HTML CSS作成した架空のサイトをWordPress化の続きになります。
テーマの作成

テーマを作成する場合には、
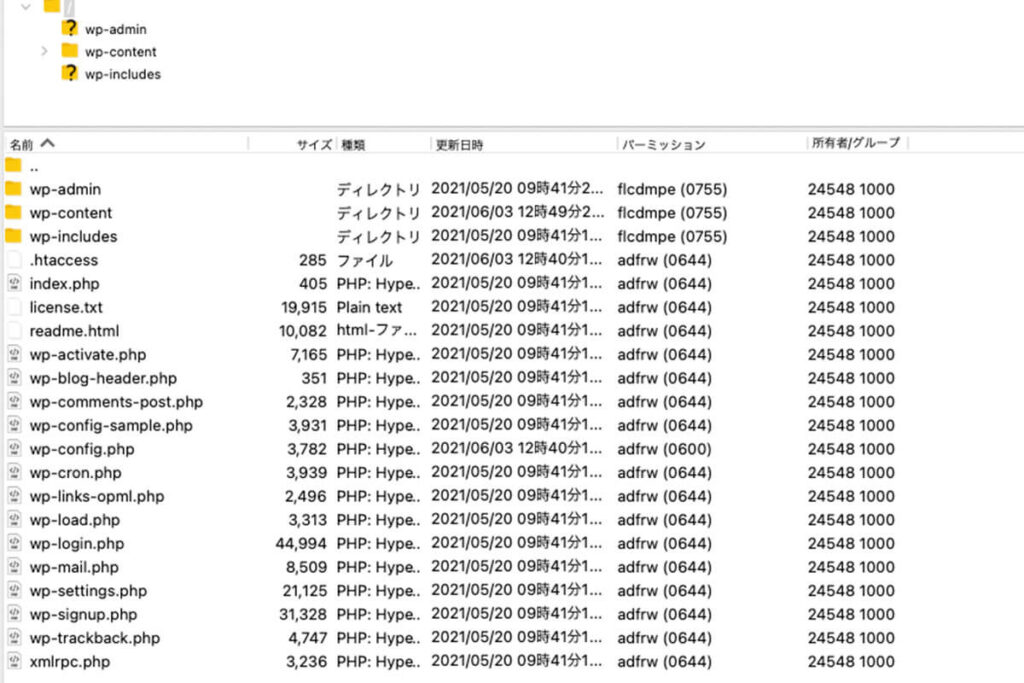
/wp-content/theme/の下にフォルダを作成していく。
themeの階層に右クリックで、ディレクトリーを追加
自分の作成したオリジナルテーマに最初やること
ex)
フォルダー名: wp_xxxx
テーマ名 : 〇〇
少なくとも必要になるファイルは2つ
- index.php→(Topページになる)
- style.css→(テーマの宣言・スタイルの設定)
- screenshot.png→(テーマ選択画面の画像になる)
【コード】style.cssには、テーマを使用する宣言文を入力する。
index.php↓
<?php // Silence is golden.
style.css↓
/* Theme Name:〇〇 (テーマの名前) Author:〇〇 (作成者) Description:〇〇 (テーマの説明) */
screenshot.png↓
※お好みの画像を作成してください
1200×900

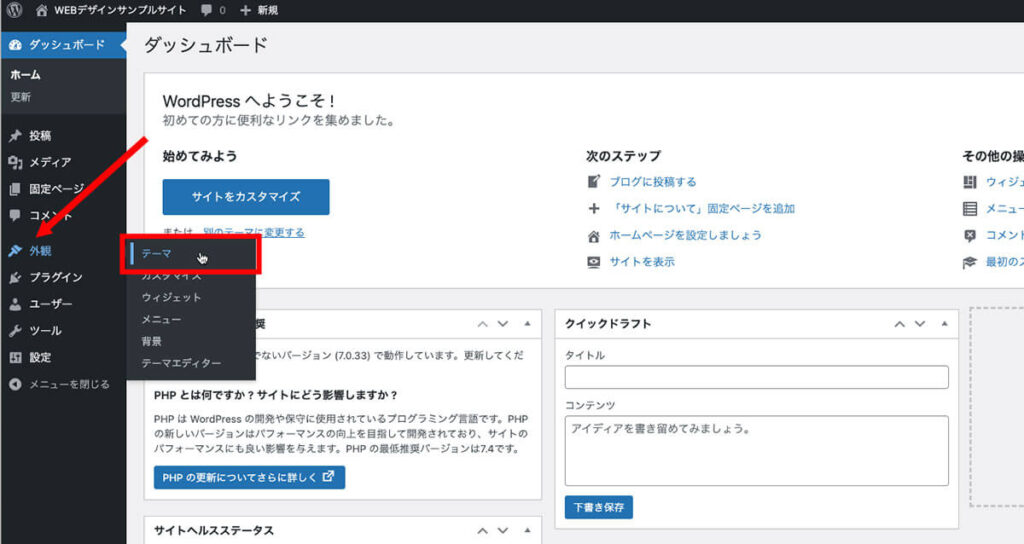
WordPressダッシュボード画面で、外観を設定
例)
xdomainでWordpressインストールした場合
http://自分で設定したドメイン.wp.xdomain.jp/wp-admin/
にアクセスしましょう!

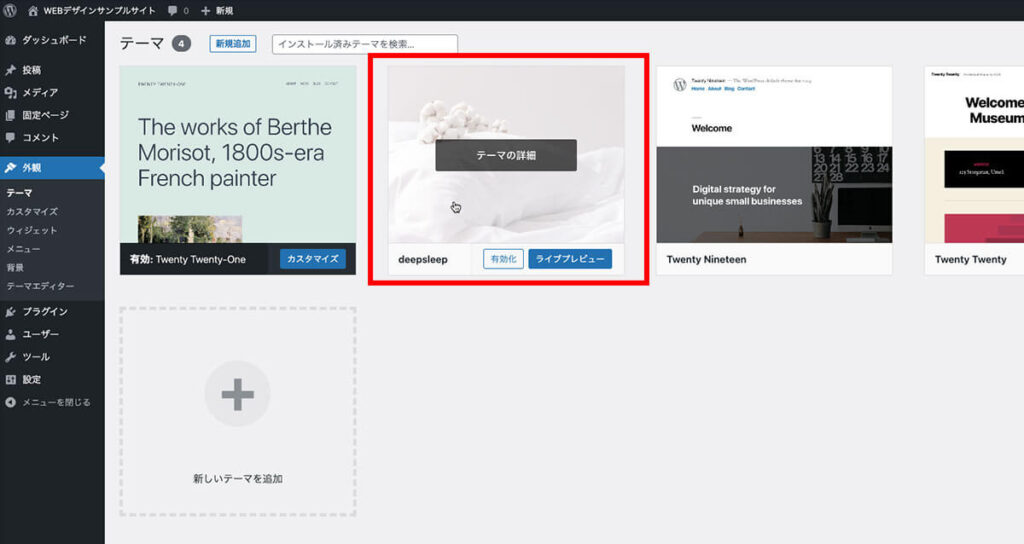
「外観」「テーマ」をクリックする。自分のテーマ 例)=「Deep Sleep」を選択する。

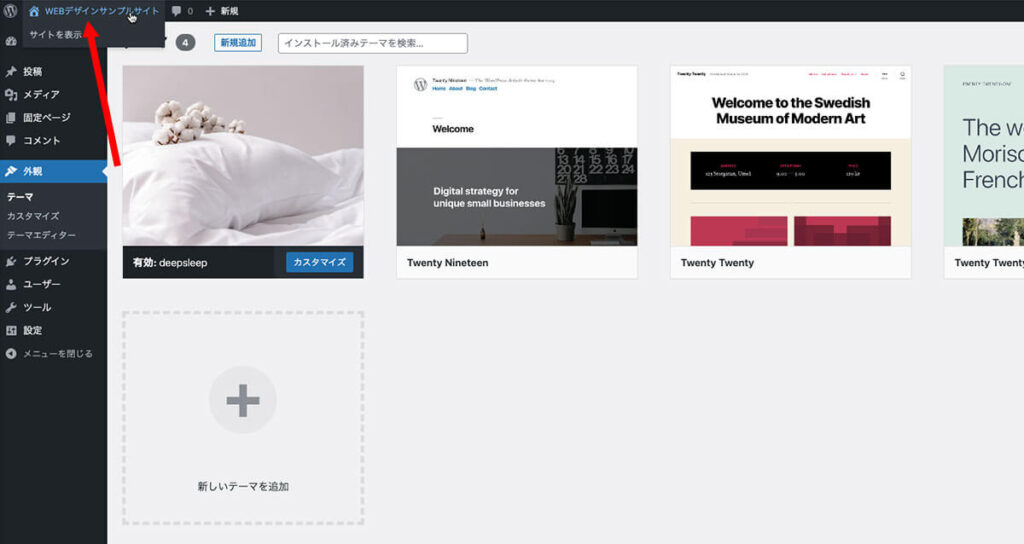
自分のテーマ 例)=「Deep Sleep」を選択すると、ホームアイコンの隣に自分の作成したWordpressのブログタイトルが」表示されます。

一旦ここまで準備しました!
次は「HTM CSSで作成したページ」をWordPressで表示するよう設定していきます・
HTML CSSのページをWordPress化の方法
- 新規作成で
front-page.php
作成します。 - index.htmlを全コピしてfront-page.phpに貼り付けます
HTML CSSで作成されたindex.html「トップページ」の
ファイル名は、
index.php、homephp 、front-page.php
で作成できます。
index.phpですと、上の階層のどっちの?だったけ?ってなってしまいますので、
(慣れてくれば大丈夫!)
homephpもしくはfront-page.php
で、作成してます。
(制作時のわかりやすさ重視しております。)
ブログ記事部分について
「news」の部分は、ブログ記事として後ほど設定しますので、一旦、コメントアウトしておいてください。
WordPress化するためのパスの変更
front-page.phpのcssのパスを変更します。
「<link href=”css/」の
「css/」の前に
<?php echo bloginfo('template_url'); ?>
を、差し込みます。
index.html↓
<link href="css/style.css" rel="stylesheet">
fornt-page.php↓
<link href="<?php echo bloginfo('template_url'); ?>/css/style.css" rel="stylesheet">
そのほかの複数のCSSのパスを変更しましょう!
navのパス変更
index.html↓
<nav class="pcnav"> <ul> <li><a href="#news">NEWS</a></li> <li><a href="#vision">VISION</a></li> <li><a href="#company">COMPANY</a></li> <li><a href="#product">PRODUCT</a></li> <li><a href="#recruit">RECRUIT</a></li> <li class="nav_contact hidden"><a href="index.html#contact" target="_blank">CONTACT</a></li> <li class="nav_cart hidden"><a href="#online-shop"><i class="fas fa-shopping-cart"></i>ONLINE SHOP</a></li> </ul> </nav>
fornt-page.php↓
<nav class="pcnav">
<ul>
<li><a href="<?php echo home_url('/news'); ?>">NEWS</a></li>
<li><a href="<?php echo home_url('/vision'); ?>">VISION</a></li>
<li><a href="<?php echo home_url('/company'); ?>">COMPANY</a></li>
<li><a href="<?php echo home_url('/product'); ?>">PRODUCT</a></li>
<li><a href="<?php echo home_url('/recruit'); ?>">RECRUIT</a></li>
<li class="nav_contact hidden"><a href="<?php echo home_url('contact'); ?>" target="_blank">CONTACT</a></li>
<li class="nav_cart hidden"><a href="<?php echo home_url('/online-shop'); ?>"><i class="fas fa-shopping-cart"></i>ONLINE SHOP</a></li>
</ul>
</nav>
画像のパスを変更する
「<img src=”img/…….” 」の
「img/」の前に
<?php bloginfo('template_url'); ?>
を差し込みます。
例)section id=”vision”のところ
index.html↓
<div class="left"> <img src="img/front-page/president.jpg" alt=""></div>
fornt-page.php↓
<div class="left"> <img src="<?php bloginfo('template_url'); ?>/img/front-page/president.jpg" alt=""></div>
headerとfooterを切り分けます。
HTML CSSで作成したページは、ベースの基本ページをあらかじめ作成して、コピペで作成していきます。その際、デザインによっては、ナブ部分など細かい調整もします。
wordpressですと、共通部分を各ページで共有してサイトを表示させます。
共有で使用する部分
- ヘッダー部分:header.php
- サイドバー部分:sidebar.php
- フッター部分:footer.php
トップページ:home.php (index.php)
※今回はfront-page.php
header.phpの作成方法
新規でheader.phpを作成して、front-page.phpのから
今回のページデザインでしたら、Top へ戻るボタンの箇所までをカットしてheader.phpに貼り付けます。
「</head>」の前に↓を設置
<?php wp_head(); ?>
<!doctype html> <html lang="ja"> <head> <!--中略--> <?php wp_head(); ?> </head> <!--中略--> <!--ドロアーメニュ--> <button class="menu"><span></span><span></span><span></span></button> <!--Top へ戻るボタン--> <p class="top"><a href="#"> TOP</a></p>
footer.phpの作成方法
新規でfooter.phpを作成して、front-page.phpの「<footer>」から最後までをカットして、
footer.phpへ貼り付けます。
「</body>」の前に↓を設置
<?php wp_footer(); ?>
<footer>
<div class="content_inner">
<div class="footer_box">
<!--中略-->
// 前後スライドへのナビゲーションを表示する場合
navigation: {
nextEl: '.swiper-button-next', // 次のスライドボタンのセレクタ
prevEl: '.swiper-button-prev', // 前のスライドボタンのセレクタ
},
});
</script>
<?php wp_footer(); ?>
</body>
</html>
index.phpにheader.php、footer.phpを読み込ませるタグを貼る
index.php(home.phpまたはfront-page.php)に
header.php、footer.phpを読み込ませるタグを貼ります。
index.php(home.phpまたはfront-page.php)の最初に↓
<?php get_header(); ?>
index.php(home.phpまたはfront-page.php)の最後に↓
<?php get_footer(); ?>
後書き
2019年から、変わったようです。
↑非推奨バージョンでしたので、下記に差し替えてください。
| 呼び出す内容 | 非推奨 | 推奨 |
|---|---|---|
| サイトアドレス | <?php bloginfo('url'); ?><?php bloginfo('home'); ?><?php bloginfo('siteurl'); ?> |
<?php echo home_url(); ?> |
| WordPressアドレス | <?php bloginfo('wpurl'); ?> |
<?php echo site_url(); ?> |
| CSSのあるディレクトリ | <?php bloginfo('stylesheet_url'); ?><?php bloginfo('stylesheet_derectory'); ?> |
親テーマの場合:<?php echo get_stylesheet_uri();?>子テーマの場合: <?php echo get_stylesheet_directory_uri(); ?> |
| テンプレートURL | <?php bloginfo('template_url'); ?> |
<?php echo get_template_directory_uri() ?> |
WordPressでbloginfo()の一部パラメーターの廃止・非推奨に注意!
https://webrandum.net/wordpress-bloginfo-not-recommend-parameter/
補足情報 : ローカルの場合のWordpress設定方法
Mac
アプリケーション/MAMP/htdocs/wp_xxxx/wp-content/theme/〇〇





コメント
せきぐちです!!!
https://webrandum.net/wordpress-bloginfo-not-recommend-parameter/
https://45.gigafile.nu/0617-cd6b9c5e5974265d7017022bf0210aa06
澁谷です。
お手数ですがチェックをお願いします。
http://felicarecs.wp.xdomain.jp/