WEBデザインでの使用頻度が高いのが、リボンと月桂冠です。
オリジナルの自分のテンプレートを作成して、いつでも用途に応じたデザインができるように準備しましょう!
今回は、イラストレーター(Illustrator)ブラシツールでの月桂冠の作成方法を紹介します。
最終的にこちらのようなバナーを作成します!▼
数回に分けて、各パーツの作成方法をご説明致します。
https://item.rakuten.co.jp/cocochi-factory/190802/
【イラストレーター】ブラシツールで月桂冠を作成する方法
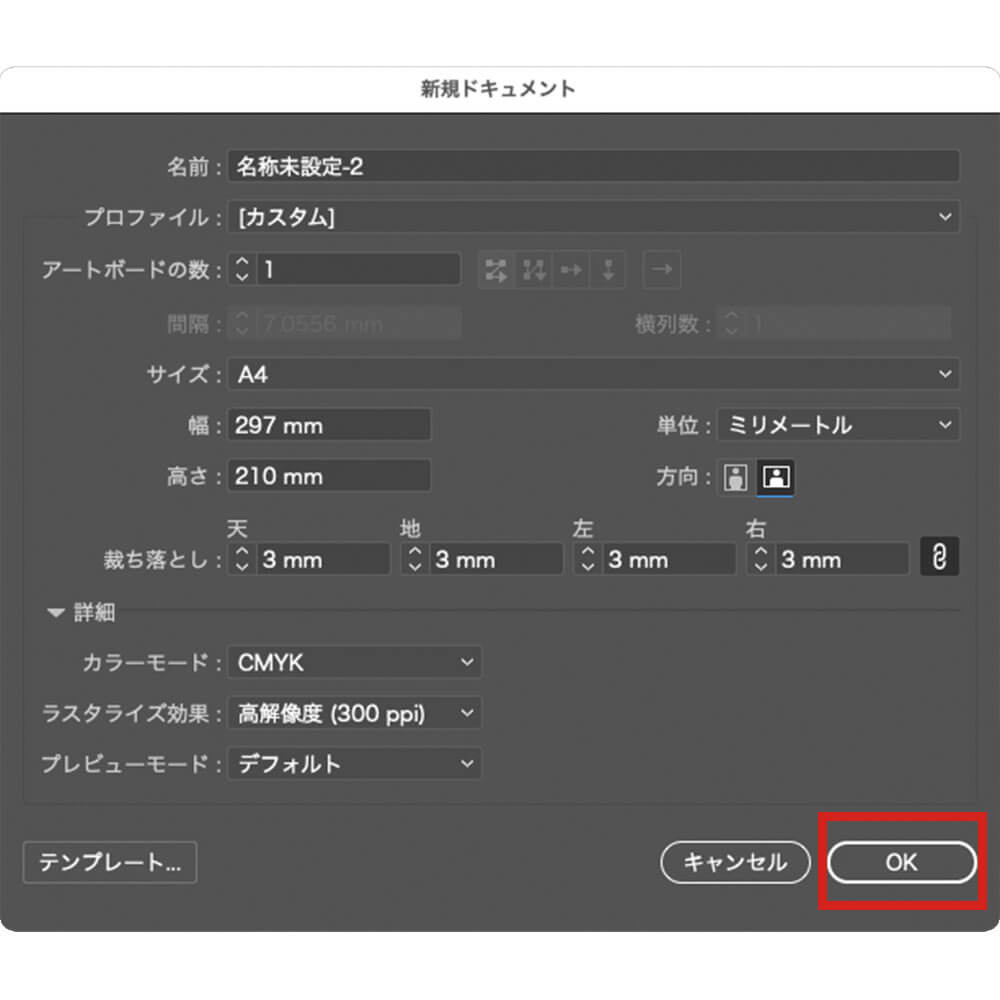
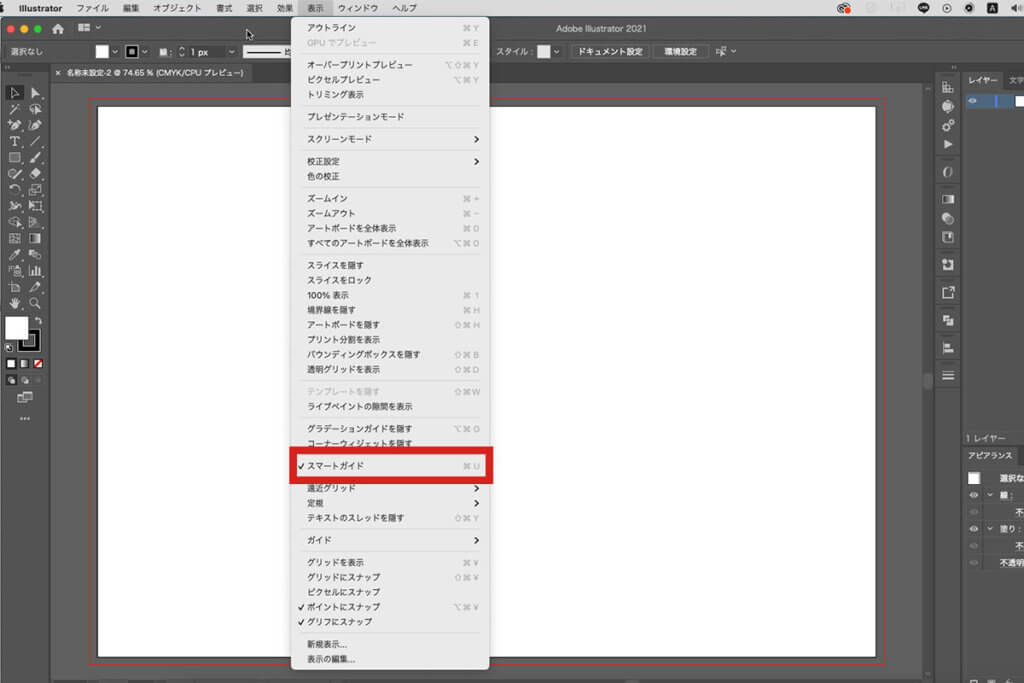
1.新規作成と確認
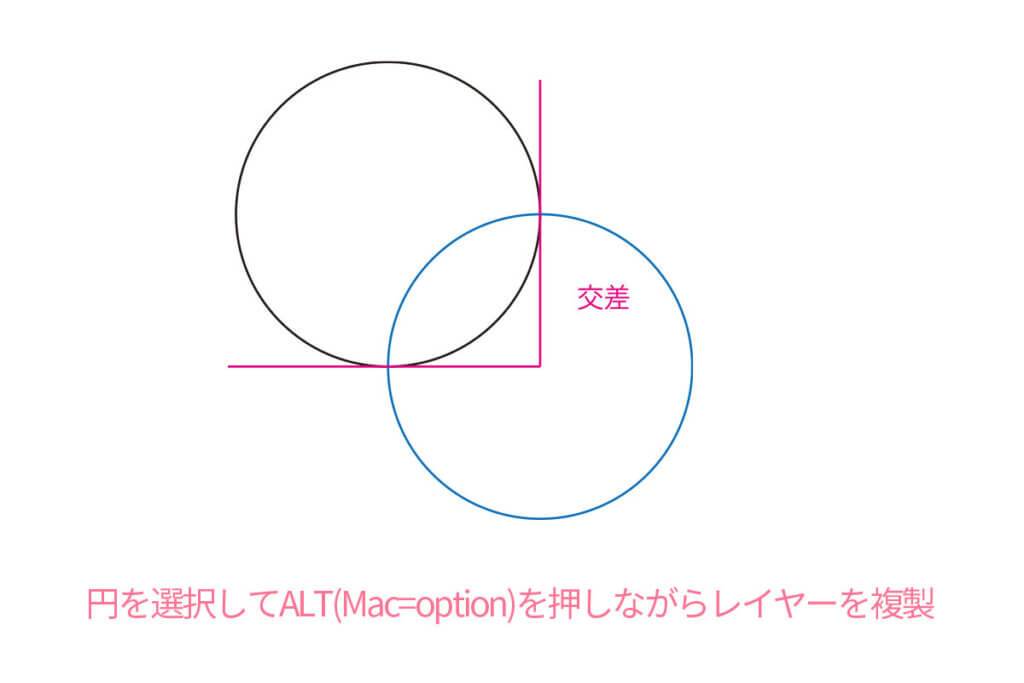
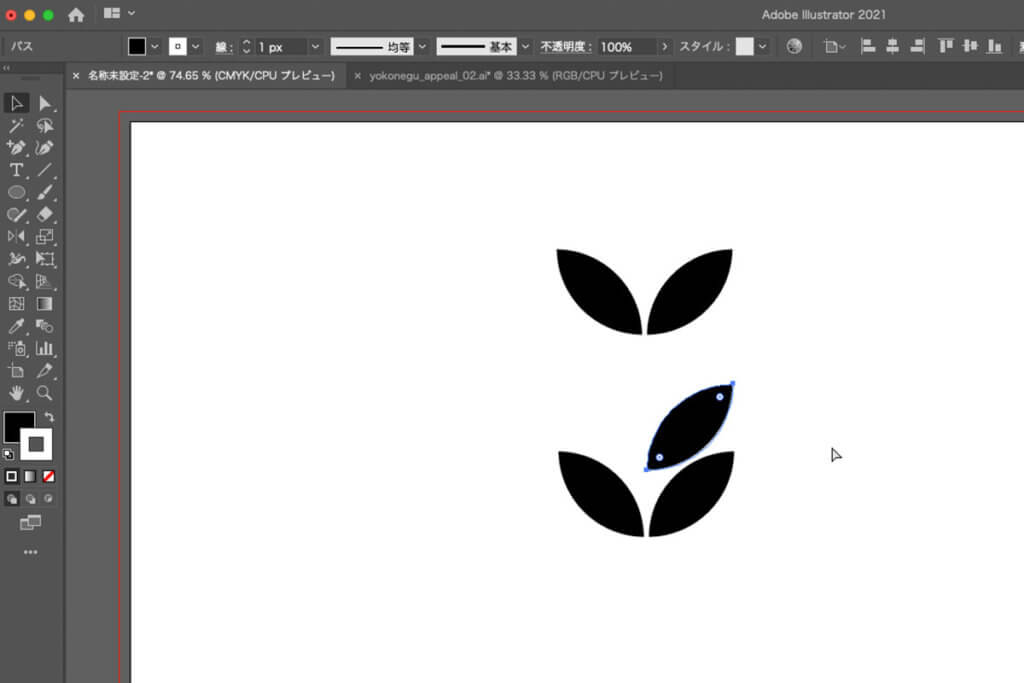
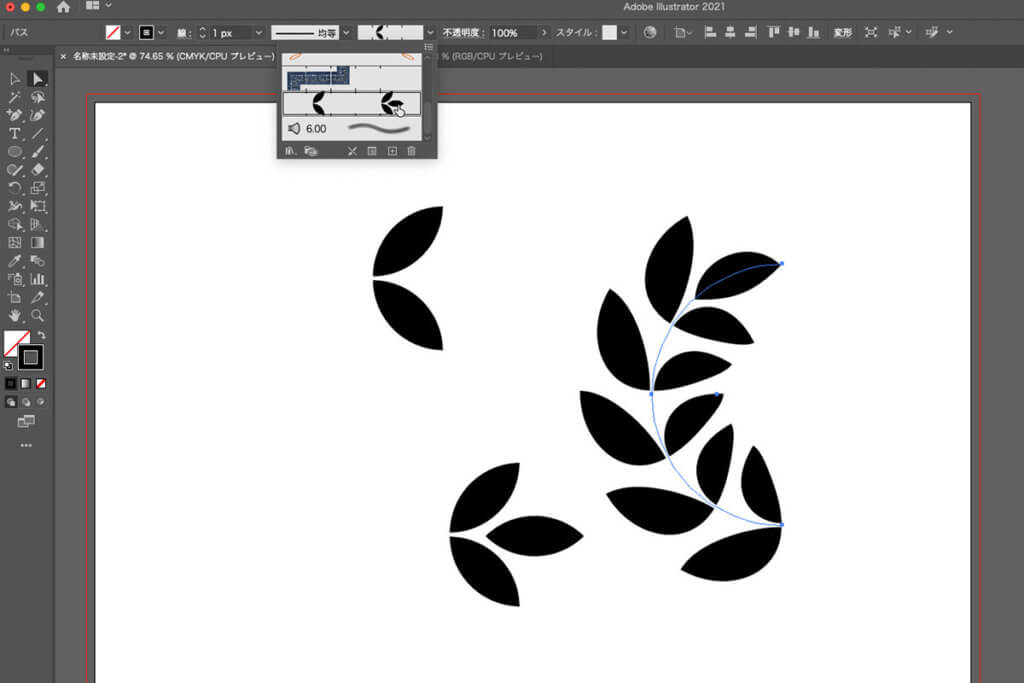
楕円形ツールで「葉っぱ」部分を作成
楕円形ツール > シフトキーを押しながら正円を作成 >
選択ツール > オルト(Mac=option)を押しながら複製
円の「交差」が表示されます。
スマートガイドがあると本当に便利です!

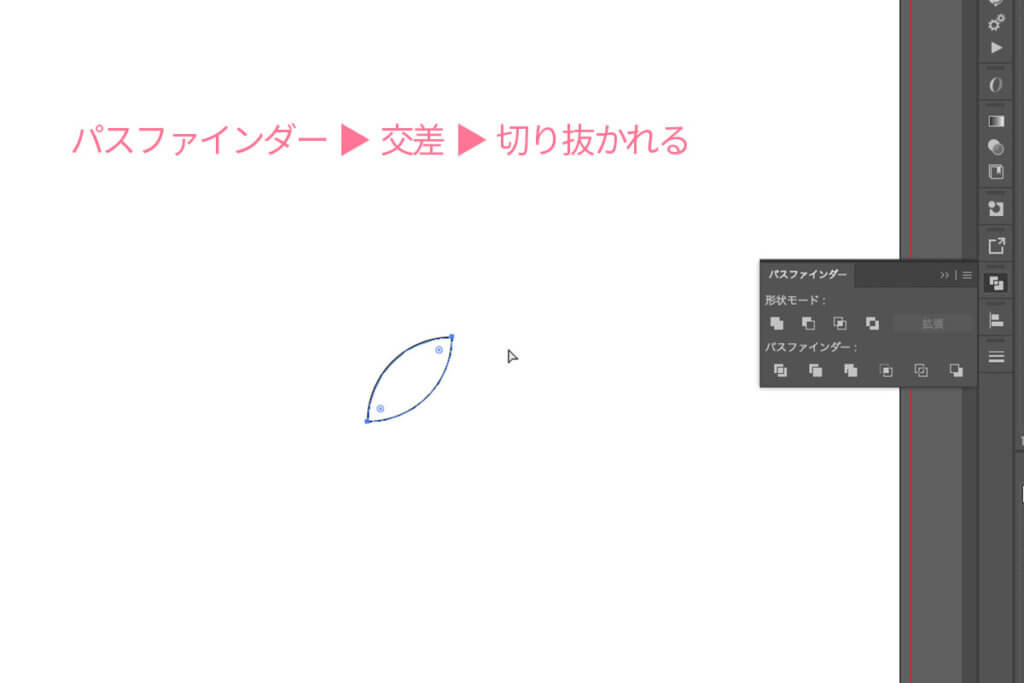
パスファインダー 交差で重なった部分を作成
パスファインダー ▶︎ 交差 ▶︎ 切り抜かれる

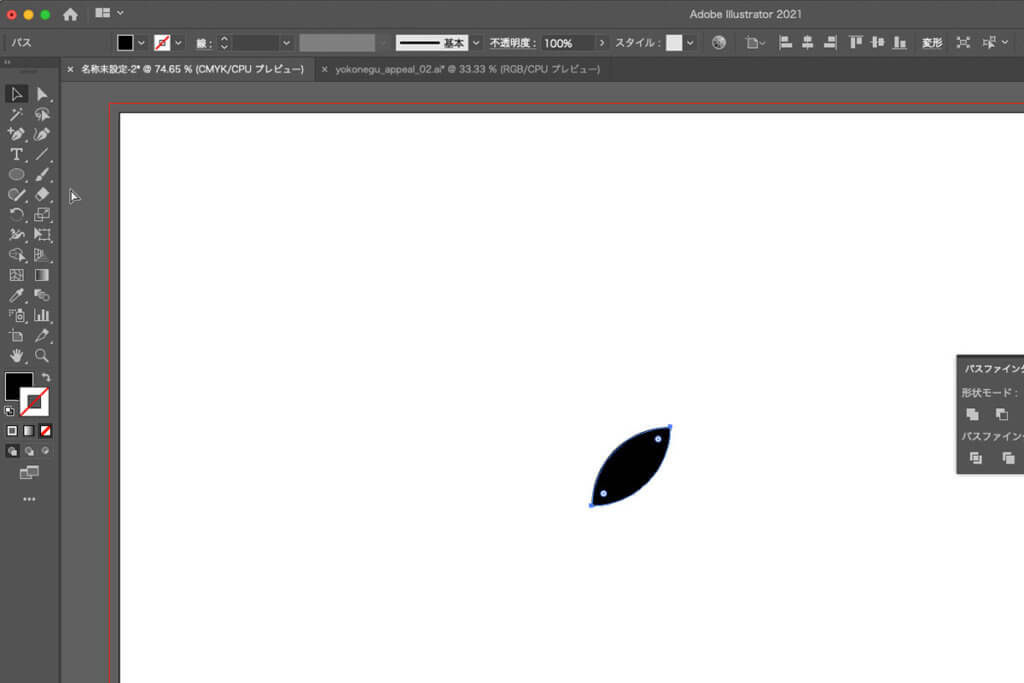
塗り→黒
線→なし
に設定する

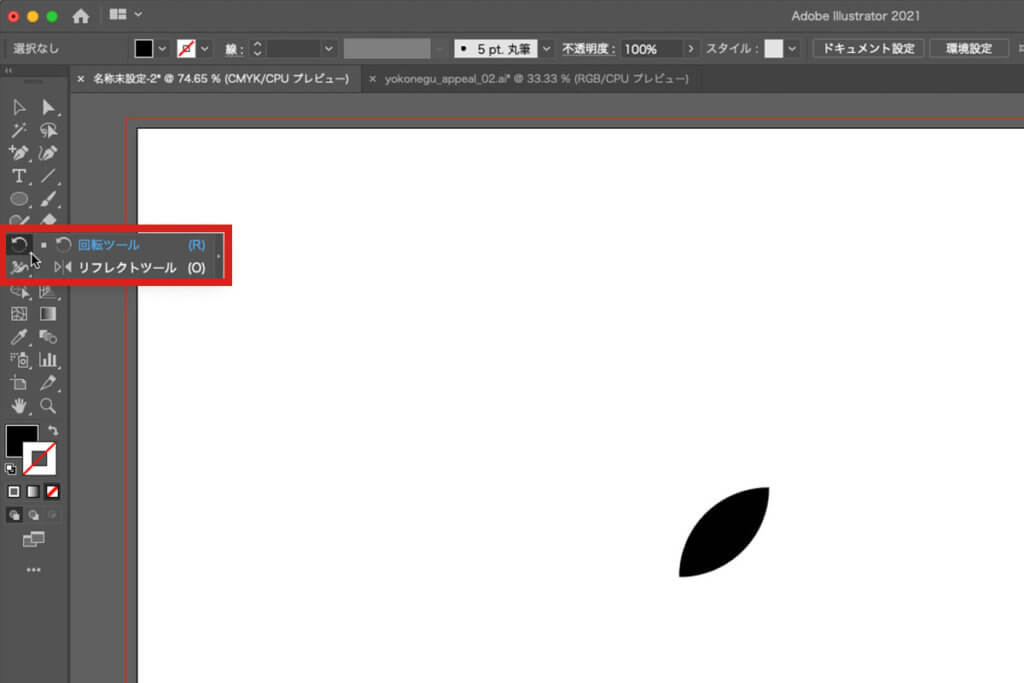
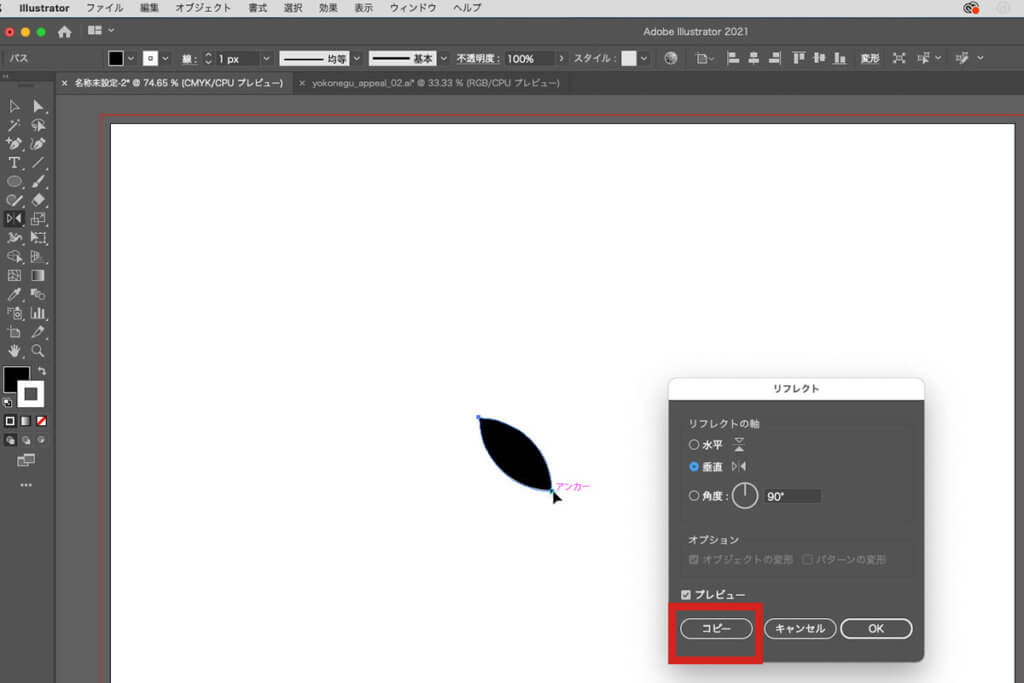
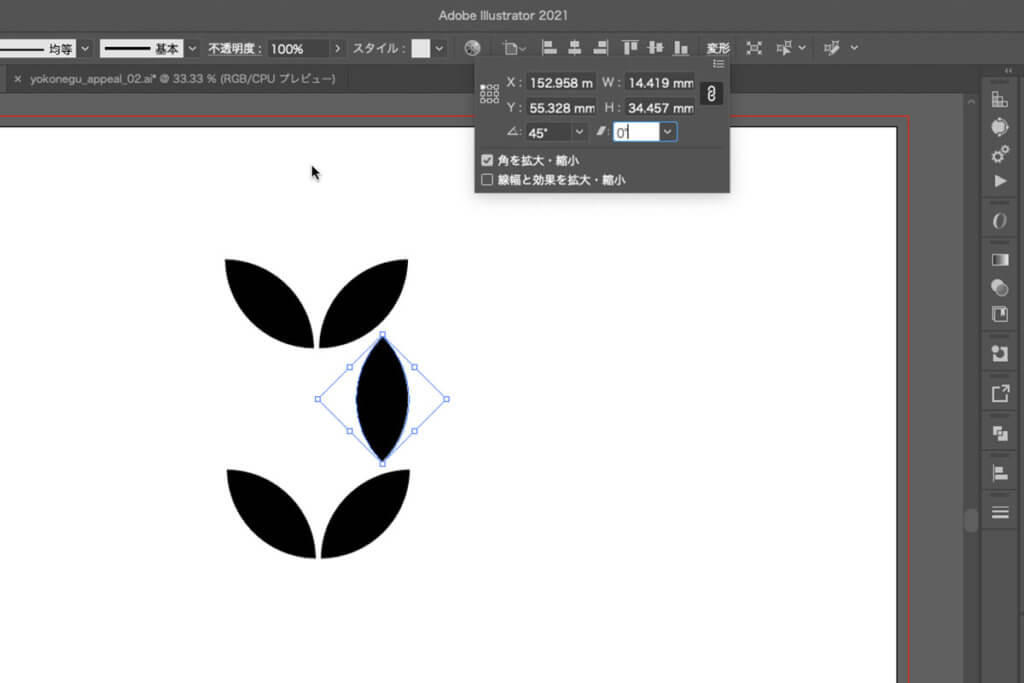
リフレクトツールで「葉っぱ」部分を複製
回転ツールを長押しするとリフレクトツールが表示 > 選択

図形を選択 > リフレクトツール選択 オルト(オプション)を押しながら、アンカーを左下の方向へ 「アンカー」が表示されたら人差し指をはなす

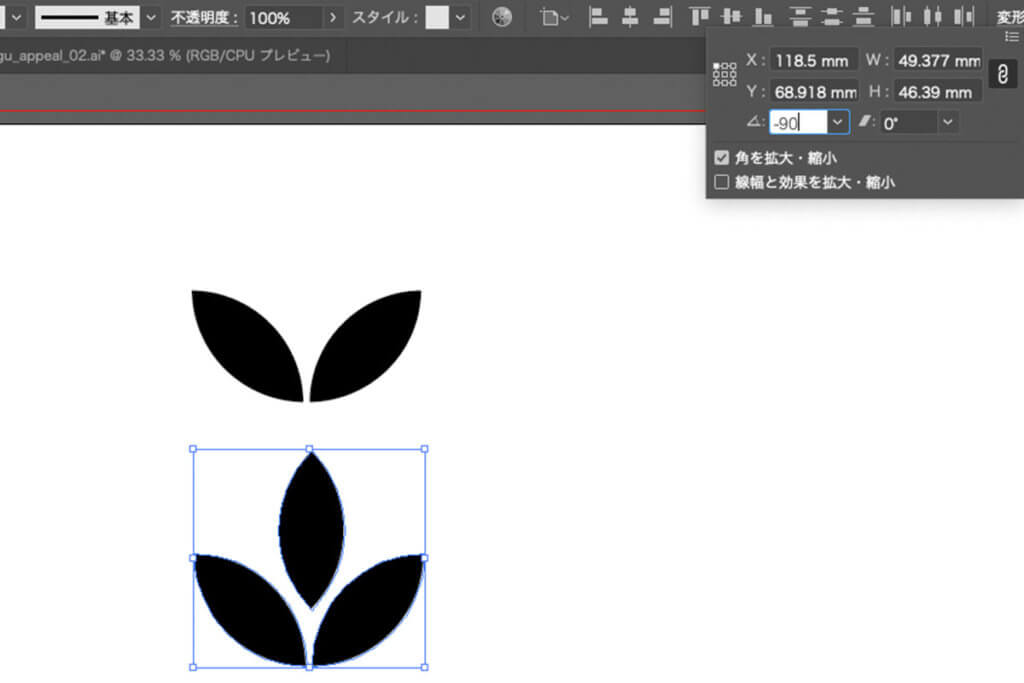
角度を90度入力 > コピーをクリック

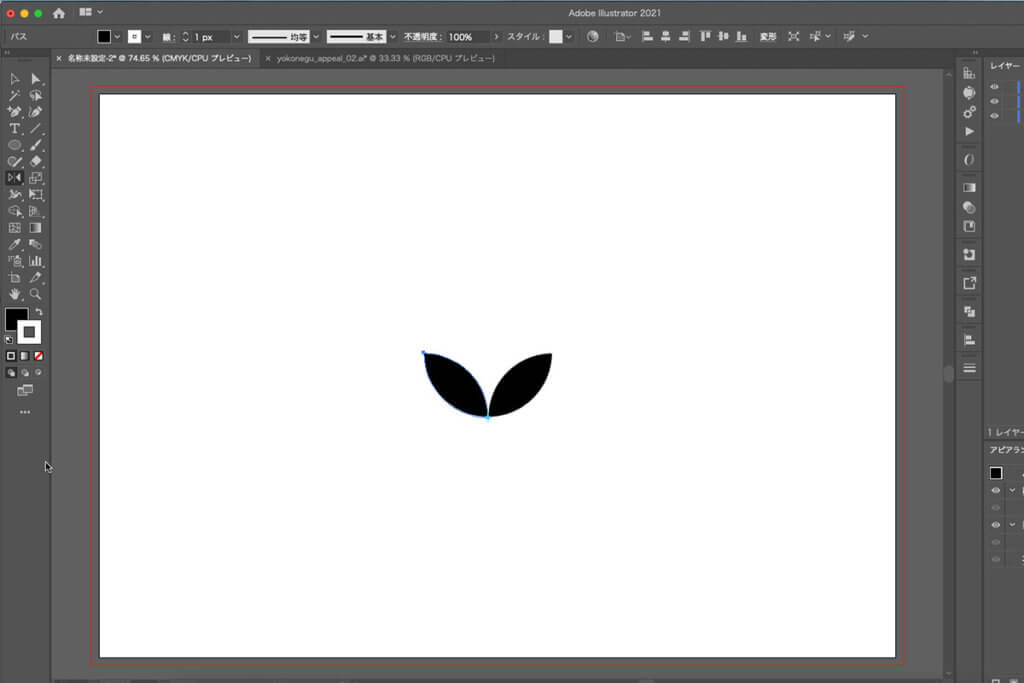
ふたつの図形を少々離します。> 今回は、1mm

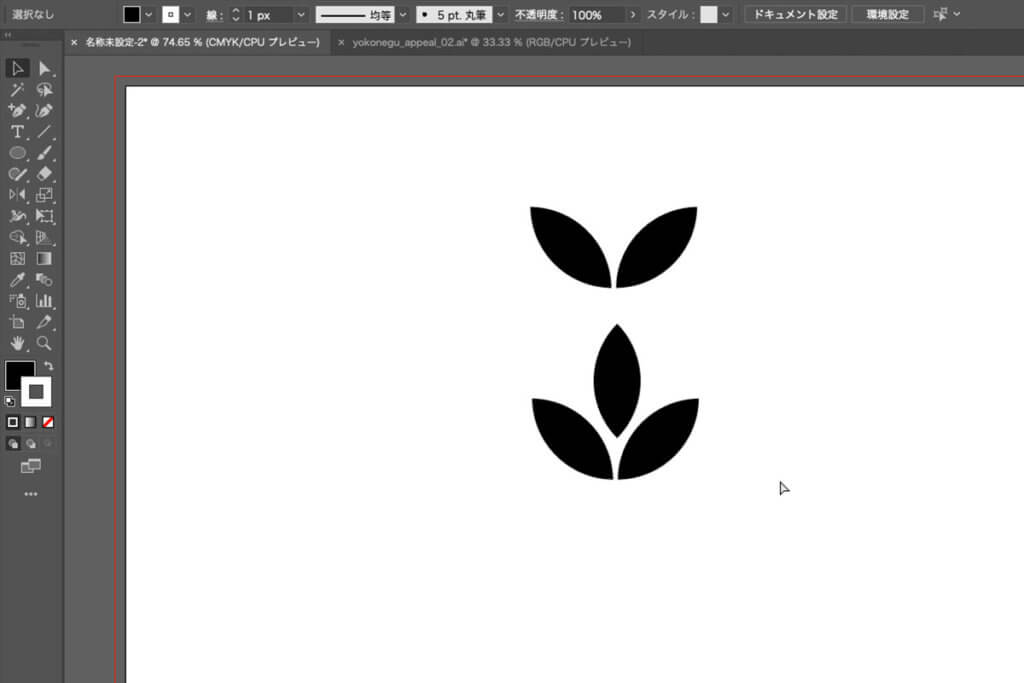
複製

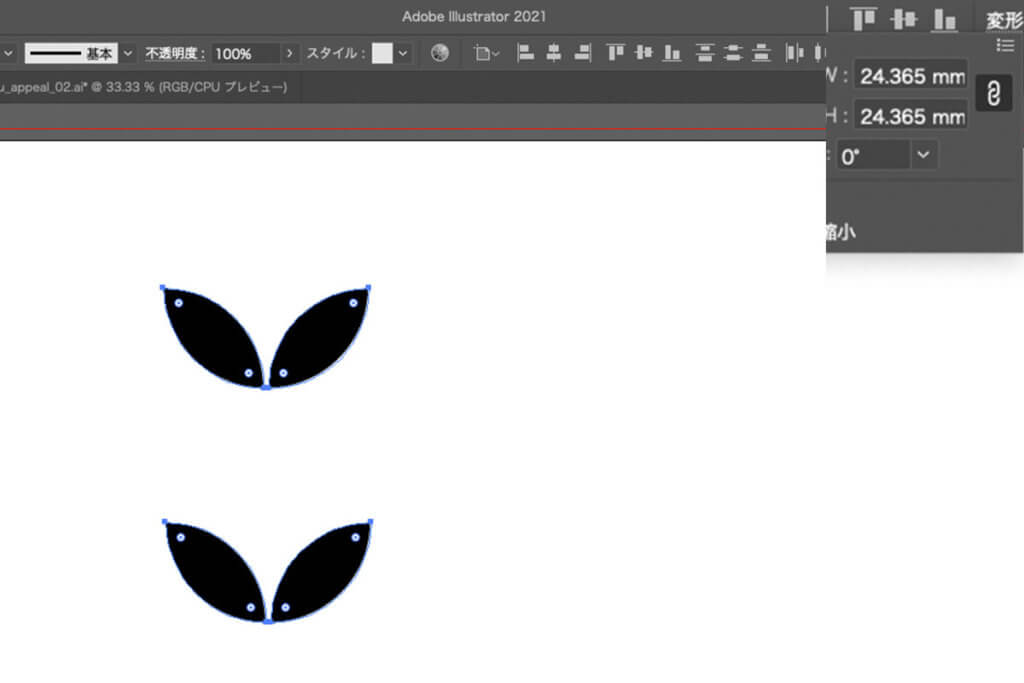
片方の図形だけコピー

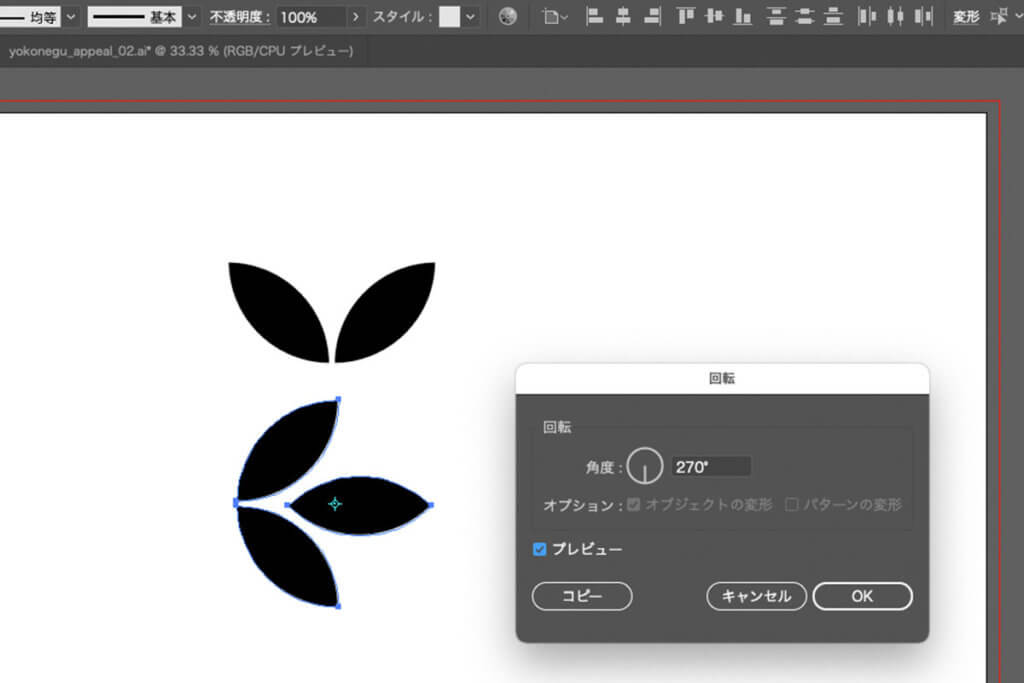
変形パネル もしくは回転ツールで 垂直にする

「交差」が表示される箇所まで移動
「葉」の先端部分が出来上がりました!
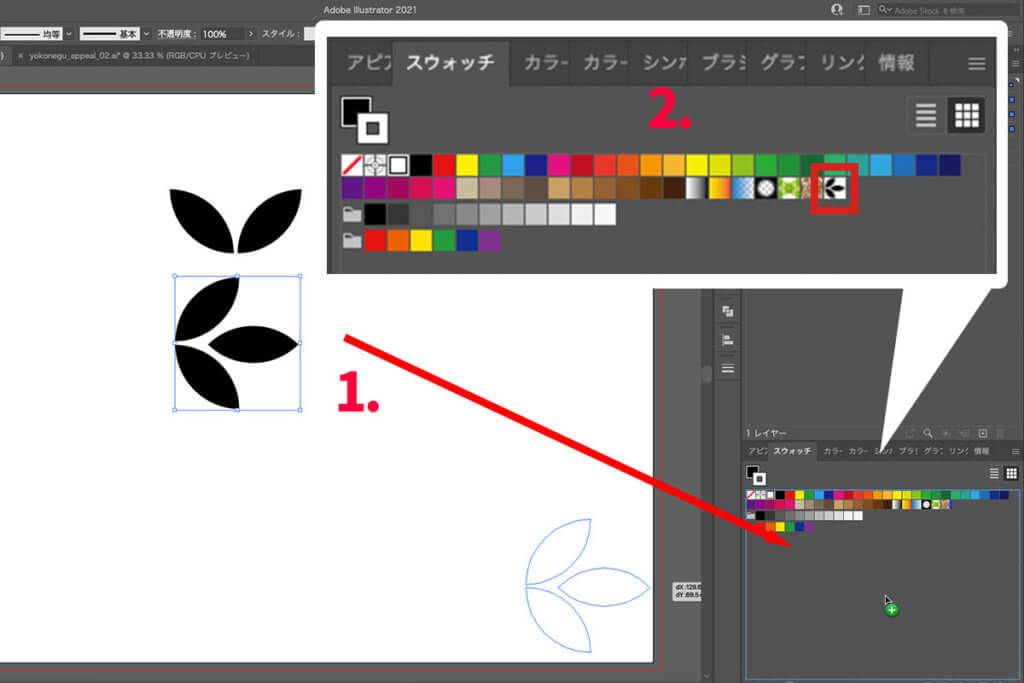
スウォッチパネルとブラシパネルに図形パーツを登録
変形パネルもしくは、回転ツールでパーツを回転させます。
スウォッチパネルにドラッグ&ドロップ

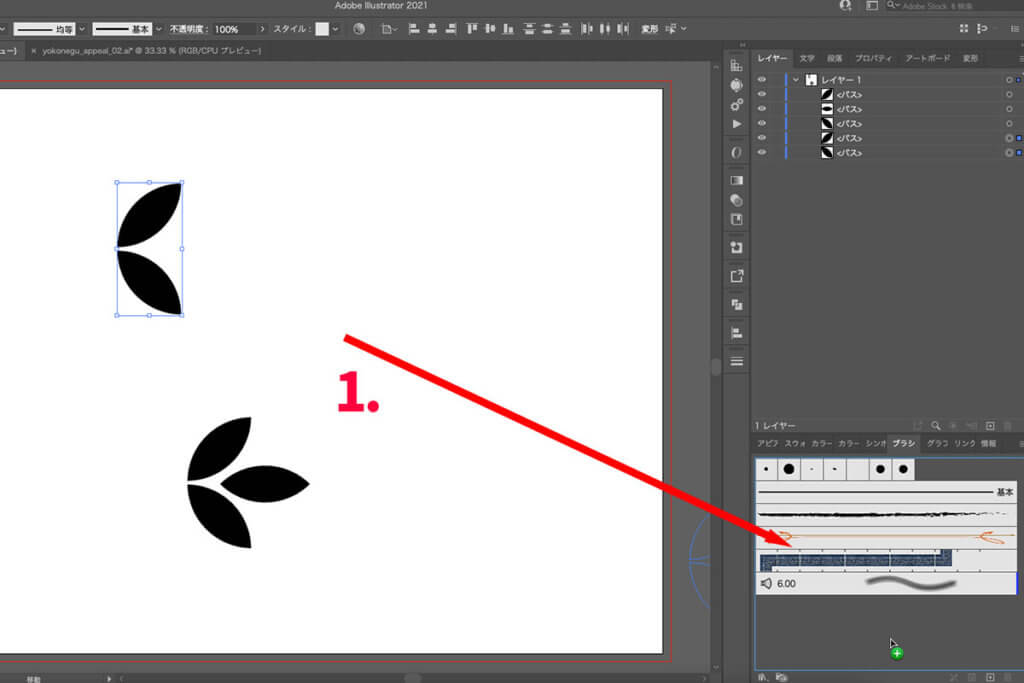
「葉っぱ」のパーツ部分をブラシツールにドラッグ&ドロップ

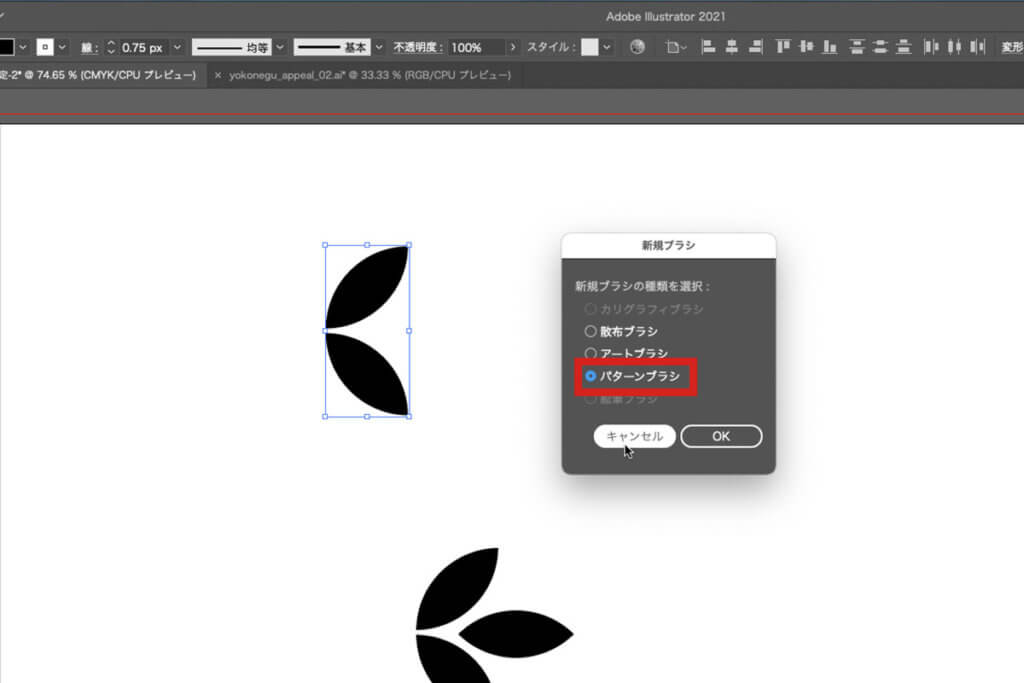
新規ブラシのパネル > パターンブラシ

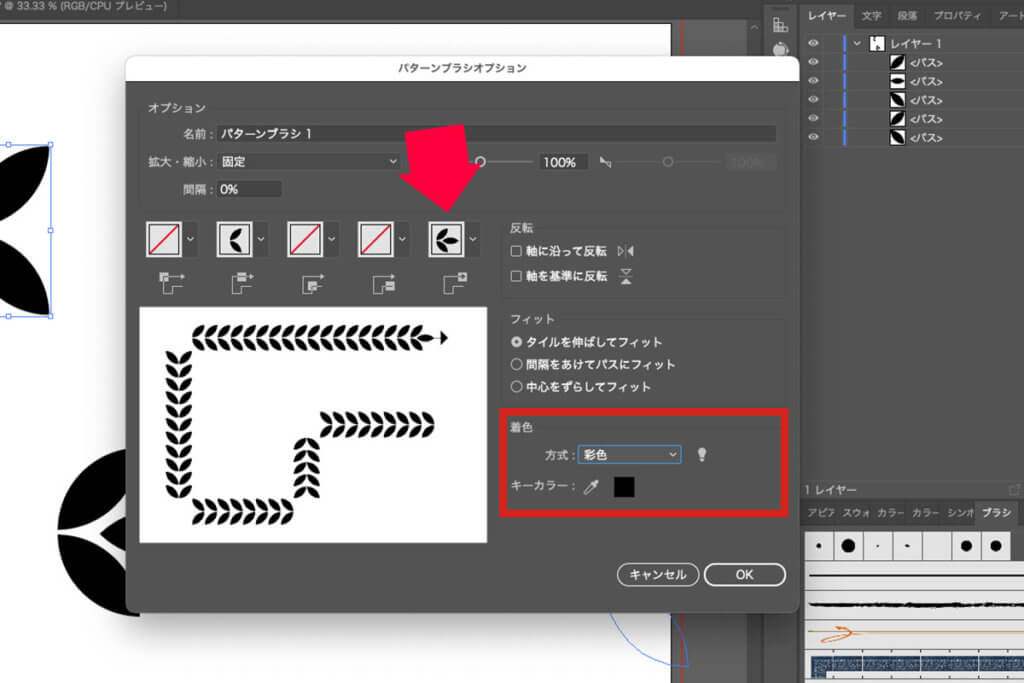
先頭にスウォッチパネルに登録した「葉っぱの先頭部分」を選択
着色→彩色 > OK

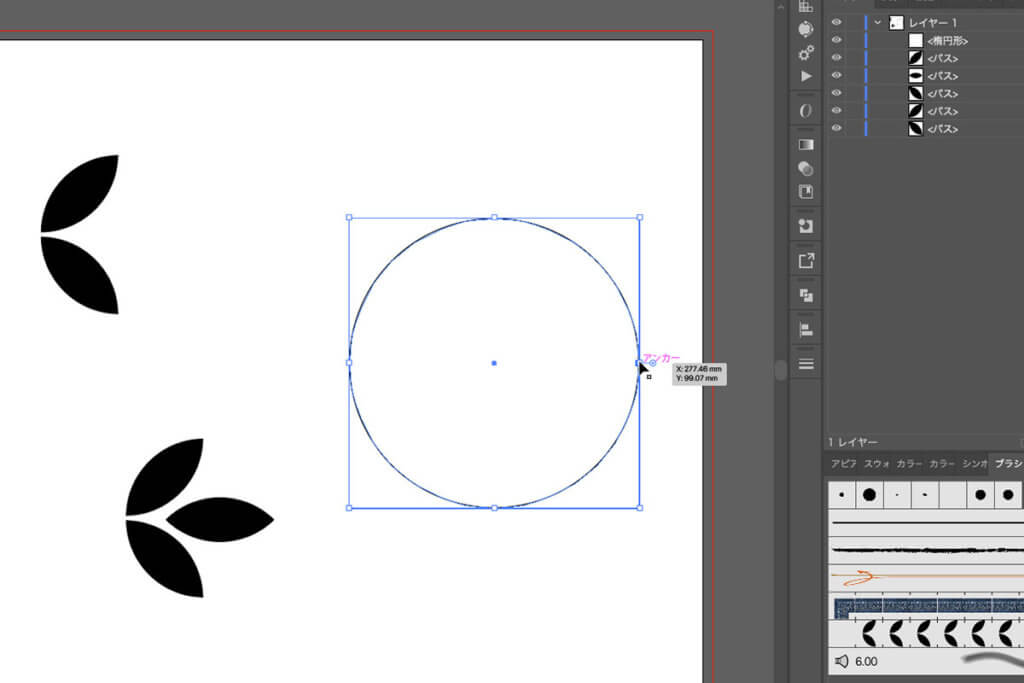
楕円ツールで正円を作成 > ダイレクト選択ツールを選択 > 右側のアンカークリック

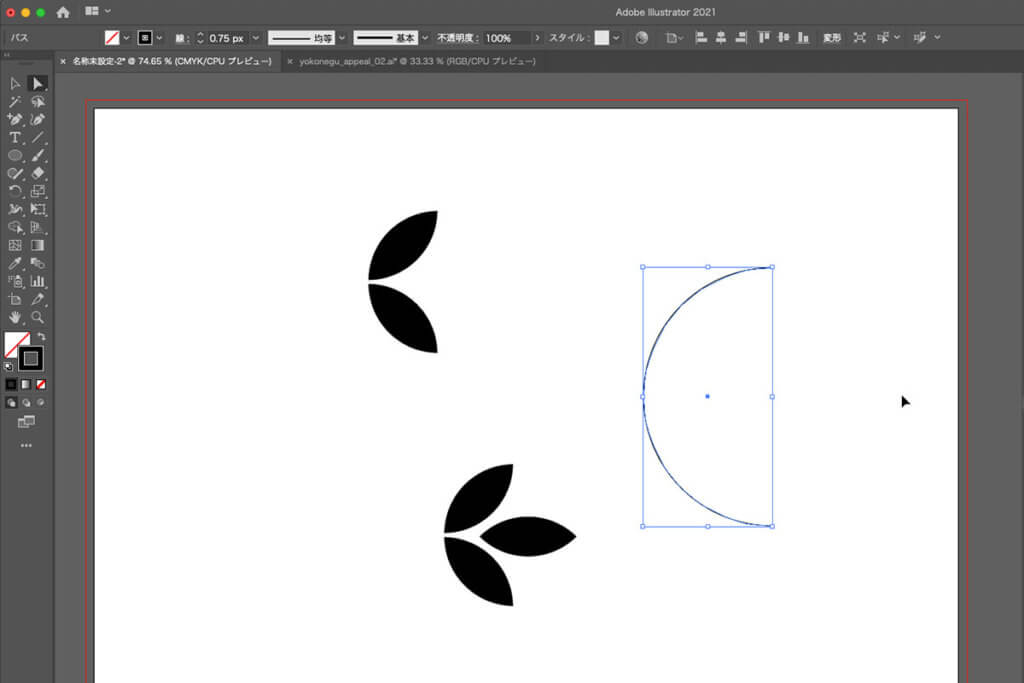
削除 >半円を確認

ブラシツール > 作成した 「葉っぱブラシ」を選択

線で太さを調節

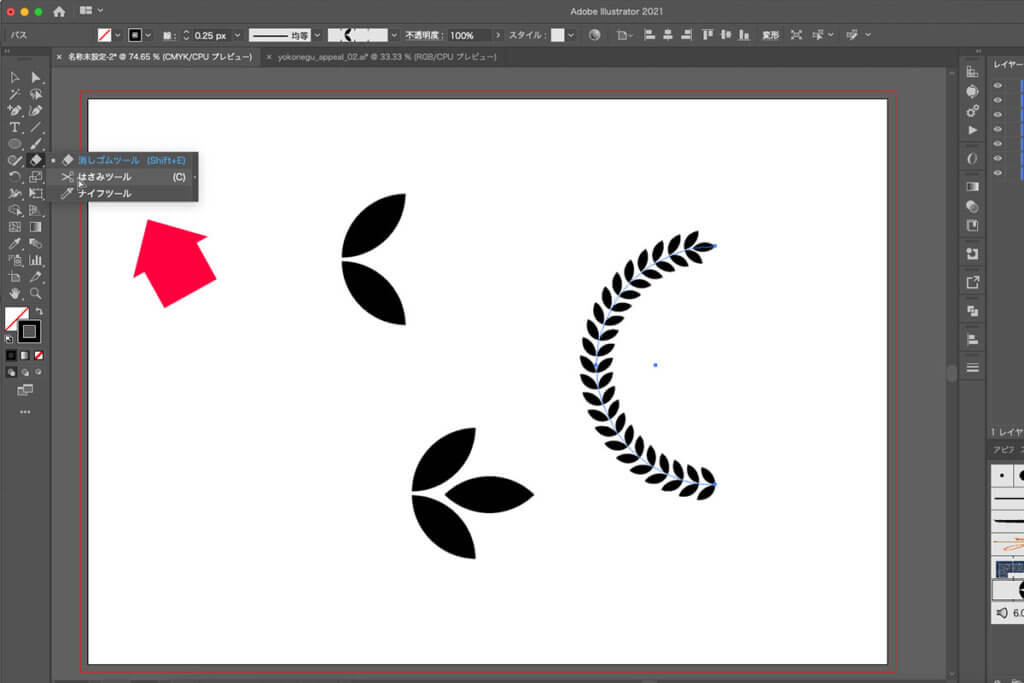
ハサミツールで1/3位、切り取ります

削除

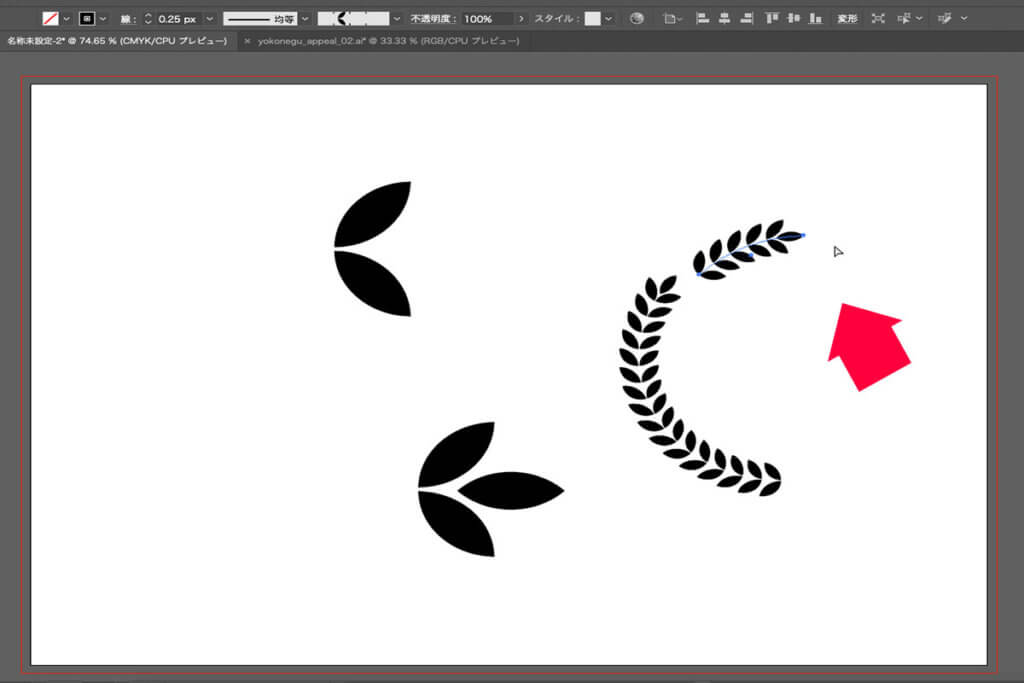
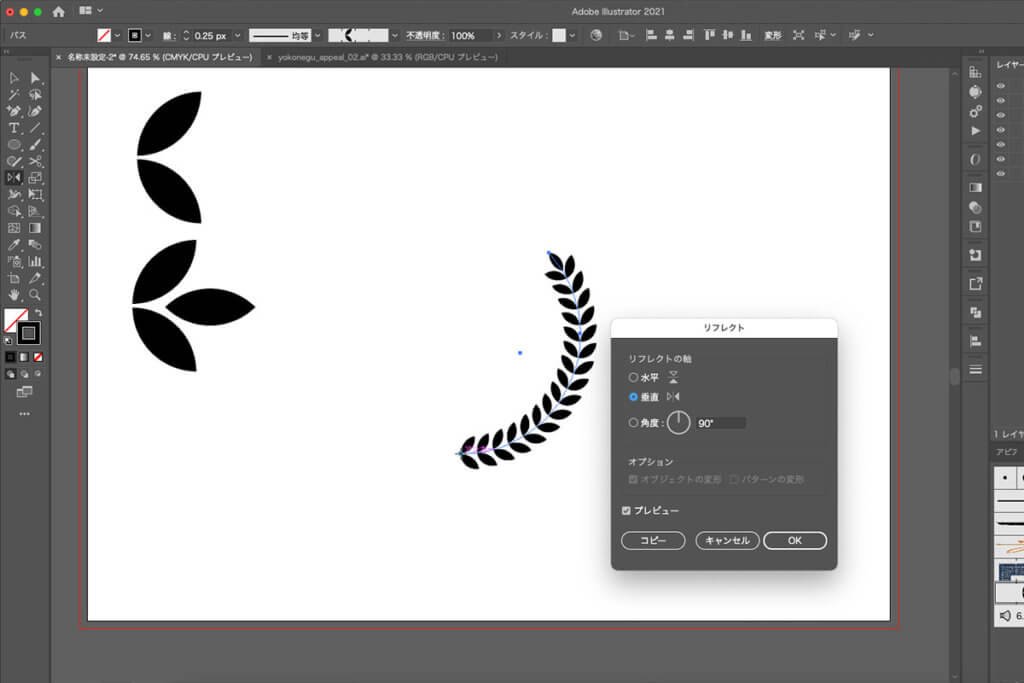
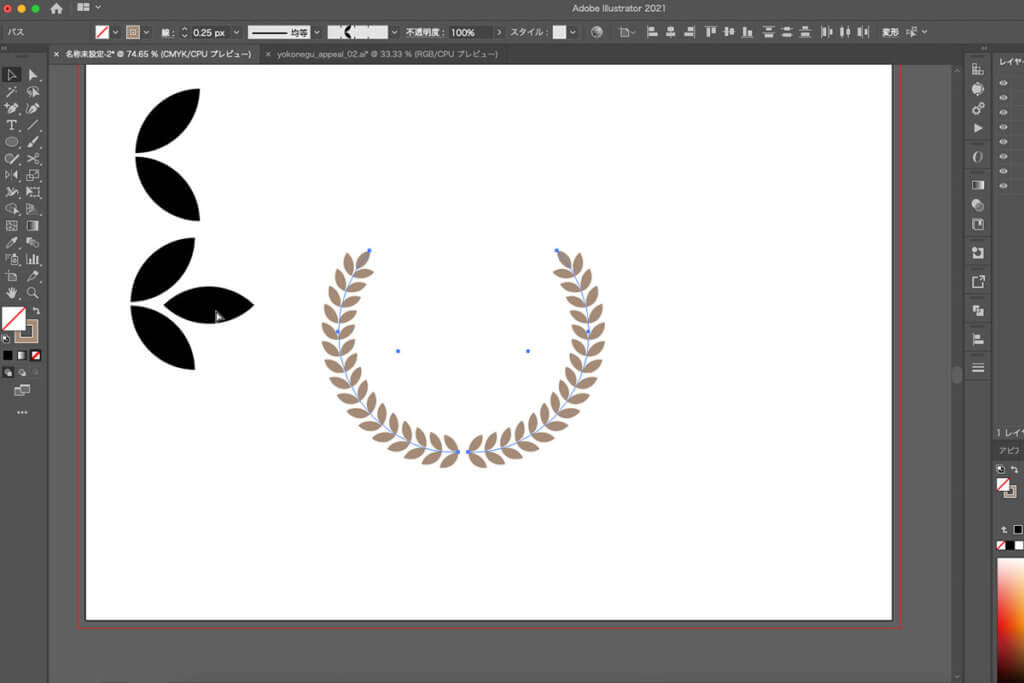
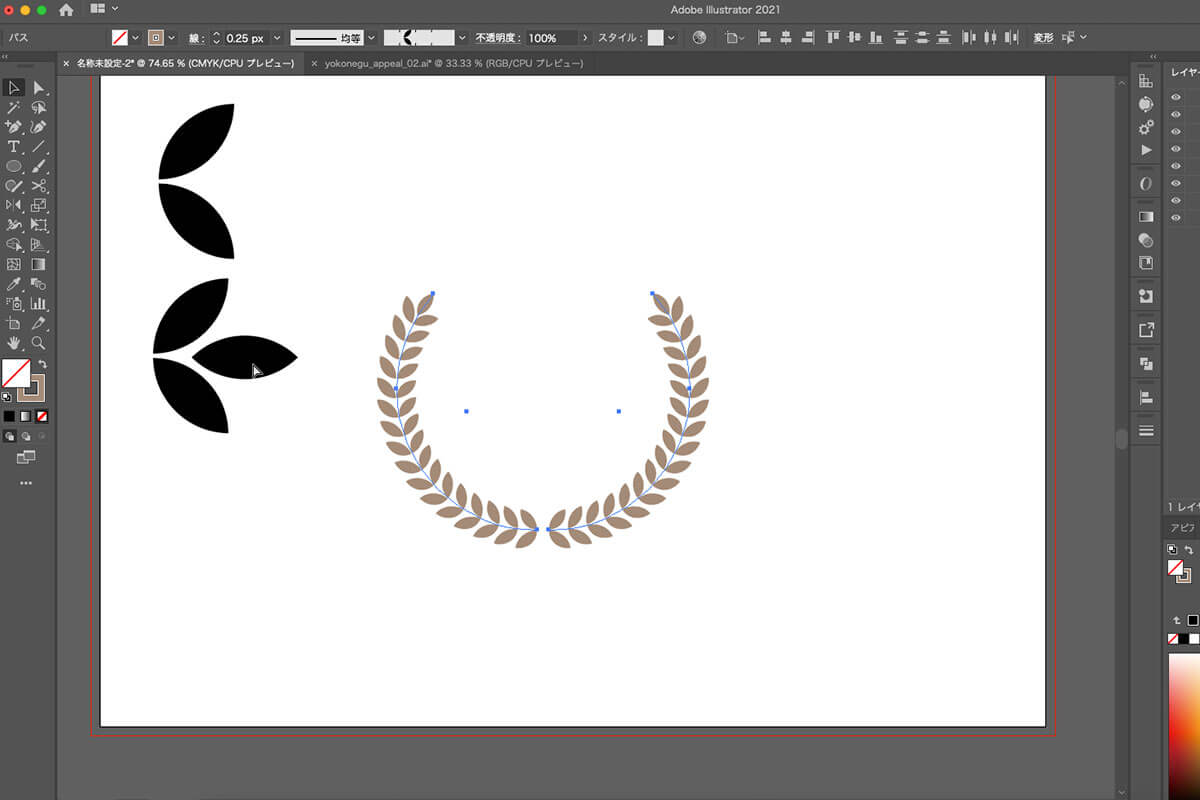
リフレクトツールで垂直方向→90度コピー

パーツを少々離して(今回は1mm)
線の色を変更して出来上がり










コメント