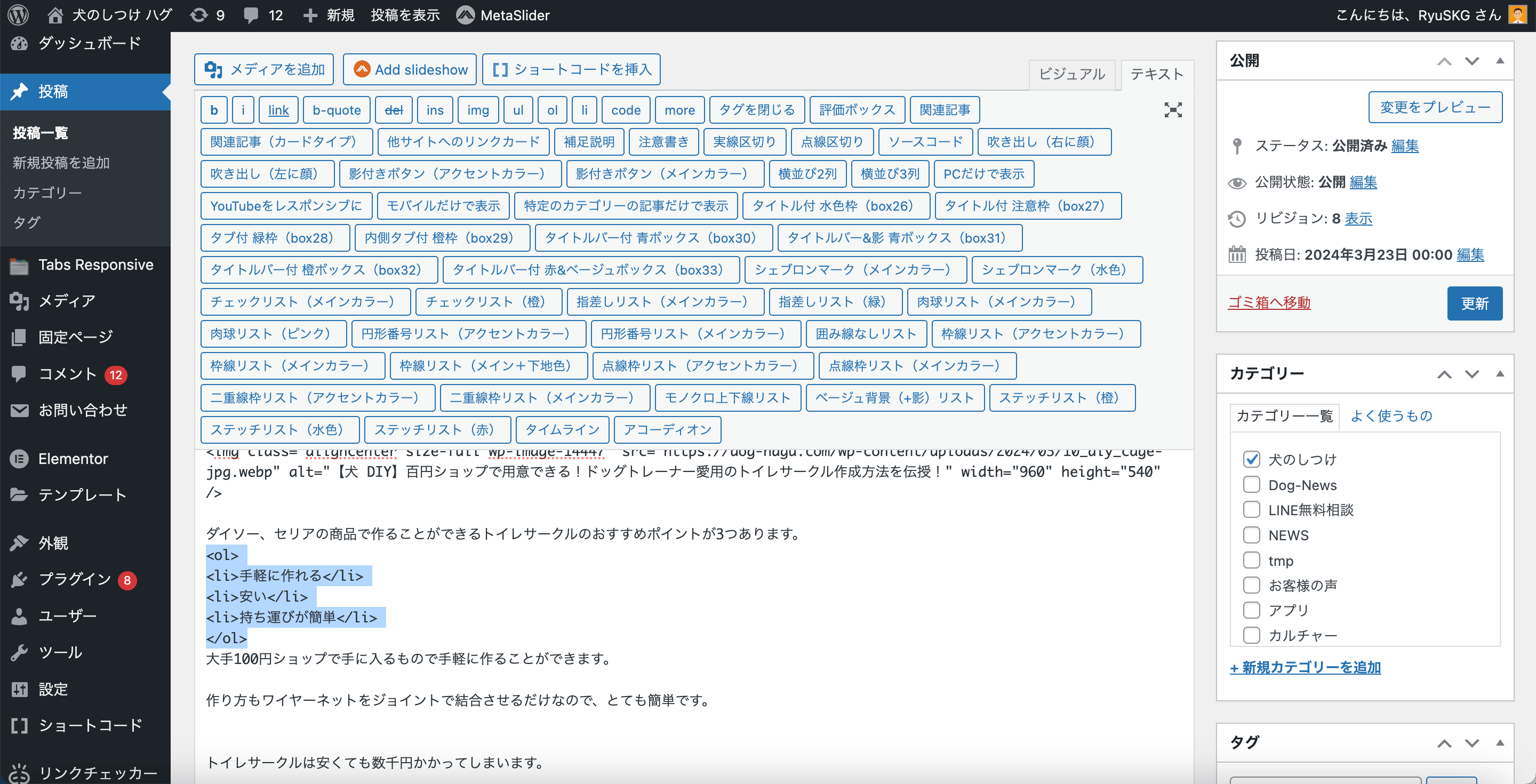
<ol>
<li>手軽に作れる</li>
<li>安い</li>
<li>持ち運びが簡単</li>
</ol>
と入力します。
※ <>部分は半角で入力してください

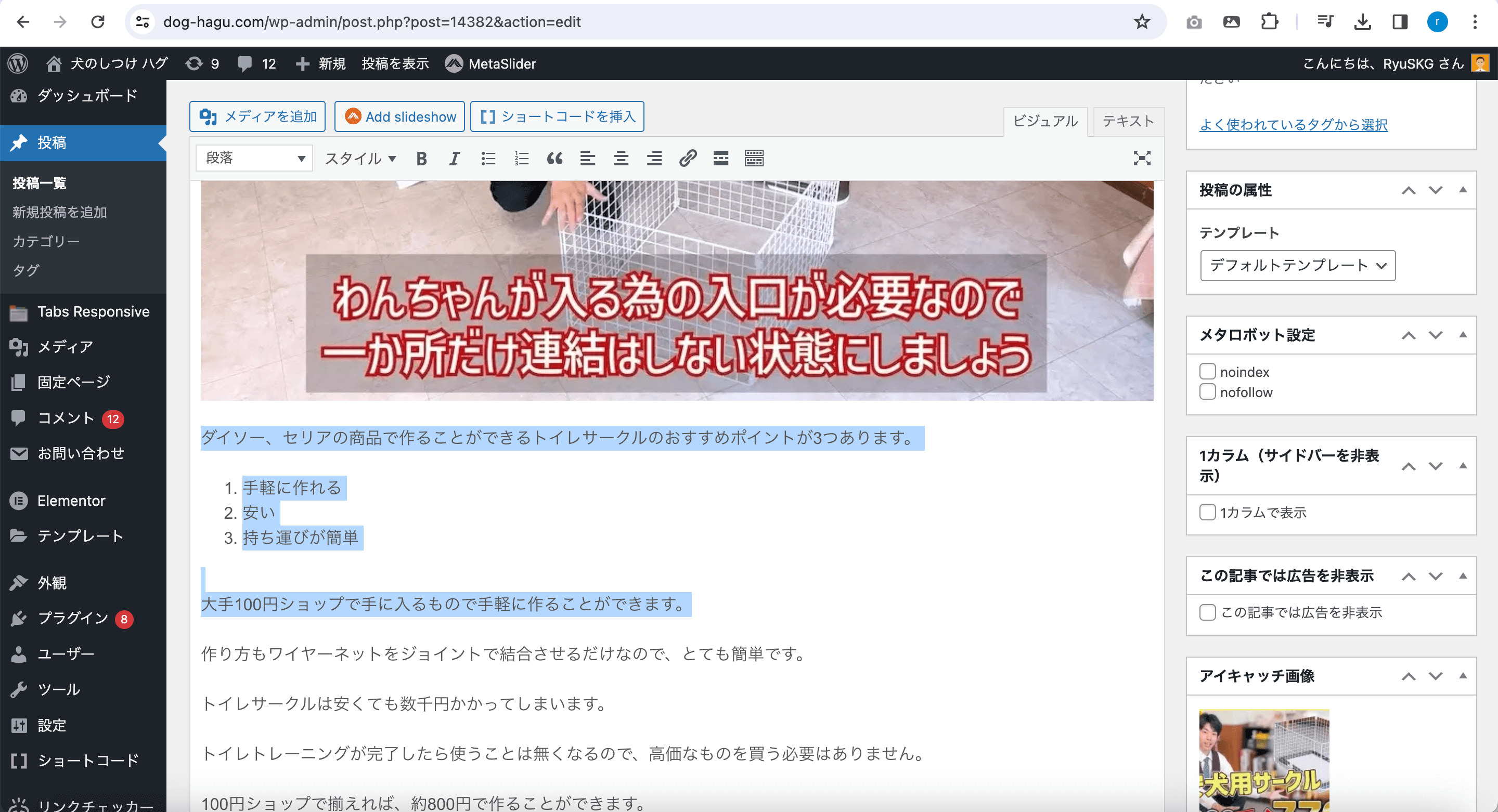
このように表示されていたらOKです。

投稿の設定
パーマリンク設定
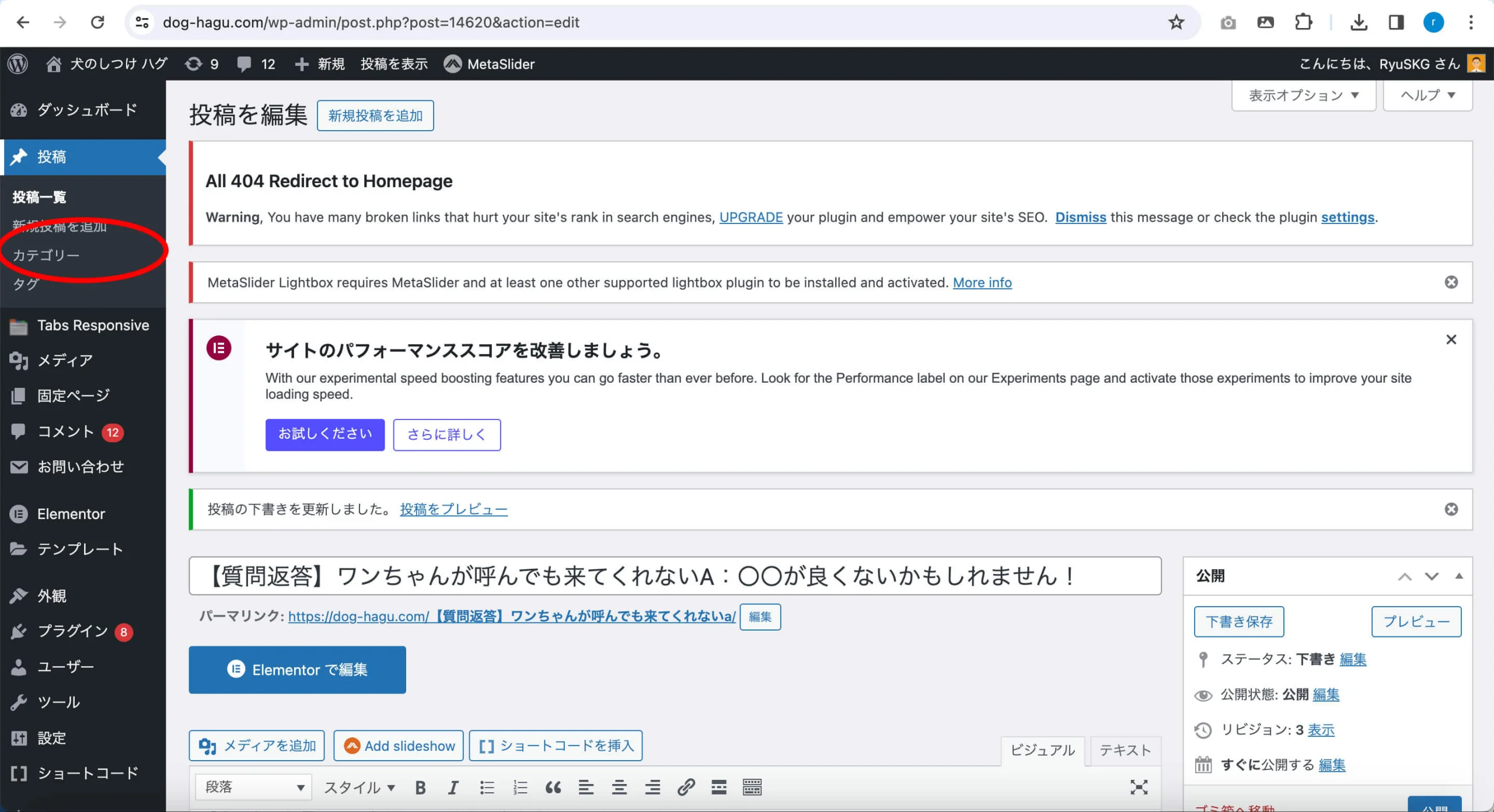
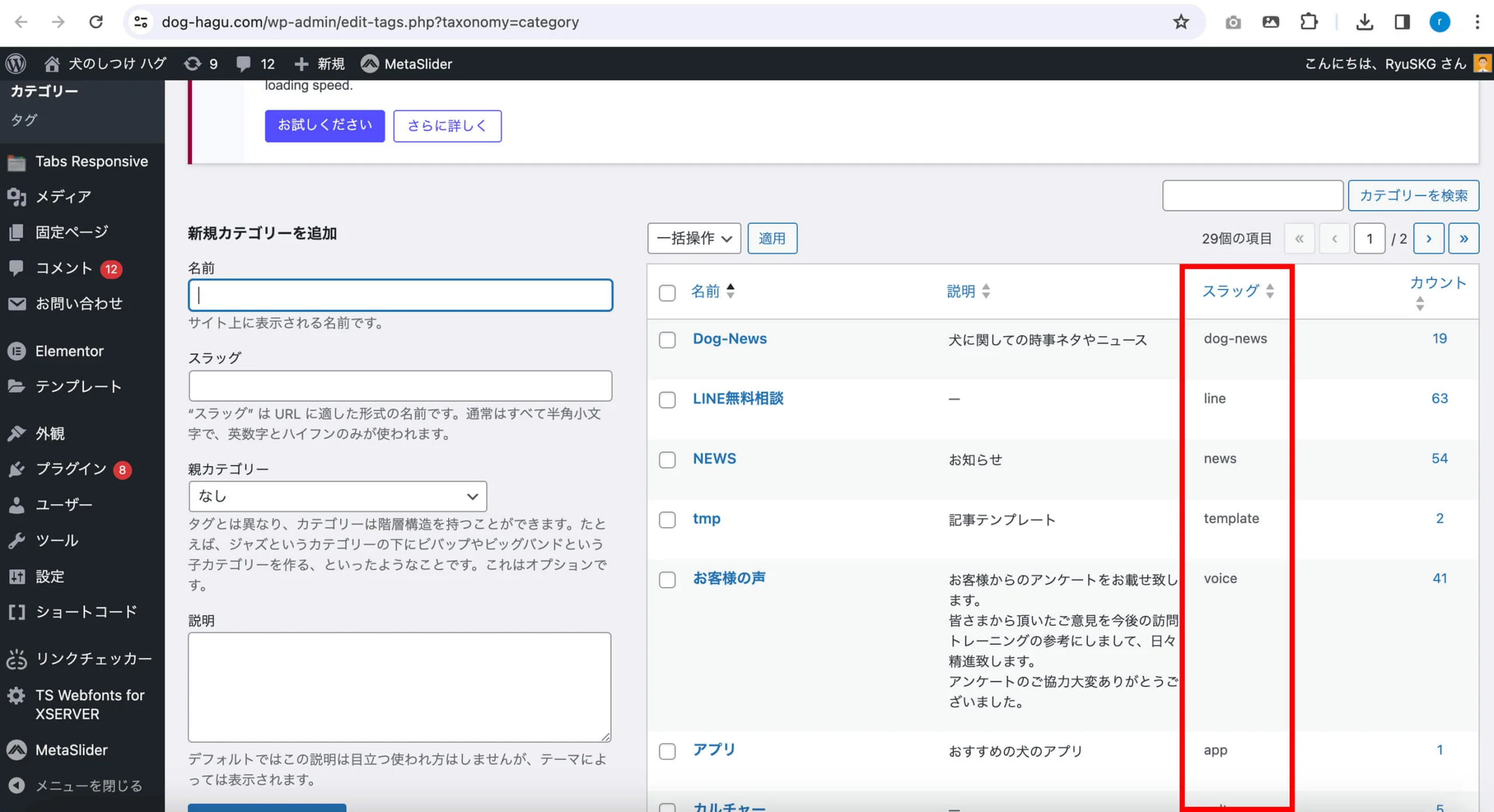
(1)左メニューバーの投稿→カテゴリーを新規タブで開く

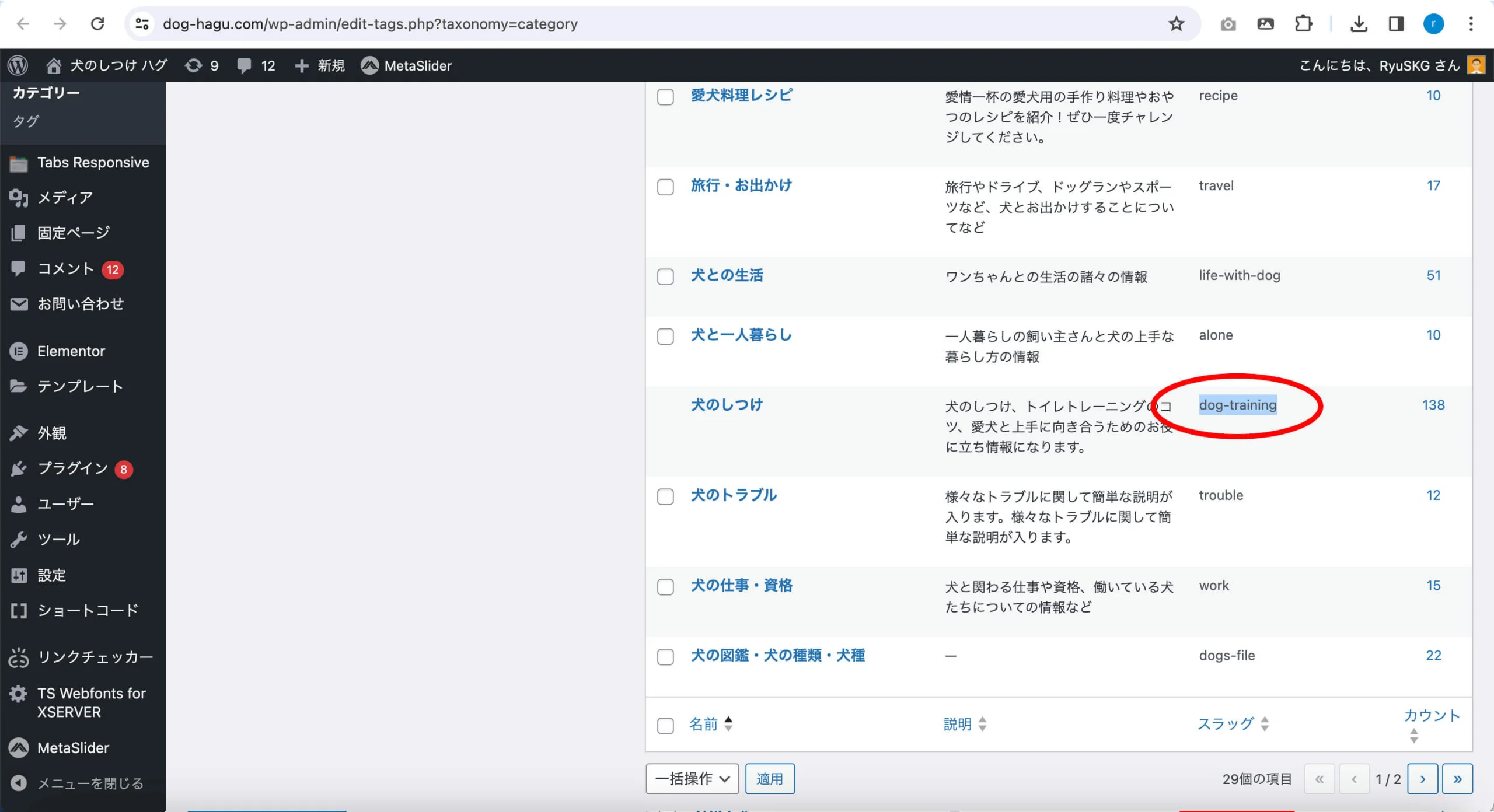
(2)スラッグの中から書いている記事の内容に近いものをコピー


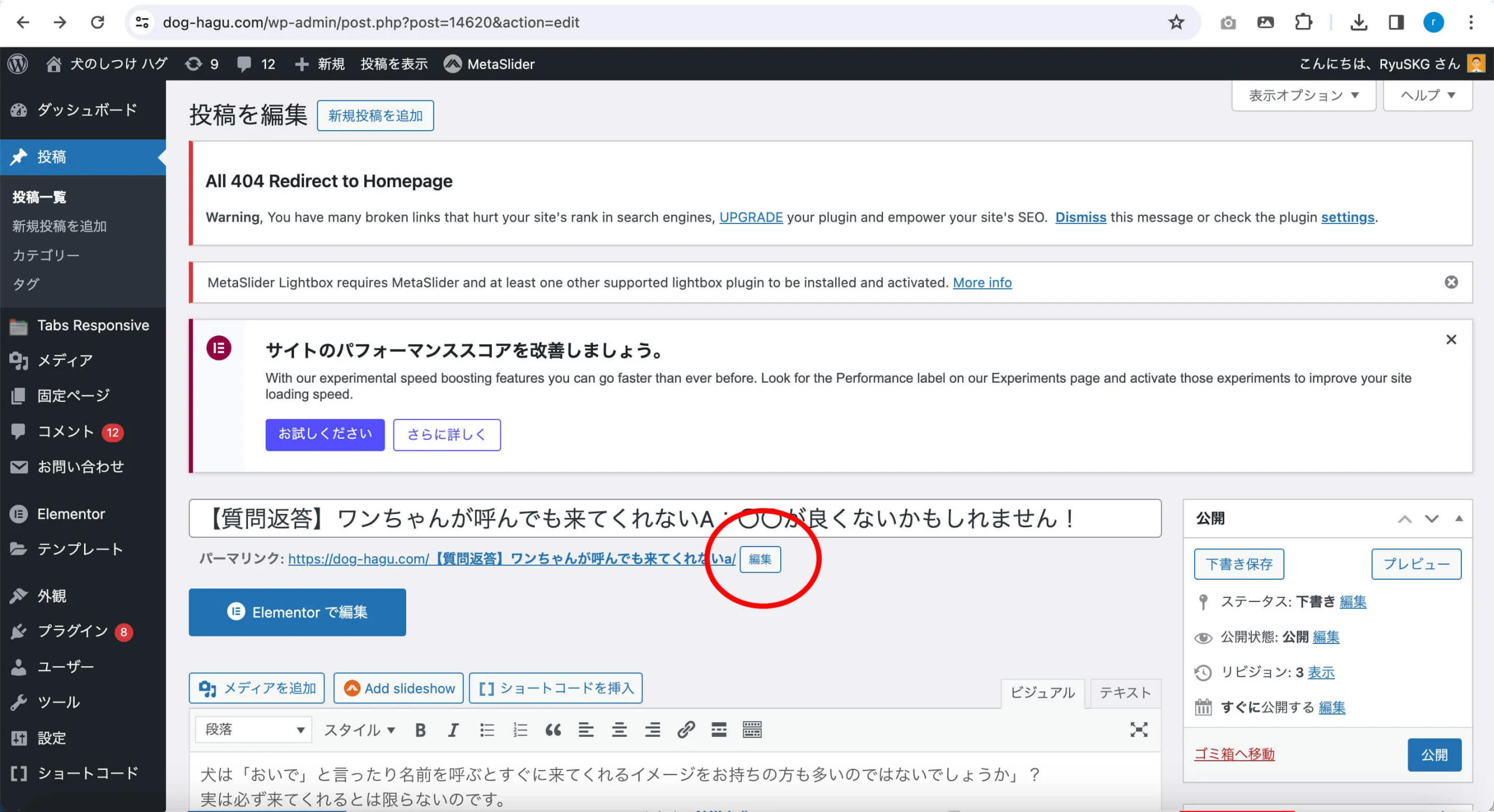
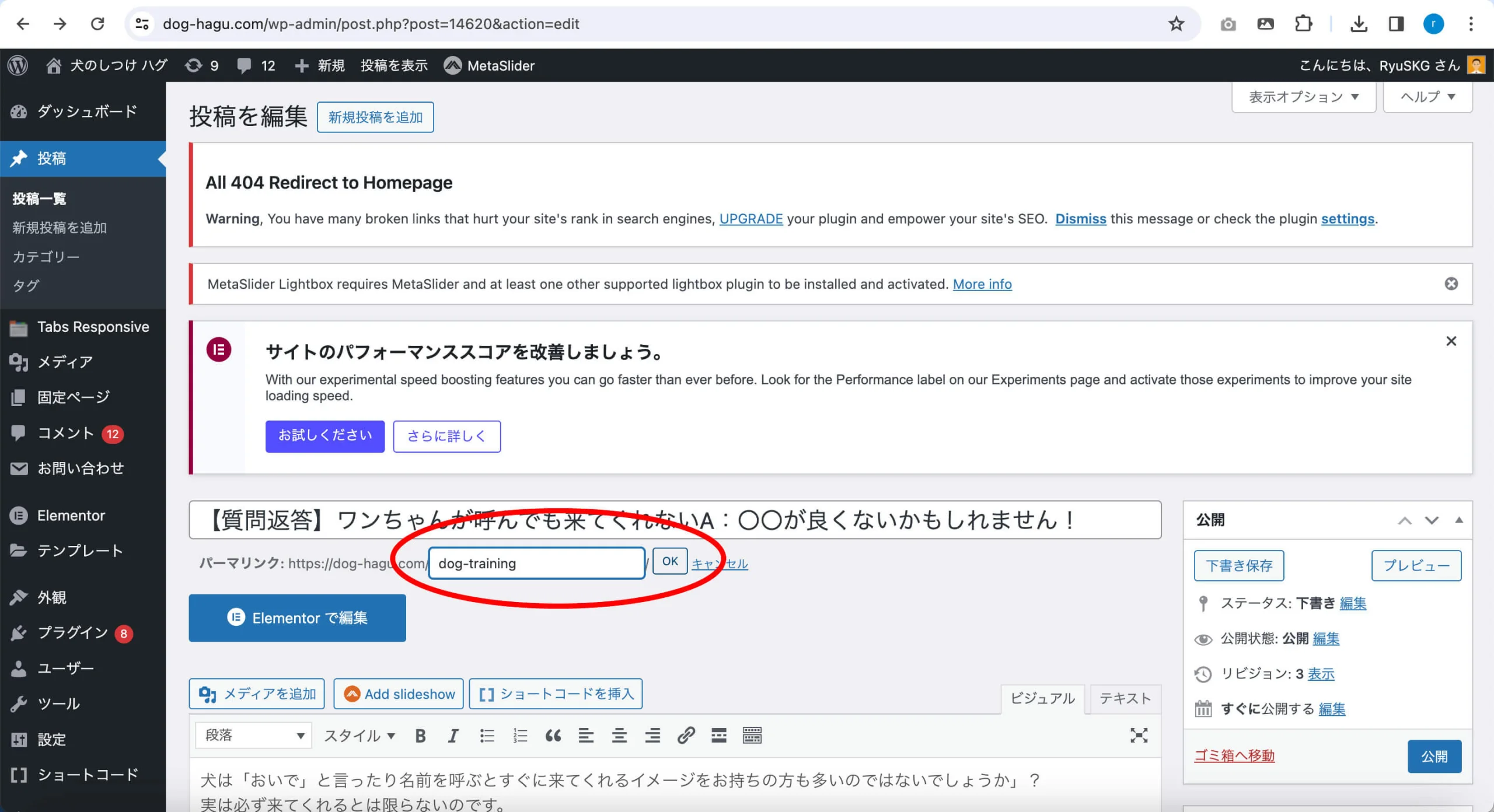
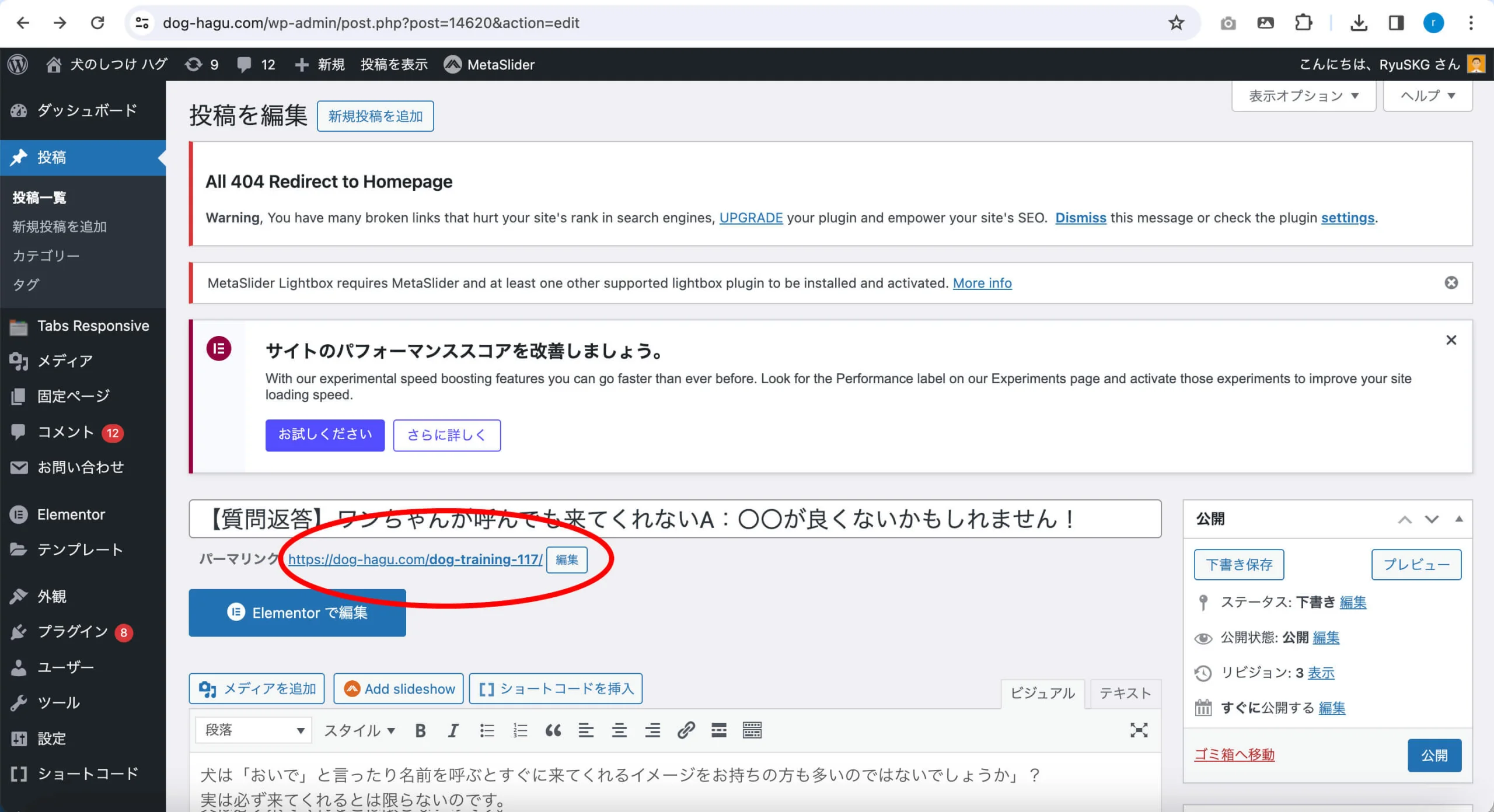
(3)タイトル下にパーマリンクがあるので、編集をクリックし、ペースト


このように表示されていたらOKです。
※dog-training-117 のように数字が自動入力されますが気にしないで大丈夫です

ディスカッションの設定
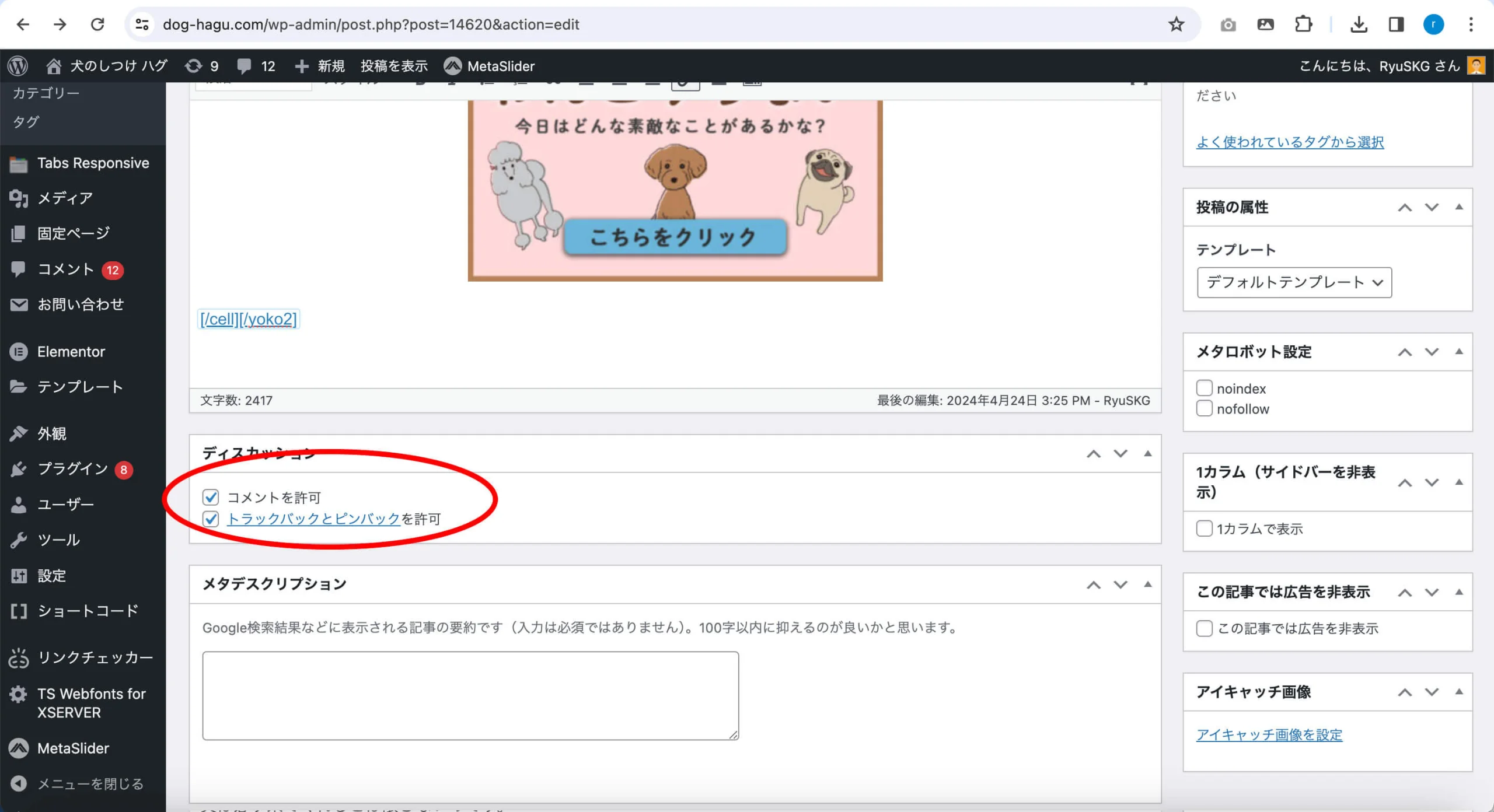
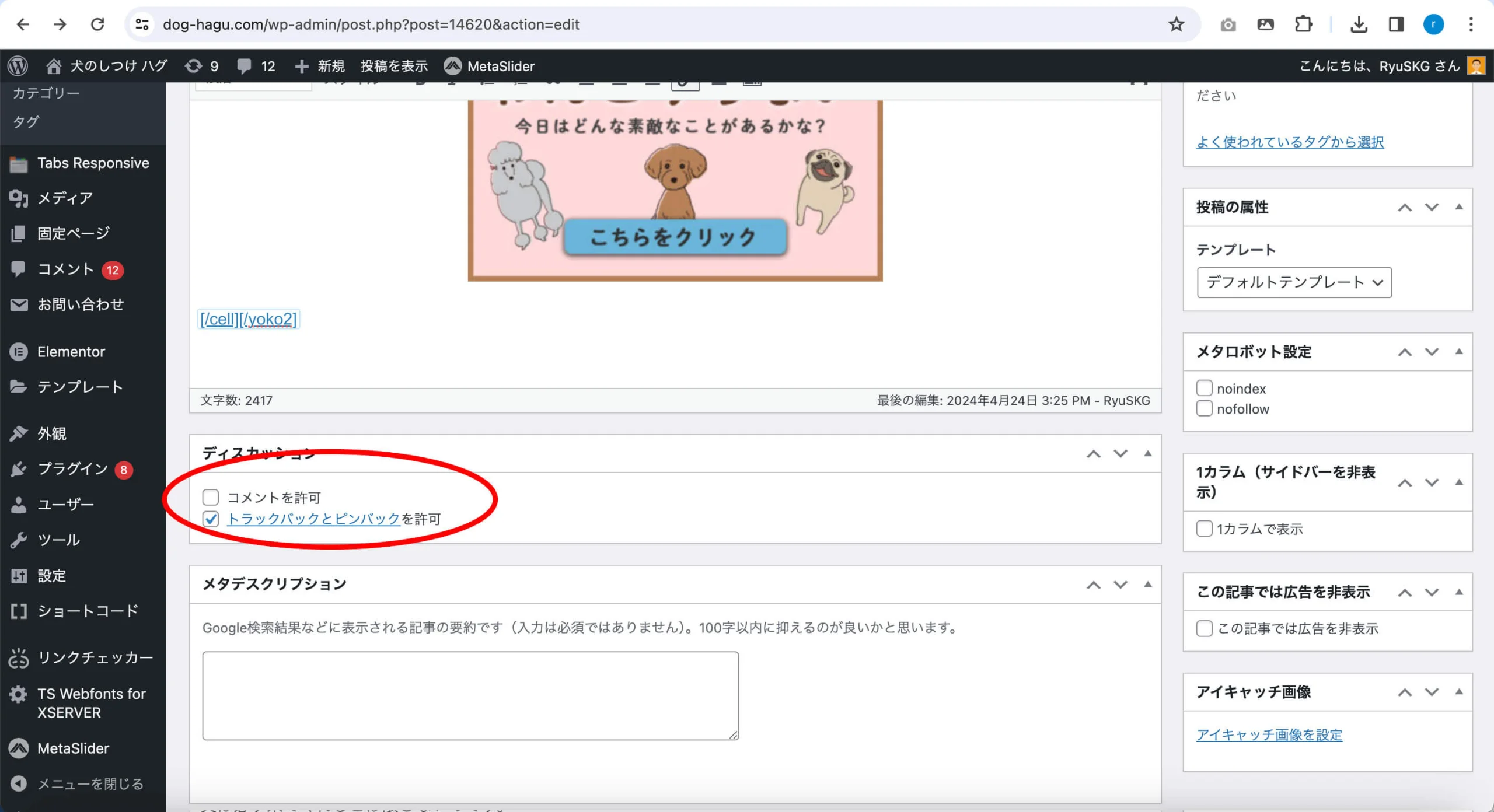
(1)投稿本文の下にある「ディスカッション」の中の「コメントを許可」のチェックを外す


予約投稿設定
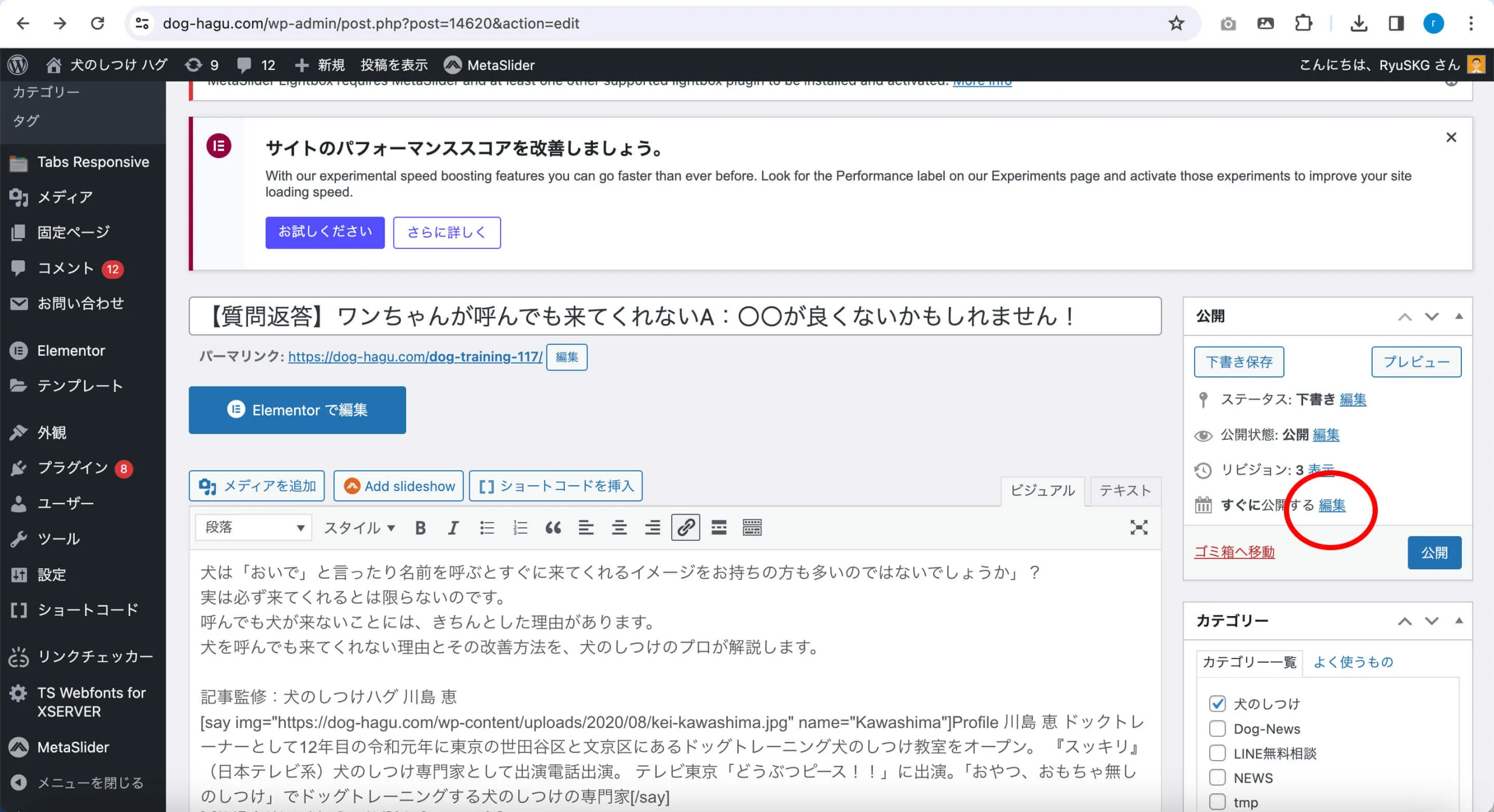
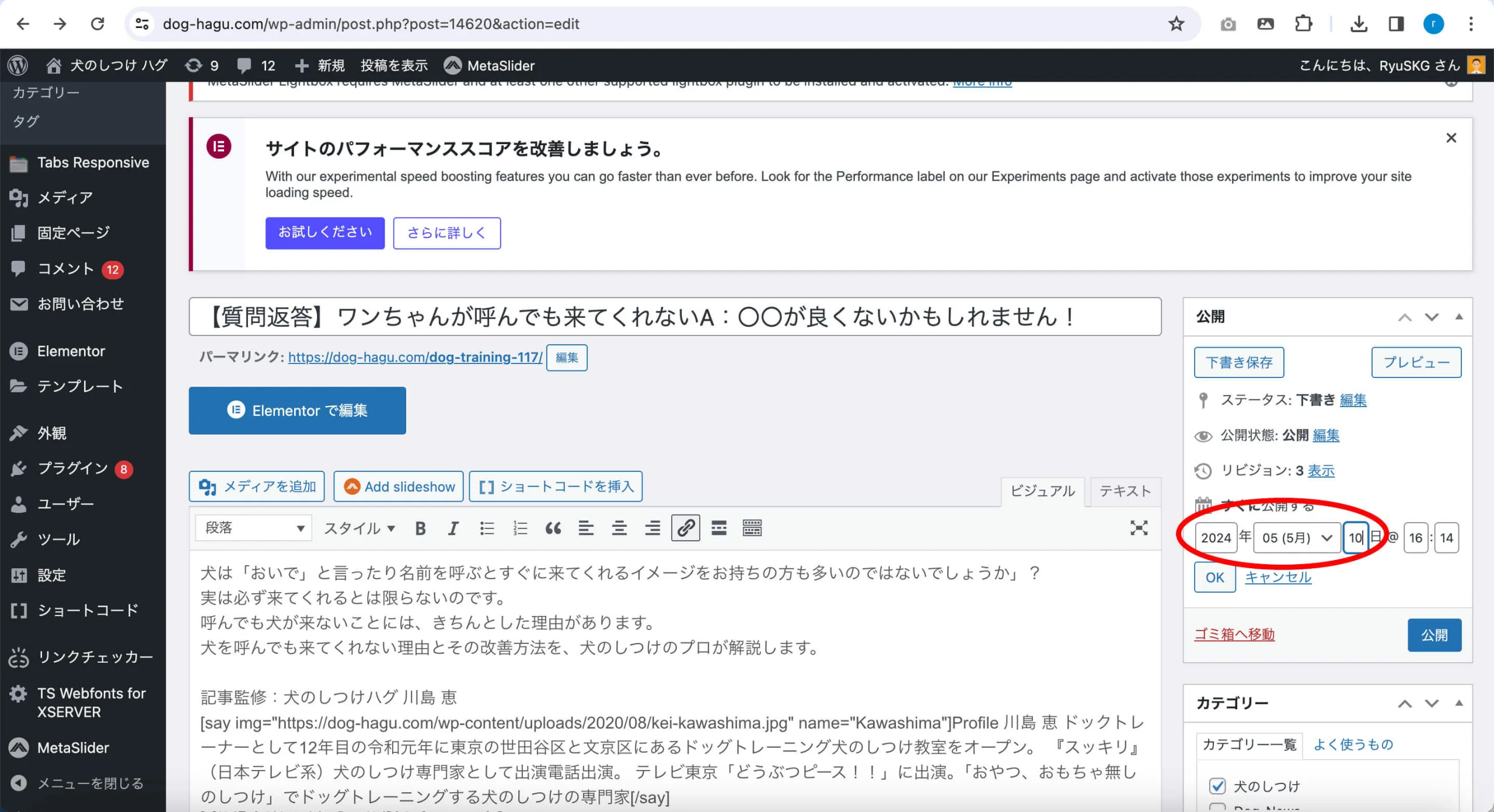
(1)投稿本文の右上にある「公開」の中の「すぐに公開する」横の「編集」をクリック

(2)投稿したい日付を設定

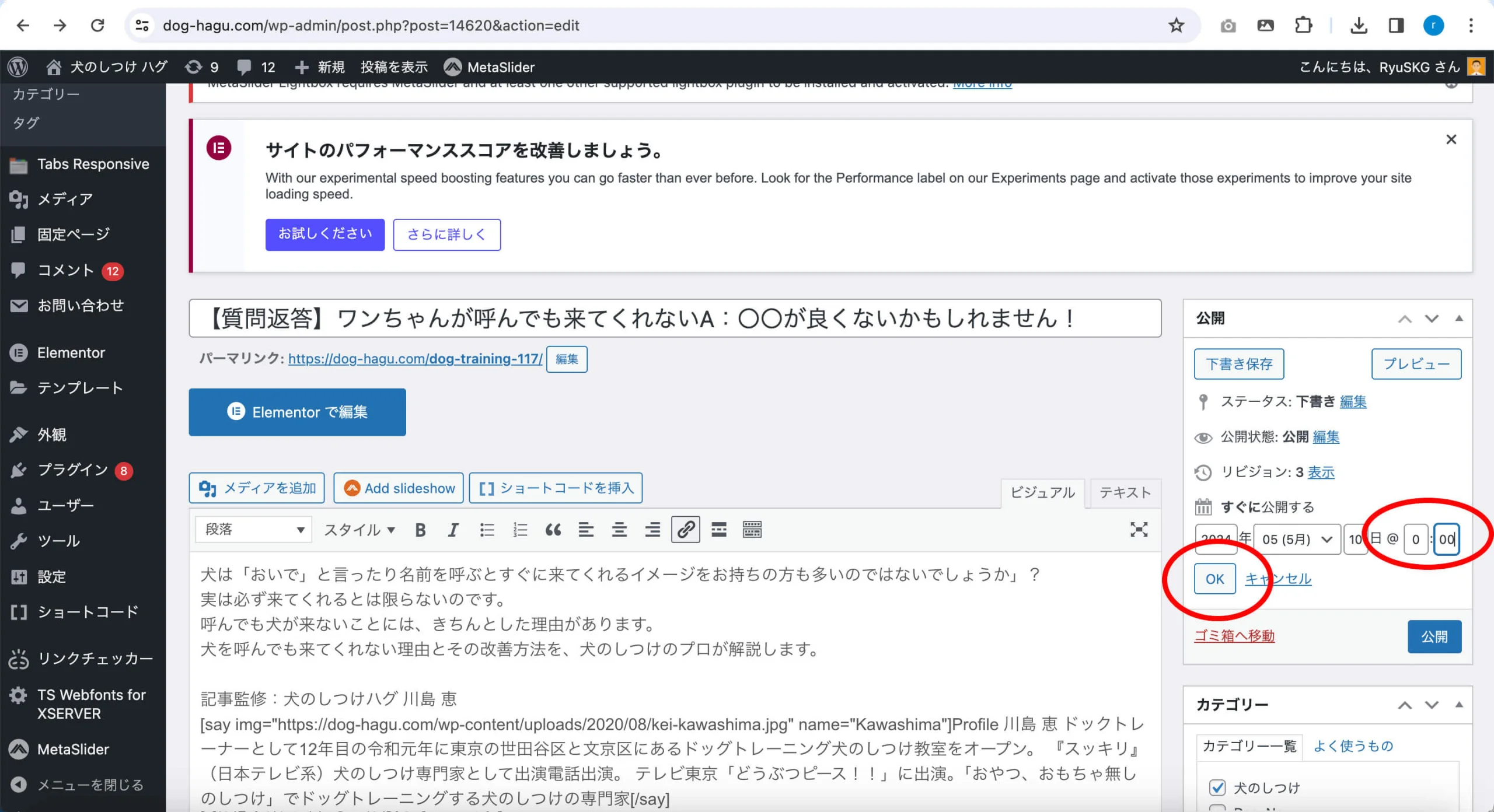
(3)時間の設定は、0:00に設定し、OKをクリック

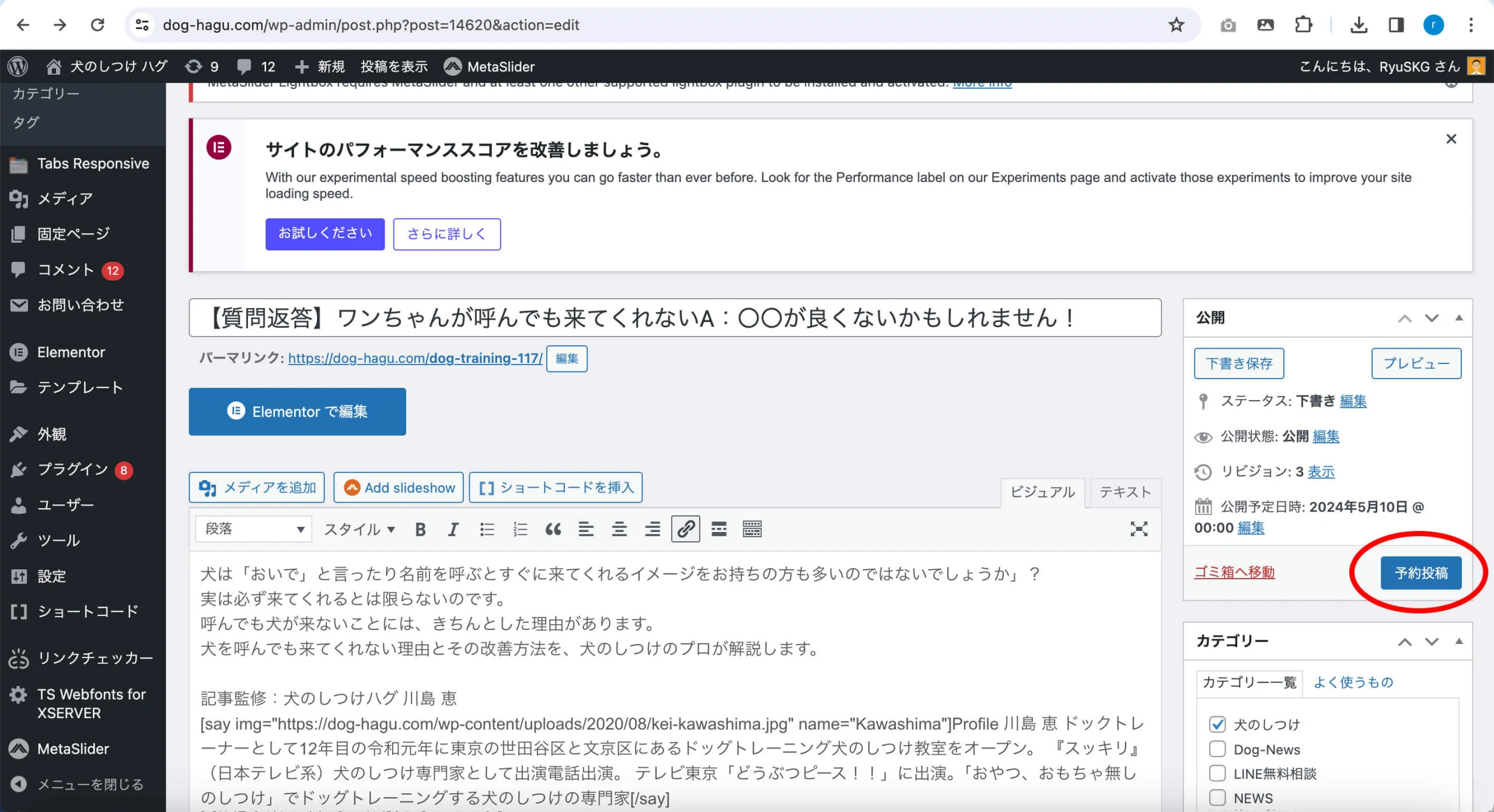
(4)予約投稿をクリックし、完成


コメント